Bootstrap Progress bar Align
Intro
We realize very well this clear horizontal component being actually presented clear initially and having loaded with a dynamic color tone bit by bit while an operation, a download of a document or else basically any sort of activity is being completed little by little-- we see it regularly on our computers so the information it delivers grew into quite instinctive to acquire-- something becomes done and currently it's finished at this specific number of percent or assuming that you like looking at the empty part of the glass-- there is this much left before finishing . An additional bonus is that the information it delivers doesn't come across any kind of language barrier since it pure visuals so when comes time for presenting the level of our different abilities, or else the development or even various elements of a project or generally anything having a entire and not so much parts it is actually fantastic we are able to have this type of visual element installed right in our web pages in a speedy and convenient way.
( click this)
What is actually updated?
Within current fourth version of the absolute most prominent mobile friendly system this acquires even much faster and much easier along with simply a single tag element and there are certainly a lot of modifications readily available which are accomplished with simply selecting the necessary classes. What is certainly brand-new here is since the Bootstrap 4 dismisses the IE9 support we can absolutely right now require whole benefit of the capabilities of HTML5 and as opposed to generating the outer so called empty container along with a
<div><div><progress>General capabilities
In order to begin simply make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now since we know the way it operates why don't we find out exactly how to make it look far better delegating several colors and effects . Initially-- we are able to work with the contextual classes merged along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally in the case that you have to obtain older internet browser compatibility you are able to utilize pair of
<div>.progressstyle = " width:23%; "Case studies and suggestions
Effective ways to make use of the Bootstrap Progress bar Form:
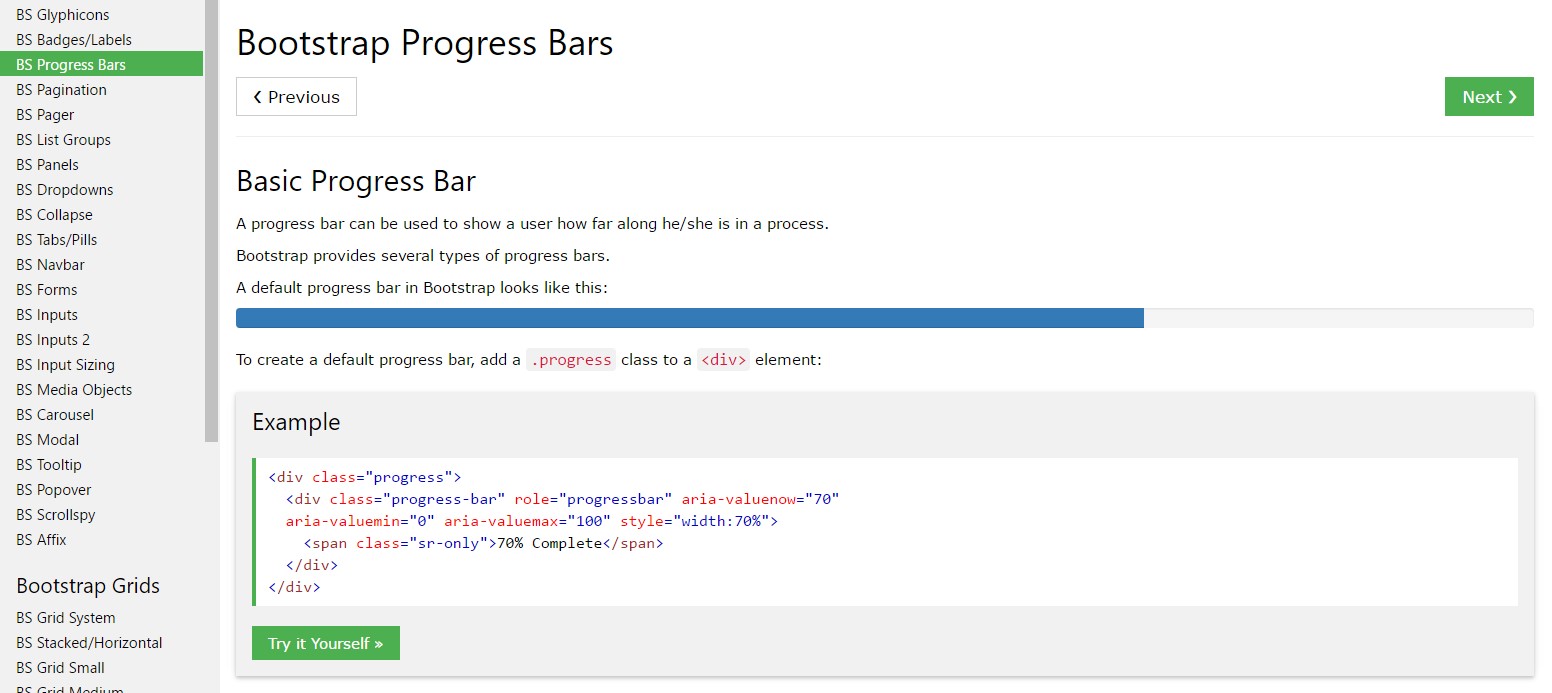
Bootstrap Progress bar Jquery elements are constructed with two HTML elements, some CSS to set up the width, and also a few attributes.
