30 Gorgeous Free Bootstrap Image Slideshow and Gallery Ideas for 2018
JavaScript Bootstrap Picture Slideshow
Develop a mobile-friendly, retina, touch-swipe slide carousel which seems wonderful on all of the web browsers and phones. Include pics, text, video footages, thumbnails, buttons to slides, put autoplay, full-screen, full-width or boxed design.
Responsive Bootstrap Picture Carousel
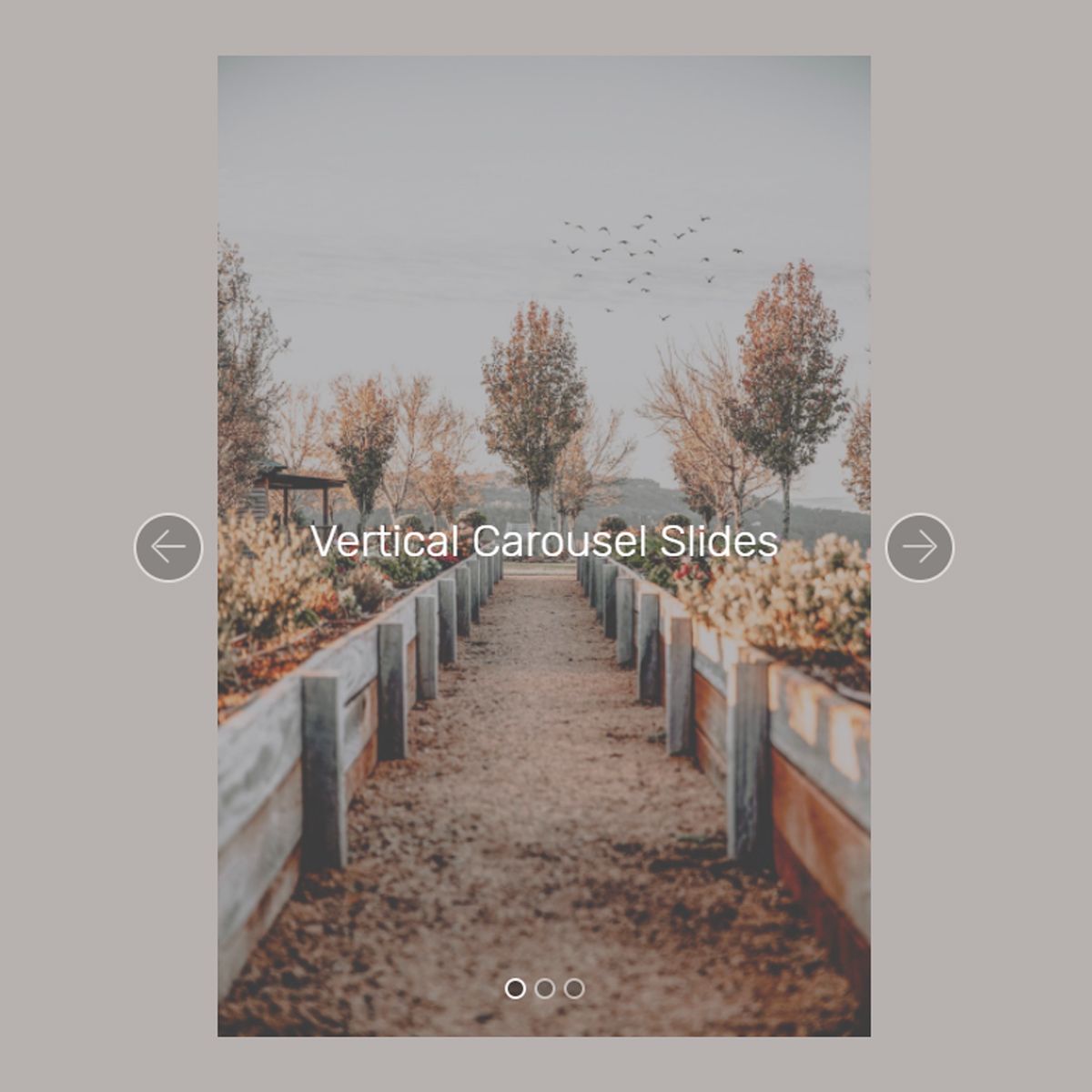
This Bootstrap slideshow design template is well-kept, cutting-edge and simple-- most ideal for a internet site with a smart theme, or one which wants to demonstrate a modern layout ethos. The slideshow pics are actually large, which makes this web theme great for image-focused web sites, like photography portfolios as well as e-commerce web sites.
CSS3 Bootstrap Image Slideshow
This particular Bootstrap slideshow web template is well-kept, cutting-edge and simple-- great for a web site with a smart style, or one which desires to display a modern-day layout ethos. The slideshow pics are actually big, which makes this template best for image-focused internet sites, such as photography portfolios or e-commerce websites.
