Bootstrap Menu Mobile
Intro
Even the simplest, not stating the extra difficult pages do need certain sort of an index for the visitors to simply get around and find exactly what they are actually trying to find in the early couple of secs avter their coming over the webpage. We should always think a user might be rushing, browsing several webpages shortly scrolling over them looking for an item or make a choice. In such instances the obvious and effectively stated navigating list could make the contrast between a single unique site visitor and the page being actually clicked away. So the design and behavior of the web page navigating are necessary in fact. Moreover our websites get more and more viewed from mobiles in this way not possessing a web page and a navigation in certain behaving on smaller sized sreens practically equals not possessing a web page in any way and even worse.
The good thing is the new 4th version of the Bootstrap framework offers us with a impressive instrument to manage the situation-- the so called navbar element or else the selection bar people got used seeing on the top of most webpages. It is definitely a helpful still powerful instrument for covering our brand's identity information, the webpages construction and a search form or a few call to action buttons. Why don't we see just how this whole thing gets completed inside of Bootstrap 4.
Exactly how to make use of the Bootstrap Menu Themes:
First off we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can additionally use some of the contextual classes like
.bg-primary.bg-warningAn additional bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you need to additionally appoint the breakpoint at which the navbar should collapse to become exhibited as soon as the menu button gets pressed. To complete this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Next step
Thereafter we must create the so called Menu switch which in turn will come into view in the location of the collapsed Bootstrap Menu Example and the site visitors will definitely utilize to take it back on. To perform this design a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightProvided information
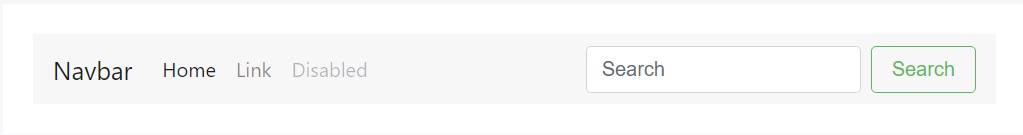
Navbars shown up using incorporated assistance for a handful of sub-components. Pick from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an instance of all the sub-components provided in a responsive light-themed navbar that immediately collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
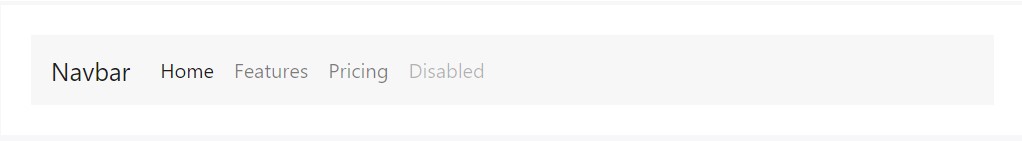
Navbar navigation web links founded on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Situate various form controls and components inside of a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can contain bits of content with
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more feature
One other brilliant new capability-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to establish the container for our menu-- it will enlarge it to a bar with inline pieces above the determined breakpoint and collapse it in a mobile phone view below it. To do this build an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseEnd aspect
At last it is actually moment for the real navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is certainly the construct a navigational Bootstrap Menu HTML in Bootstrap 4 need to carry -- it is certainly pretty simple and user-friendly -- now everything that's left for you is considering the suitable building and appealing titles for your web content.
Examine a couple of youtube video guide regarding Bootstrap Menu
Related topics:
Bootstrap menu approved documentation

Mobirise Bootstrap menu

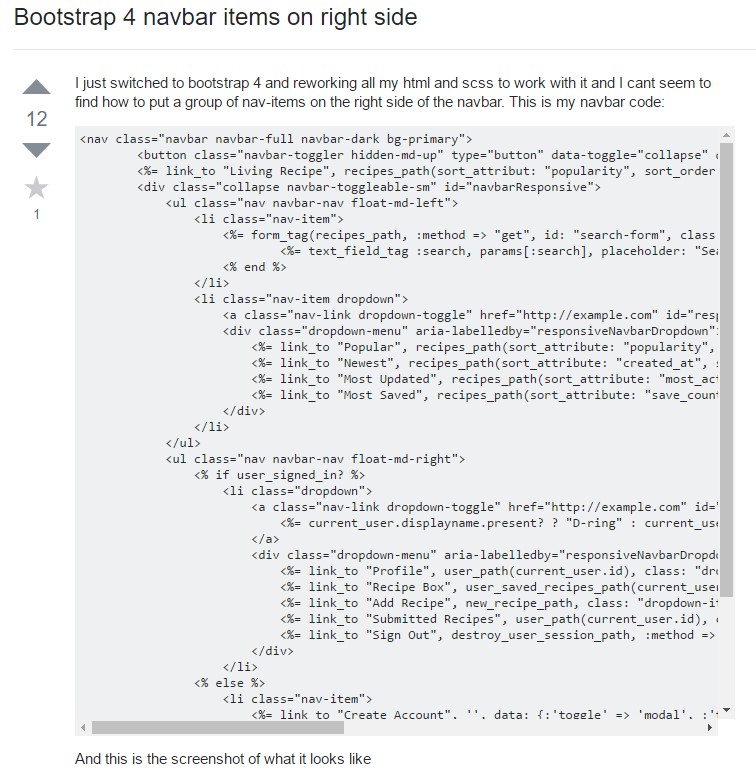
Bootstrap Menu on the right side