Bootstrap Carousel Effect
Intro
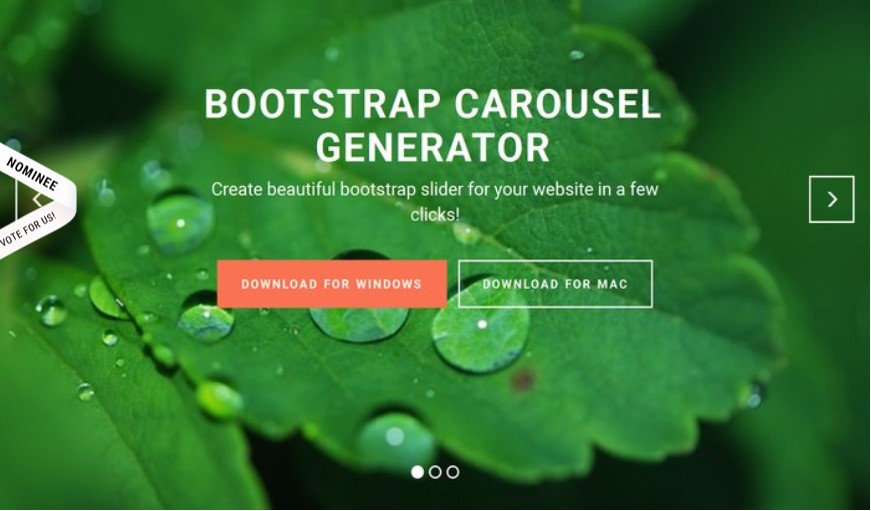
Who doesn't prefer moving images having some interesting underlines and content clarifying the things they speak of, more effective carrying the information or why not actually indeed more useful-- as well providing a several buttons as well calling up the visitor to take some action at the very beginning of the webpage considering that all of these are normally applied in the beginning. This has been certainly handled in the Bootstrap system with the integrated in carousel component which is fully supported and pretty convenient to get as well as a clean and plain structure.
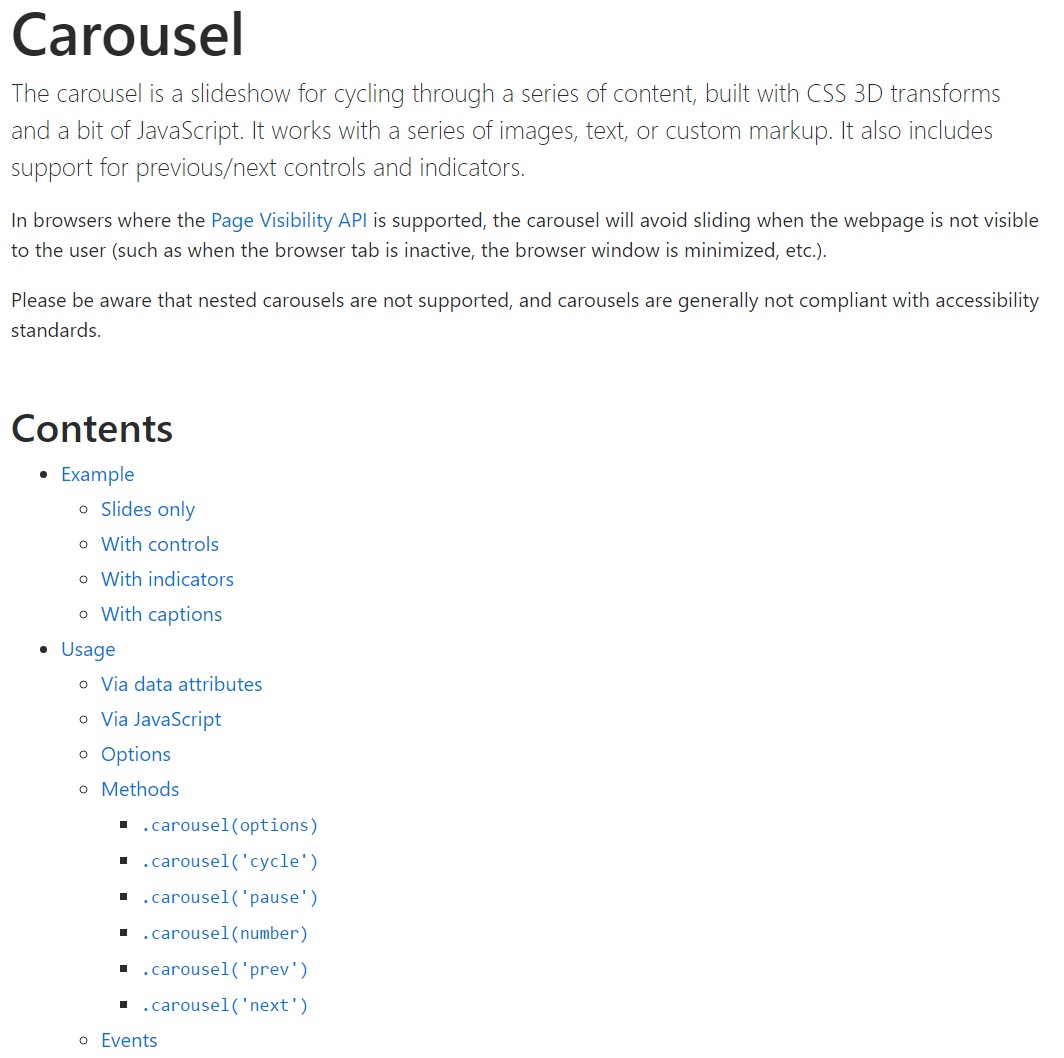
The Bootstrap Carousel Responsive is a slideshow for cycling through a variety of information, created with CSS 3D transforms and a bit of JavaScript. It deals with a series of pics, text, as well as custom made markup. It as well includes help for previous/next regulations and hints.
Exactly how to apply the Bootstrap Carousel Example:
All you need to have is a wrapper element along with an ID to feature the entire carousel component carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels don't instantly stabilize slide proportions. Because of this, you may possibly need to apply special functions or maybe custom looks to properly scale web content. Although slide carousels support previous/next regulations and indicators, they are certainly not explicitly involved. Modify and incorporate considering that you see fit.