HTML Bootstrap Picture Slideshow
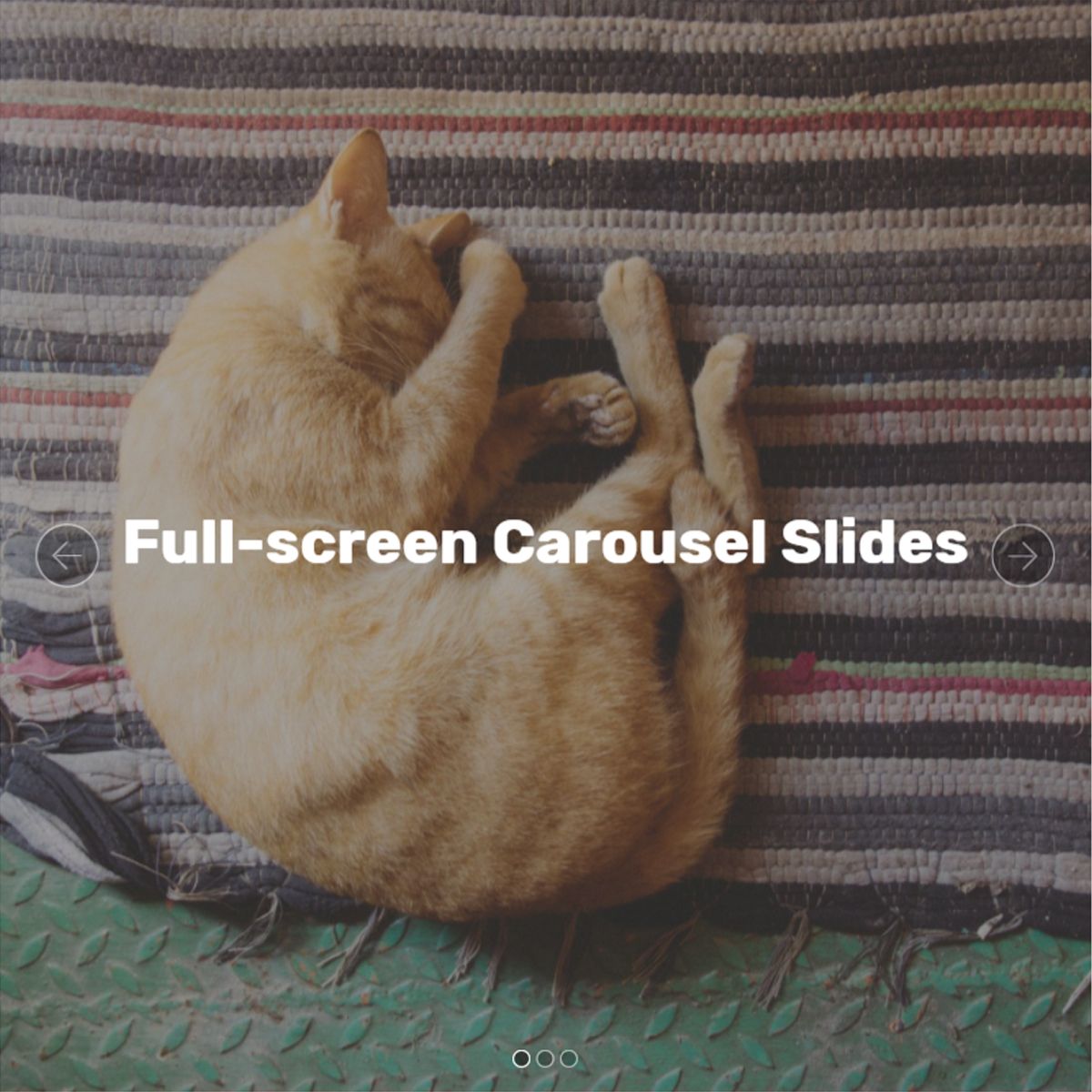
This gallery has a modern style and an awesome color pattern. The result is incredibly unique and stylish! There is actually no framing effect to the slides, allowing the illustrations to use the total amount of place.
HTML5 Bootstrap Illustration Slider
A picture carousel is definitely an ideal accessory for nearly any sort of page and can present it a refined and experienced look. Even the most essential site design will look brilliant with including a visual slide show.
CSS Bootstrap Illustration Carousel
This slider seems cutting-edge and delightful to use. The application of bullets makes this clear the way the navigating system functions, so this particular slider is simple to understand and utilize.
This carousel has a basic, clean and really modern style that employs black and white. Floating over the slider allows two navigational arrows show up, one on each edge. The arrow incorporates a white colored arrowhead with a black semi-transparent circle outlined with a thin white border.
