Bootstrap Clearfix Using
Overview
Power in our interpretation implies and greater flexibility-- that is actually what's certainly never sufficient whenever we are actually designing the very following layout for our brand-new project since there always is a strong appeal plan or even two of them we abandon to make an effort executing next time. Yet the sense something isn't very done still remains until we search for a strategy really executing this brilliant idea we had even though the project was still being developed on a piece of note pad.That is actually ways in which some smart workarounds just like the Bootstrap Clearfix Grid get to life just to generate probably not the greatest at all times but still working approaches and assist us perform what we primarily were thought about. ( get more information)
Tips on how to put into action the Bootstrap Clearfix Css:
Usually just what Clearfix handles is struggling the zero height container difficulty when it comes down to containing floated components-- as an example-- supposing that you possess just two elements in a container one floated left and the other one - right and you wish to style the component containing them with a certain background color free from the help of the clearfix plugin the whole workaround will end up with a thin line in the wanted background color taking place over the floated components nonetheless the background colored element is really the parent of a couple of floated ones.
To look after this the Bootstrap framework has the clearfix plugin featured so to reach the desired end result directly from the mentioned above scenario everything you need is simply using the class
.clearfixFor examples
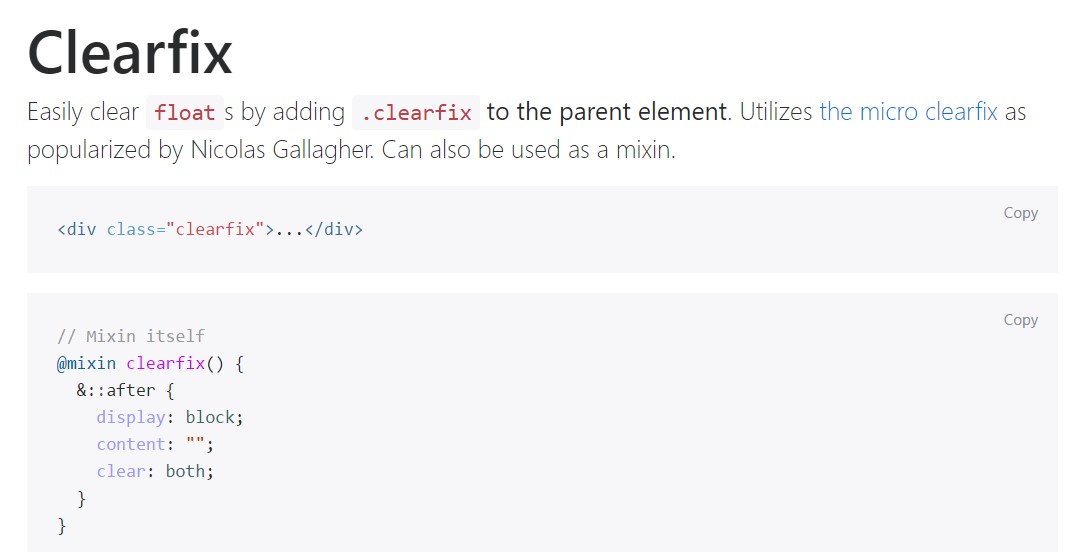
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
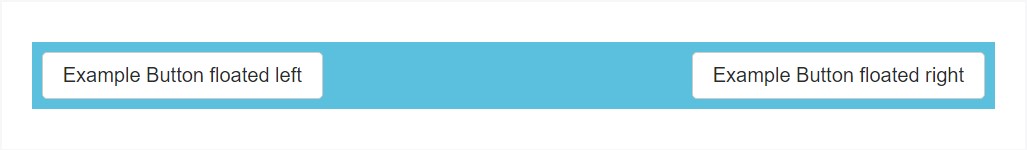
@include clearfix;The following illustration demonstrates precisely how the clearfix can possibly be employed. Without having the clearfix the wrapping div would not really span around the tabs which in turn would create a defective configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Solutions
In current version of one of the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully supported however eventually will probably receive less and much less employed and very likely -- even lost since the dev team has decided accepting the flexbox style for much of the standard page parts-- it is definitely a way more current and highly effective solution for sizing, applying and delivering a specific element's children free from the need of floats and therefore-- the
.clearfixThis approach is bright new for the current alpha 6 of Bootstrap 4 and could be viewed quite a bold action because it also suggests going down the IE9 support for and finest visual aspect of the web pages created on modern browsers only however as the innovation evolution goes on this does not feel like a hidden complication anyway. Of course there still be certain circumstances when we will definitely also require the good classic float techniques hence when we handle that-- we also have the
.clearfixConclusions
So currently you realise just what the # in Bootstrap 4 stands for-- do have it in your thoughts the moment you run across unpredicted look of certain wrappers consisting of floated elements but the most suitable thing to perform is really paying com time having a glance at the way the new star in town-- flexbox helps make the things handled considering that it gives a fistful of pretty neat and simple design sollutions in order to get our web pages to the very next level.
Check several youtube video short training about Bootstrap Clearfix
Related topics:
Bootstrap clearfix main documents

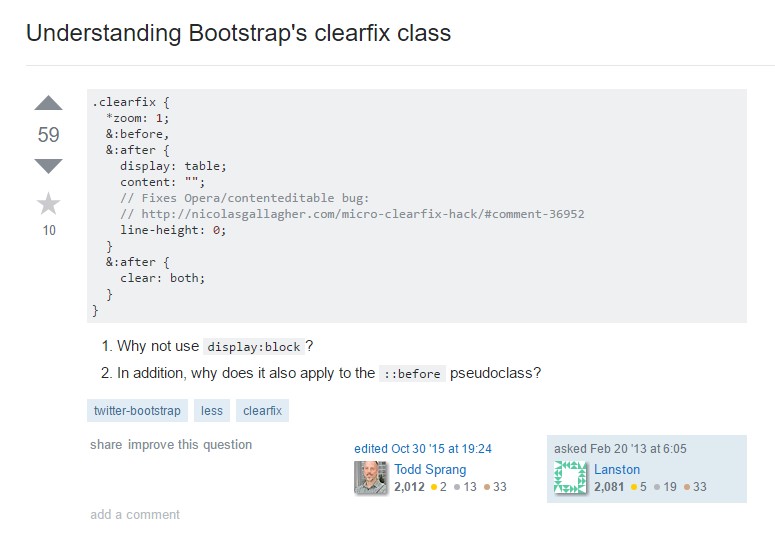
Knowing Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes