Bootstrap Toggle Button example
Introduction
Nevertheless the pleasing images fantastic performance and striking effects at the bottom line the website pages we generate purpose limits to delivering several web content to the website visitor and for this reason we may call the web the new kind of document container considering that more and more info gets released and accessed on-line instead as data on our local desktop computers or the classical approach-- published on a hard copy media. ( additional reading)
It all decreases to material however in the setting where the site visitor awareness gets gotten from almost everywhere simply presenting things that we need to share is not much sufficient-- it needs to be structured and delivered like this that even a huge quantities of dry useful plain content discover a technique keeping the site visitor's awareness and be straightforward for searching and locating simply the needed part conveniently and fast-- if not the site visitor could get bored and even disappointed and browse away nonetheless someplace around in the text's body get concealed a few precious jewels.
And so we really need an element which takes much less area feasible-- long clear text places push the website visitor elsewhere-- and at some point some motion and also interactivity would certainly be additionally strongly adored because the audience got very used to hitting switches around.
Well the Bootstrap 4 framework has exactly that-- helpful collapsible control panels capable of maintaining huge quantity of data displaying simply a heading line in order to help us much better get around and extending to indicate what is really needed upon clicking on the header. These are certainly the accordion and toggle control panels which in turn operate practically the exact same having a one variation-- just as the name suggests in the accordion control panel growing a specific collapsible material collapses all the others while at the same time in the toggle element you have the ability to have as numerous increased parts just as you want to-- everything depends upon the particular material of the large text concealed within the collapsible control panels and the way you're thinking the user will eventually use it. ( click this)
Efficient ways to use the Bootstrap Toggle Button example:
The factual execution of a toggle block is quite uncomplicated in newest version of the Bootstrap system-- it utilizes the freshly introduced
.cardid = " ~element's unique name ~ "The certain usage of a Bootstrap Toggle Modal block is pretty simple in the most recent version of the Bootstrap framework-- it applies the freshly introduced
.cardid = " ~element's unique name ~ "Upcoming it is actually time for creating the specific button feature-- we'll employ the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently if the trigger has been definitely created it's moment for setting up the collapsing part-- to launch design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally inside of the collapsing component we should set a container for our content carrying the
.card-blockRepresentation of toggle states
Put in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that is certainly the way in which a one collapsible component becomes established in Bootstrap 4. Just to build the entire control panel you require to repeat the moves from above making as many
.cardReview several video short training about Bootstrap toggle:
Linked topics:
Bootstrap toggle authoritative information

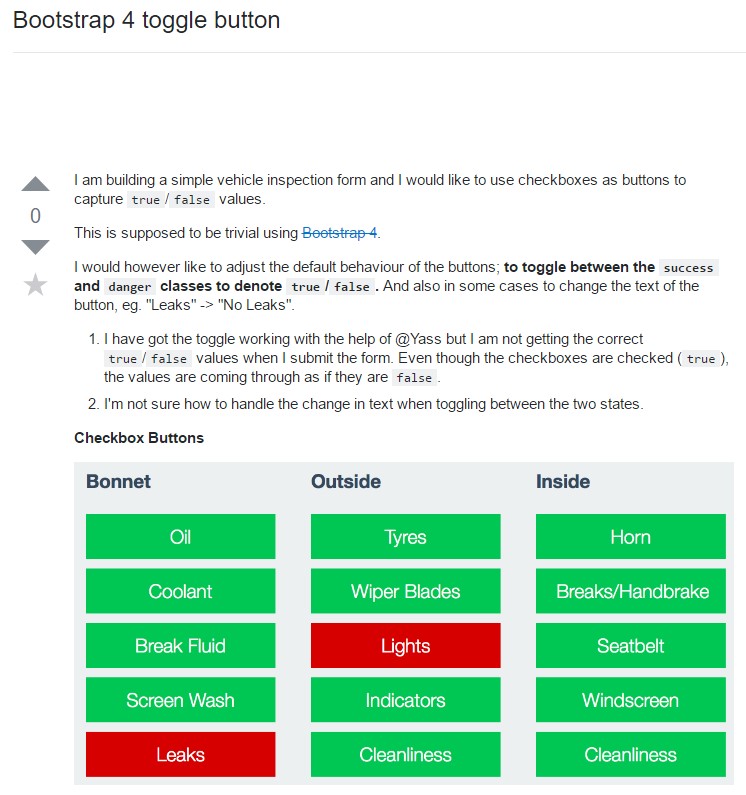
Bootstrap toogle issue

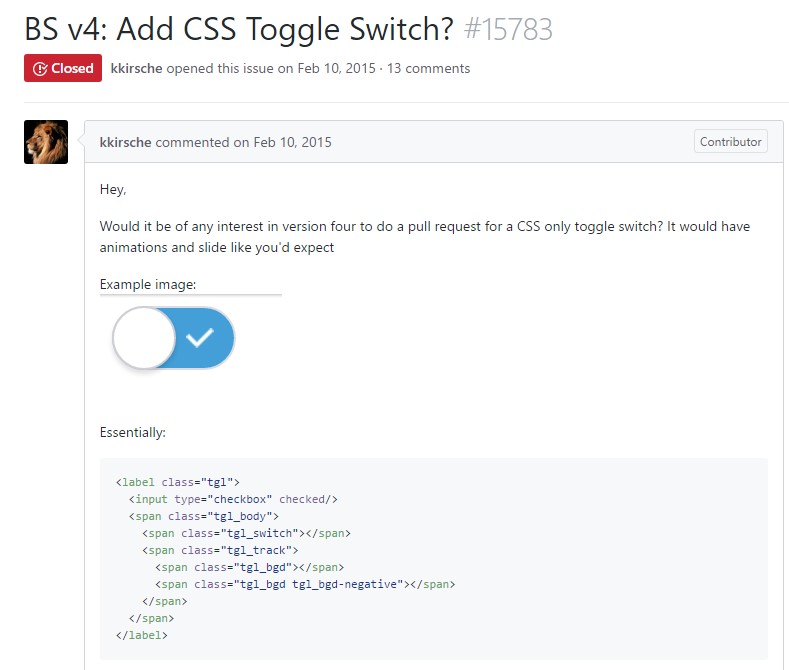
Exactly how to add CSS toggle switch?