Bootstrap Tabs Events
Introduction
In some cases it's quite effective if we are able to just place a few sections of information providing the same place on webpage so the website visitor simply could explore through them without really leaving the display screen. This gets easily attained in the brand new fourth edition of the Bootstrap framework by using the
.nav.tab- *The ways to put into action the Bootstrap Tabs Styles:
To start with for our tabbed section we'll require some tabs. To get one set up an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand-new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now once the Bootstrap Tabs Plugin system has been simply made it is actually opportunity for developing the panels maintaining the concrete web content to get shown. Primarily we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can as well produce tabbed control panels working with a button-- like appeal for the tabs themselves. These are likewise indicated like pills. To work on it simply make certain in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
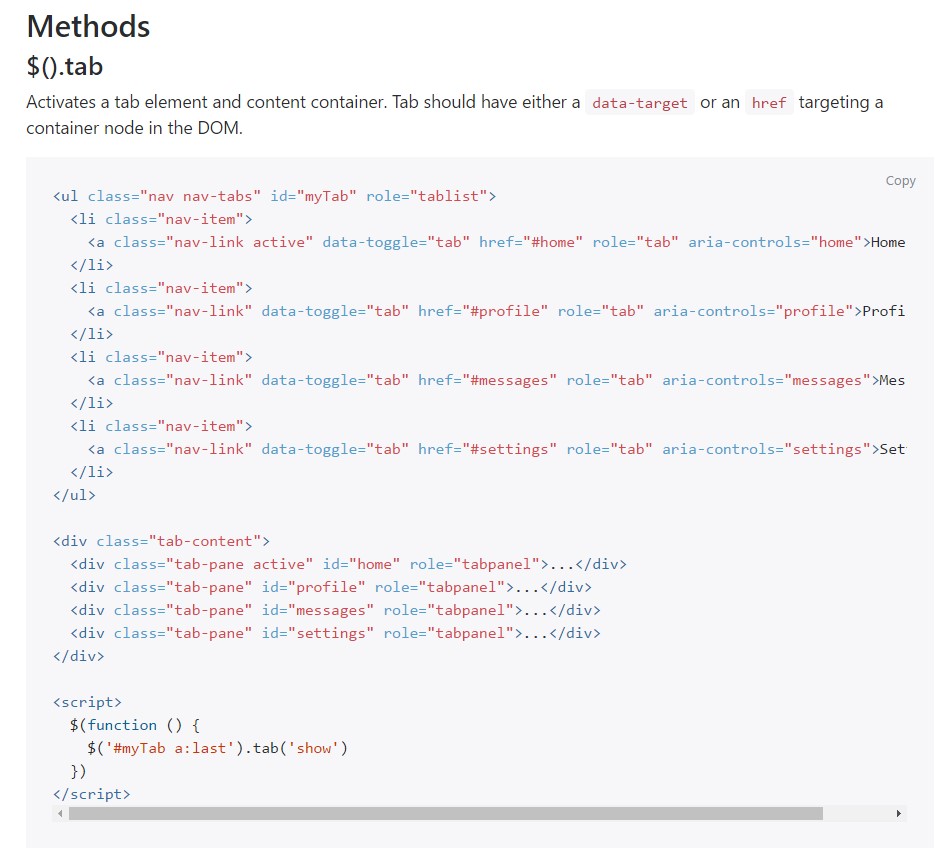
$().tab
$().tabActivates a tab feature and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the given tab and shows its own associated pane. Any other tab which was formerly selected ends up being unselected and its linked pane is covered. Turns to the caller prior to the tab pane has in fact been presented ( id est before the
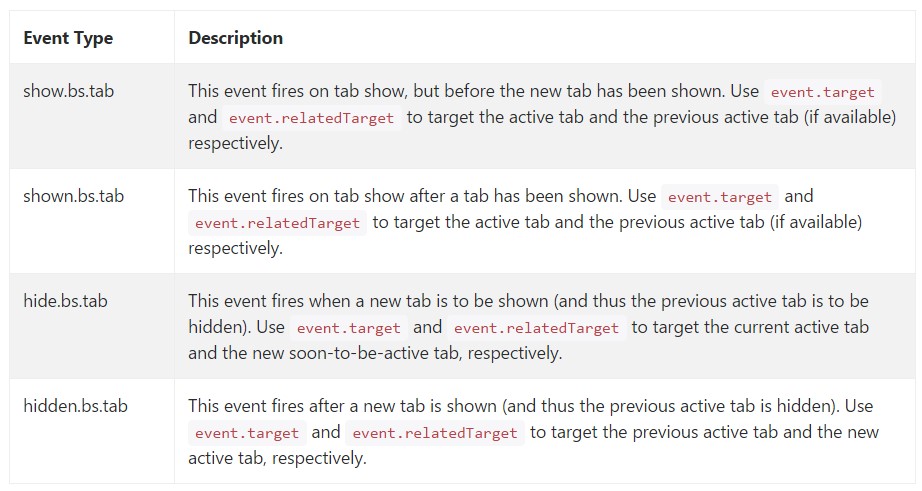
shown.bs.tab$('#someTab').tab('show')Occasions
When revealing a new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well essentially that is actually the manner in which the tabbed control panels get developed utilizing the latest Bootstrap 4 edition. A point to pay attention for when setting up them is that the other elements wrapped within each tab panel should be nearly the similar size. This are going to assist you keep away from several "jumpy" activity of your page when it has been certainly scrolled to a specific setting, the visitor has begun surfing via the tabs and at a particular moment gets to open up a tab having extensively extra material then the one being simply viewed right prior to it.