Make sure to set a original id on the
.carouselSingle slides
Here's a Bootstrap Carousel Position with slides solely . Bear in mind the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You may also set the time each slide becomes presented on web page through including a
data-interval=" ~ number in milliseconds ~". carouselSlide show including regulations
The navigation around the slides gets handled through specifying two link components having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to guarantee the commands will get the job done the right way but to also ensure the visitor realizes these are certainly there and knows what exactly they are performing. It also is a great idea to set certain
<span>.icon-prev.icon-next.sr-onlyNow for the important factor-- applying the certain images that need to take place inside the slider. Each and every pic element have to be wrapped in a
.carousel-item.item classAdding in the next and previous directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Making use of signs
You may also add the indicators to the carousel, alongside the controls, too
Within the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
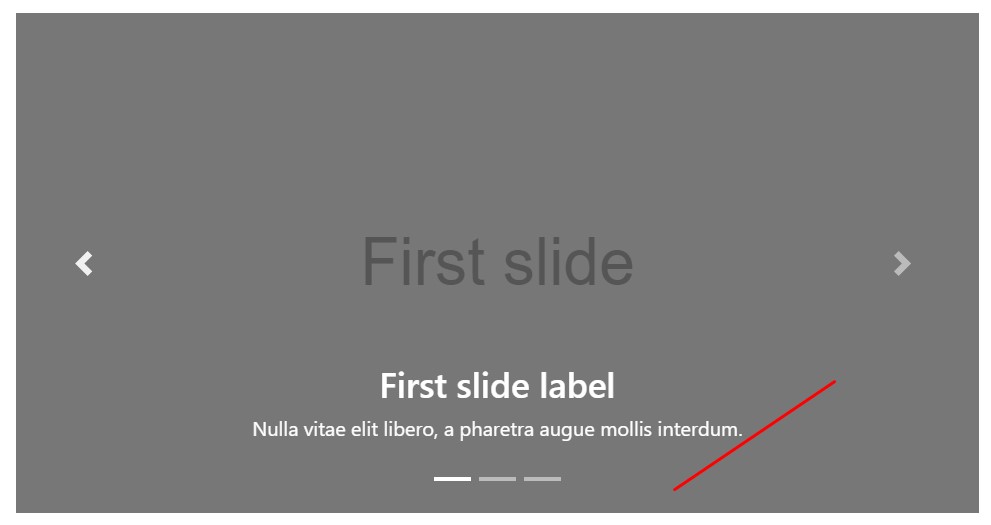
</div>Add in some captions additionally.
