Bootstrap Slider Working
Introduction
Mobility is the most fantastic thing-- it buys our attention and keeps us evolved at the very least for some time. For how long-- well all of it accordings to what's actually moving-- in the case that it is simply something beautiful and exceptional we view it for a longer time, if it's boring and monotone-- well, there certainly usually is the shut down tab button. So in the event that you presume you possess some good information around and really want it provided in your pages the image slider is commonly the one you initially think about. This component got actually so favored in the last handful of years so the net literally go drowned with sliders-- just search around and you'll discover practically every second page starts with one. That's the reason why current web site design flows requests demonstrate more and more designers are really striving to switch out the sliders with other expression indicates to provide a little more style to their web pages.
Maybe the golden true exists somewhere in between-- as if utilizing the slider element but not with the good old filling up the whole element area images yet possibly some with opaque places making them it just like a certain elements and not the whole background of the slider moves-- the option is completely to you and of course is various for each and every project.
In any event-- the slider component continues being the simple and highly convenient option every time it relates to incorporating some moving pictures followed along with strong content and summon to action keys to your web pages. ( useful content)
Effective ways to use Bootstrap Slider Bar:
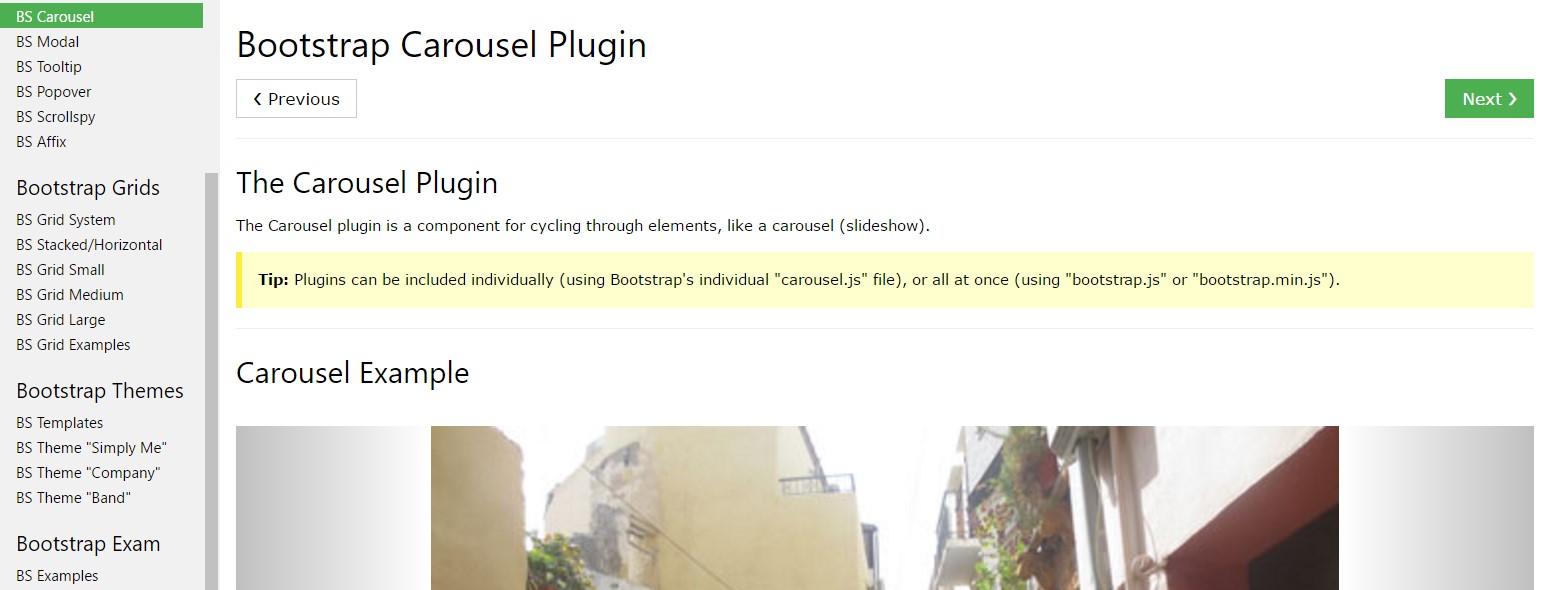
The illustration slider is a component of the primary Bootstrap 4 system and is entirely assisted by both the style sheet and the JavaScript files of current version of still probably the most prominent responsive framework around. When we talk about image sliders in Bootstrap we in fact take care of the element just as Carousel-- which is clearly the exact stuff simply using a different name.