We utilize the
.progressWe employ the internal
.progress-barThe
.progress-barThe
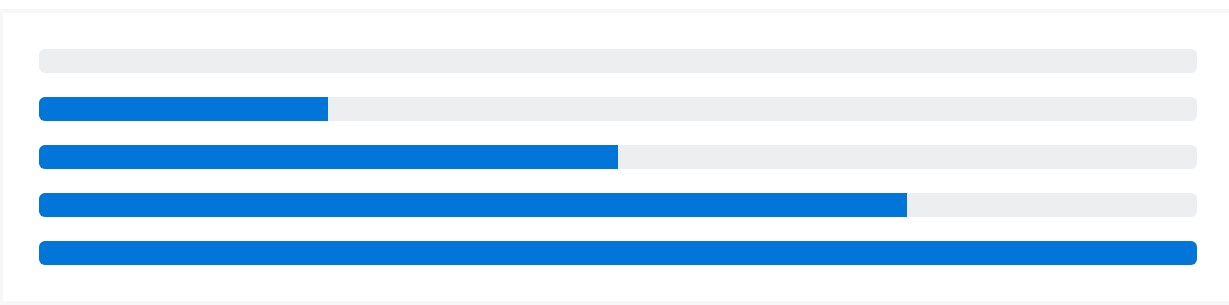
.progress-barroleariaAdd that all together, and you get the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a variety of utilities for specifying width. According to your goals, these may possibly support with efficiently arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Modify the look of your progress bars with customized CSS, background utilities, stripes, and even more.
Labels
Include labels to your progress bars with positioning text message within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to modify the appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
Feature multiple progress bars inside a progress component when you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
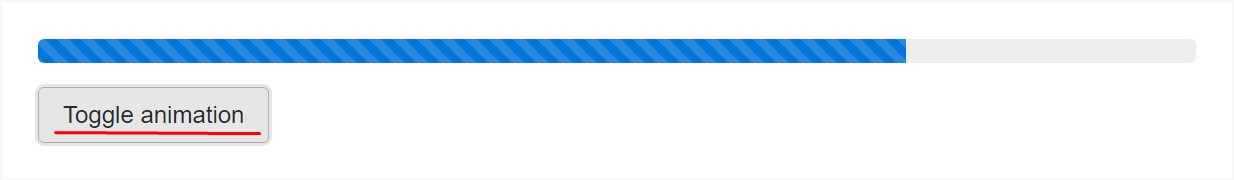
</div>Animated stripes
The striped gradient can certainly additionally be simply animated. Incorporate
.progress-bar-animated.progress-barAnimated progress bars don't function in Opera 12-- since they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that is simply the strategy you can certainly demonstrate your progress in nearly fast and exciting progress bar features with Bootstrap 4-- right now all you need to have is certain works in progress to make them display.
Look at a few on-line video information relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar approved records

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?