Add subtitles to your slides with ease using the .carousel-caption feature just within any .carousel-item.
To add in a number of explanations, representation and switches to the slide put in an excess
.carousel-captionThey can absolutely be easily concealed on small viewports, just as shown here, utilizing extra display services. We conceal them at the beginning using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more secrets
A beautiful secret is whenever you prefer a url or a tab upon your page to take to the slide carousel on the other hand additionally a particular slide in it being visible at the time. You can truly doing so through appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Usage
By using data attributes
Apply data attributes to quickly handle the setting of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Employ slide carousel manually by having:
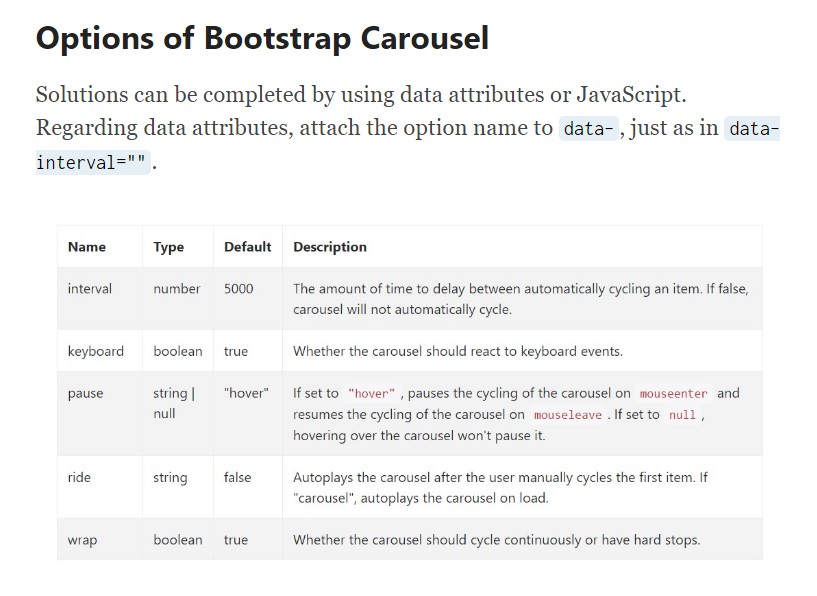
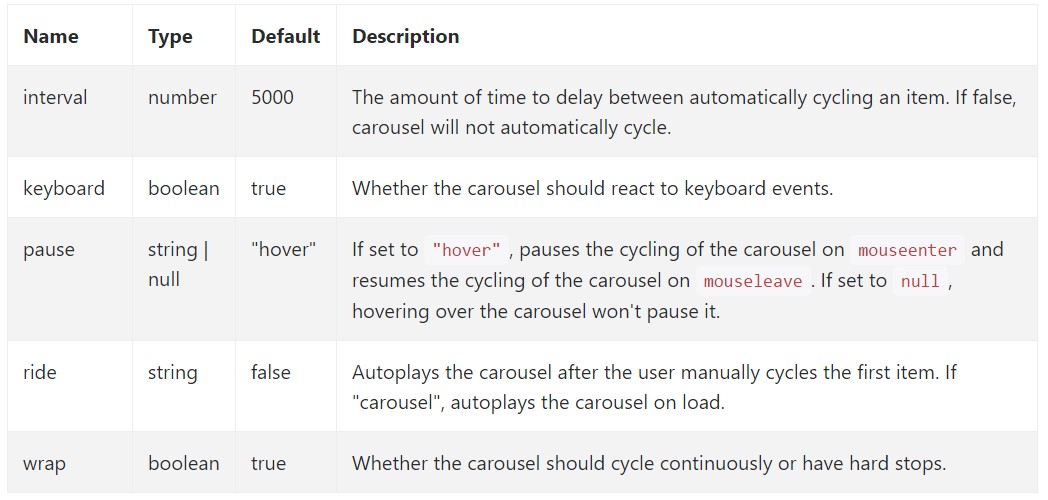
$('.carousel').carousel()Possibilities
Selections can possibly be completed through data attributes or JavaScript. With regard to data attributes, add the option title to
data-data-interval=""
Practices
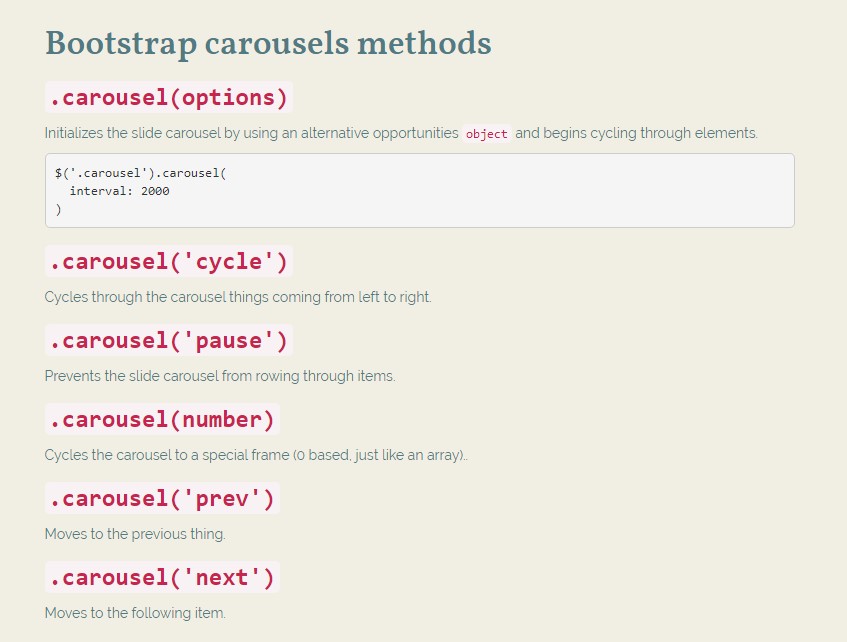
.carousel(options)
.carousel(options)Initializes the carousel utilizing an extra opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel things from left to right.
.carousel('pause')
.carousel('pause')Intercepts the slide carousel from rowing through objects.
.carousel(number)
.carousel(number)Moves the slide carousel to a specific frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior element.
.carousel('next')
.carousel('next')Cycles to the following thing.