Creating a carousel element through Bootstrap is rather simple-- all you need to do is use a helpful system-- to start wrap the whole thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the small elements showing you the position every images gets in the Bootstrap Slider Carousel -- you can also select them to jump to a exact appearance. In order to put in indicators element produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
You can also incorporate the signs to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element desired
The
.activeImages container-- this one is a typical
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
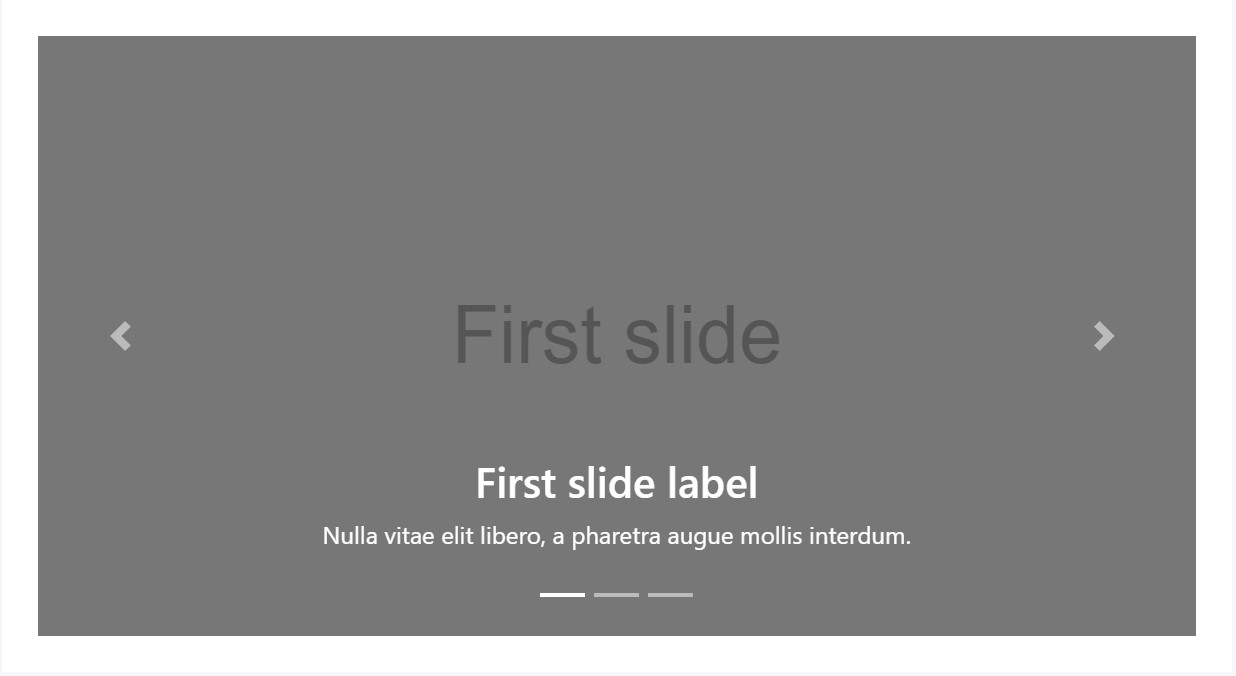
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add captions to your slides easily by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately within the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
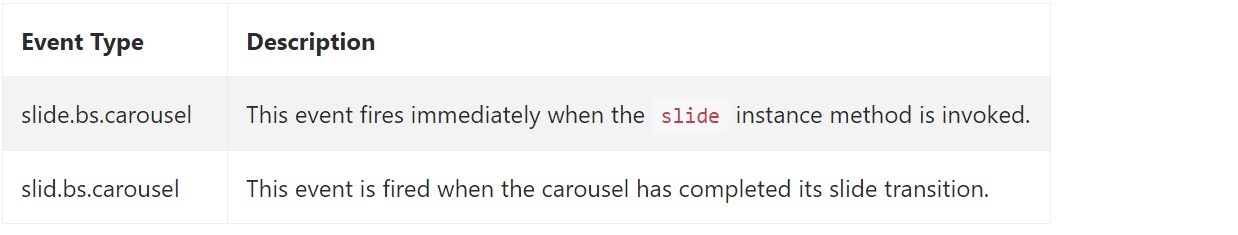
Bootstrap's carousel class reveals two events for hooking in to carousel functionality. Each ofthose activities have the following supplemental properties:
direction"left""right"relatedTargetEach of the slide carousel activities are launched at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is certainly the structure an picture slider (or carousel) must have with the Bootstrap 4 framework. Right now all you really need to do is consider several pleasing images and message to place within it.
Take a look at a number of online video tutorials about Bootstrap slider:
Connected topics:
Bootstrap slider approved information

Bootstrap slider training

Mobirise Bootstrap slider

Responsive Bootstrap Slider Slide
CSS Bootstrap 4 Slider Examples
Bootstrap Image Slider Slideshow
CSS Bootstrap 4 Slider Template
HTML Bootstrap Slider with Thumbnails