Examine several youtube video guide regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs:official records

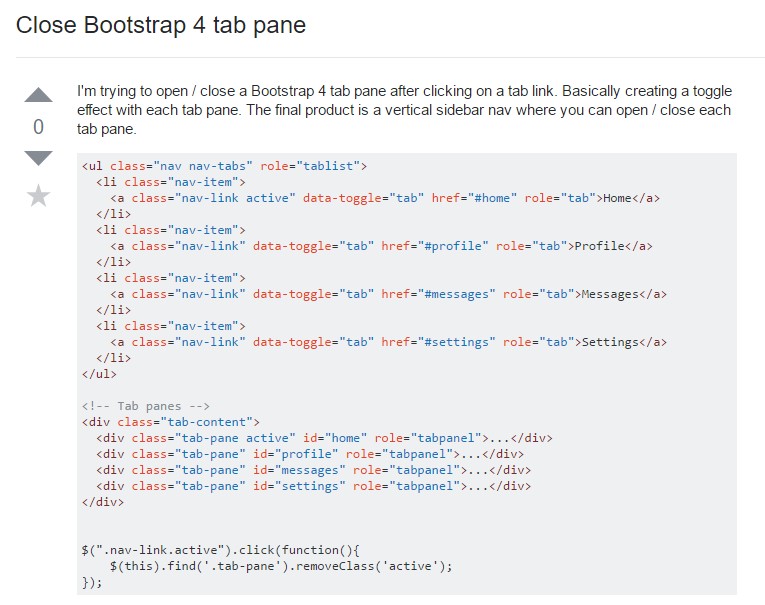
How you can shut Bootstrap 4 tab pane

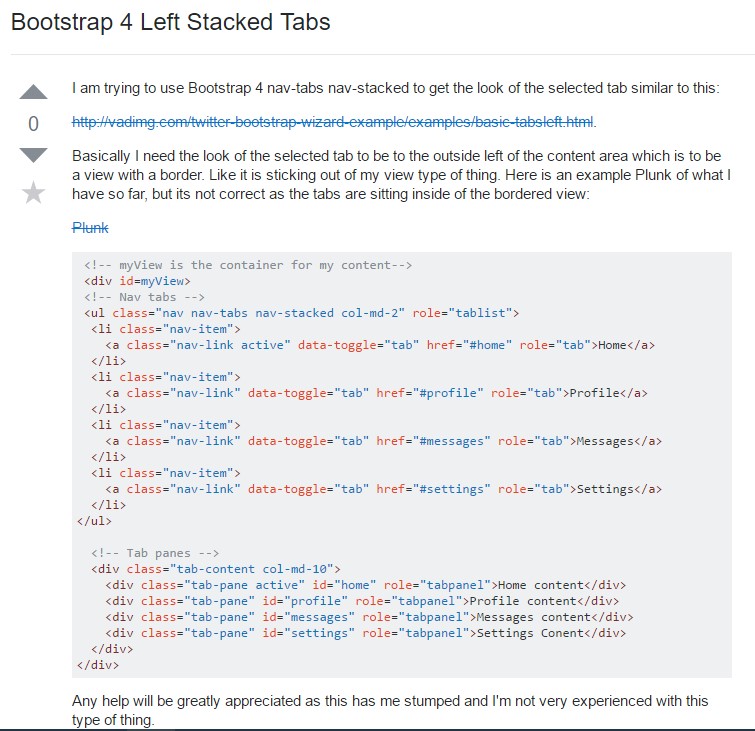
Bootstrap 4 Left Stacked Tabs