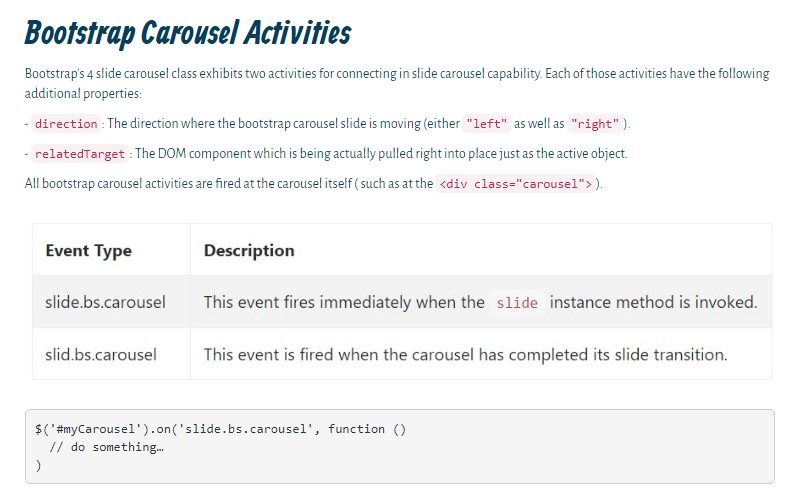
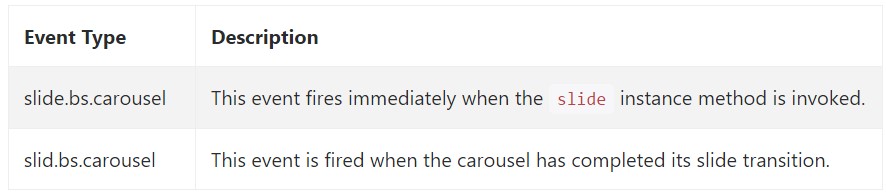
Activities
Bootstrap's slide carousel class displays two occurrences for connecteding into slide carousel functionality. Both of these events have the following additional properties:
direction"left""right"relatedTargetEvery one of slide carousel events are set off at the slide carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so basically this is the way the carousel feature is structured in the Bootstrap 4 framework. It is actually really elementary as well as straightforward . Nevertheless it is quite an useful and beautiful solution of showcasing a plenty of information in less space the slide carousel feature really should however be employed thoroughly considering the legibility of { the information and the website visitor's convenience.
Too much images could be missed to get noticed by scrolling down the page and in case they move very speedily it might become very difficult actually spotting all of them as well as read the texts that could sooner or later misinform or maybe frustrate the page viewers or perhaps an important request to activity might be missed out-- we sure do not want this specific to take place.
Review some on-line video short training about Bootstrap Carousel:
Connected topics:
Bootstrap Carousel approved documents

Mobirise Bootstrap Carousel & Slider

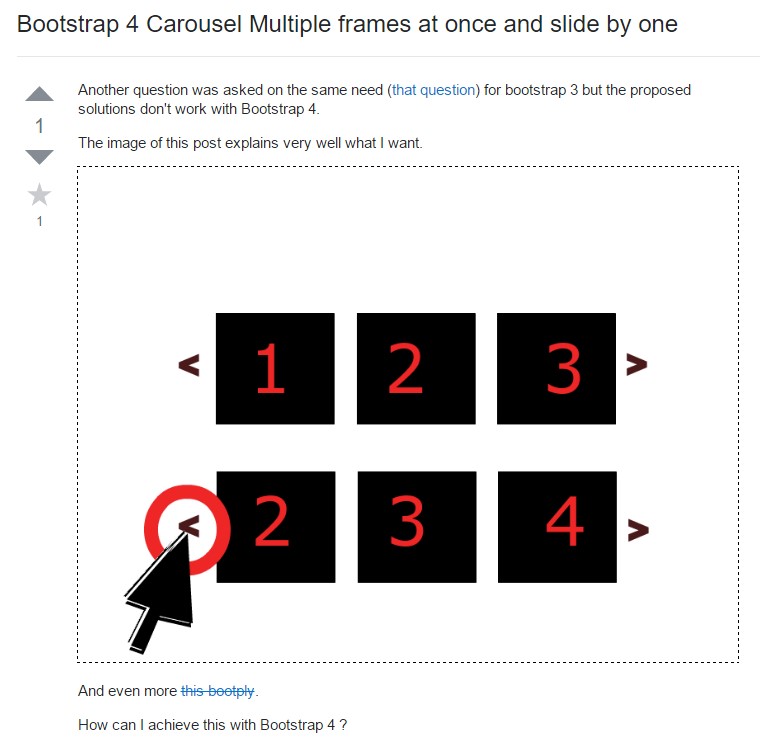
Bootstrap 4 Сarousel issue

CSS Bootstrap Image Carousel Template
Bootstrap Image Carousel with Thumbnails
jQuery Bootstrap Carousel Template