Mobile Bootstrap Image Slideshow
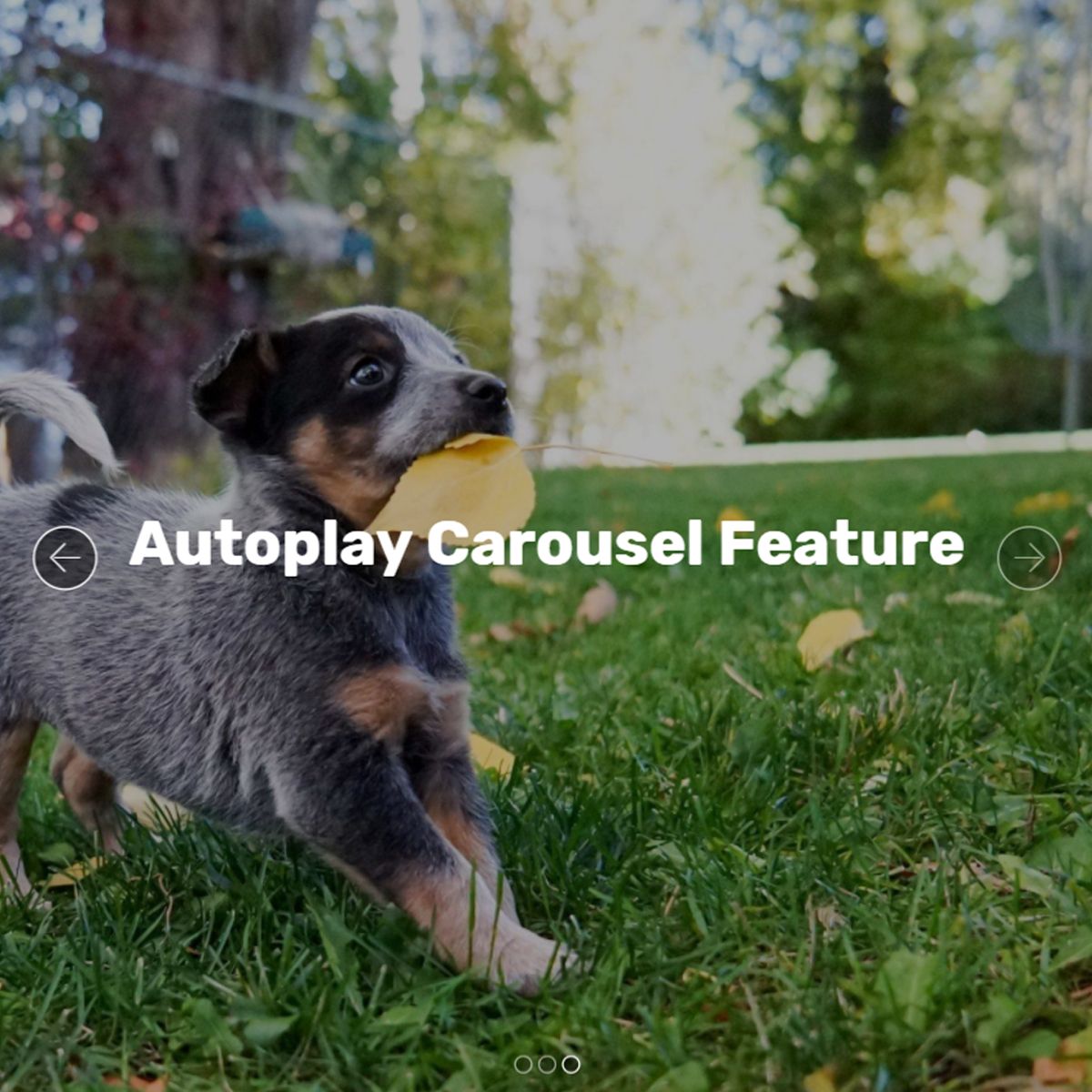
Build a mobile, retina, touch-swipe carousel that displays outstanding on all of internet browsers and phones. Include images, content, video clips, thumbnails, buttons to slides, put autoplay, full-screen, full-width or boxed configuration.
Free Bootstrap Illustration Carousel
This particular Bootstrap slideshow template is clean, modern-day and simple-- excellent for a site with a minimalist theme, or one which wants to exhibit a modern-day design ethos. The slideshow images are big, which makes this web template best for image-focused sites, such as photography portfolios as well as e-commerce sites.
CSS3 Bootstrap Picture Carousel
This photo gallery has a cutting-edge charm and an awesome coloration. The result is very special and spectacular! There is actually no framing effect to the slides, allowing the images to use the total quantity of area.
CSS Bootstrap Illustration Slideshow
A photo slide carousel is an excellent accessory for pretty much any page and can deliver it a sleek and experienced look. Even the most standard internet site layout will look great with applying a graphic slide show.
This slider feels trendy and enjoyable to execute. The application of bullets makes this clear the way the navigating system functions, so this particular slide carousel is simple to grasp and use.
Free Bootstrap Photo Slideshow
This particular slide carousel has a simple, clean and truly cutting-edge style which uses black and white. Hovering over the slider lets pair of navigational cursors show up, one on every edge. The pointer has a white arrowhead with a black semi-transparent circle outlined with a thin white border.
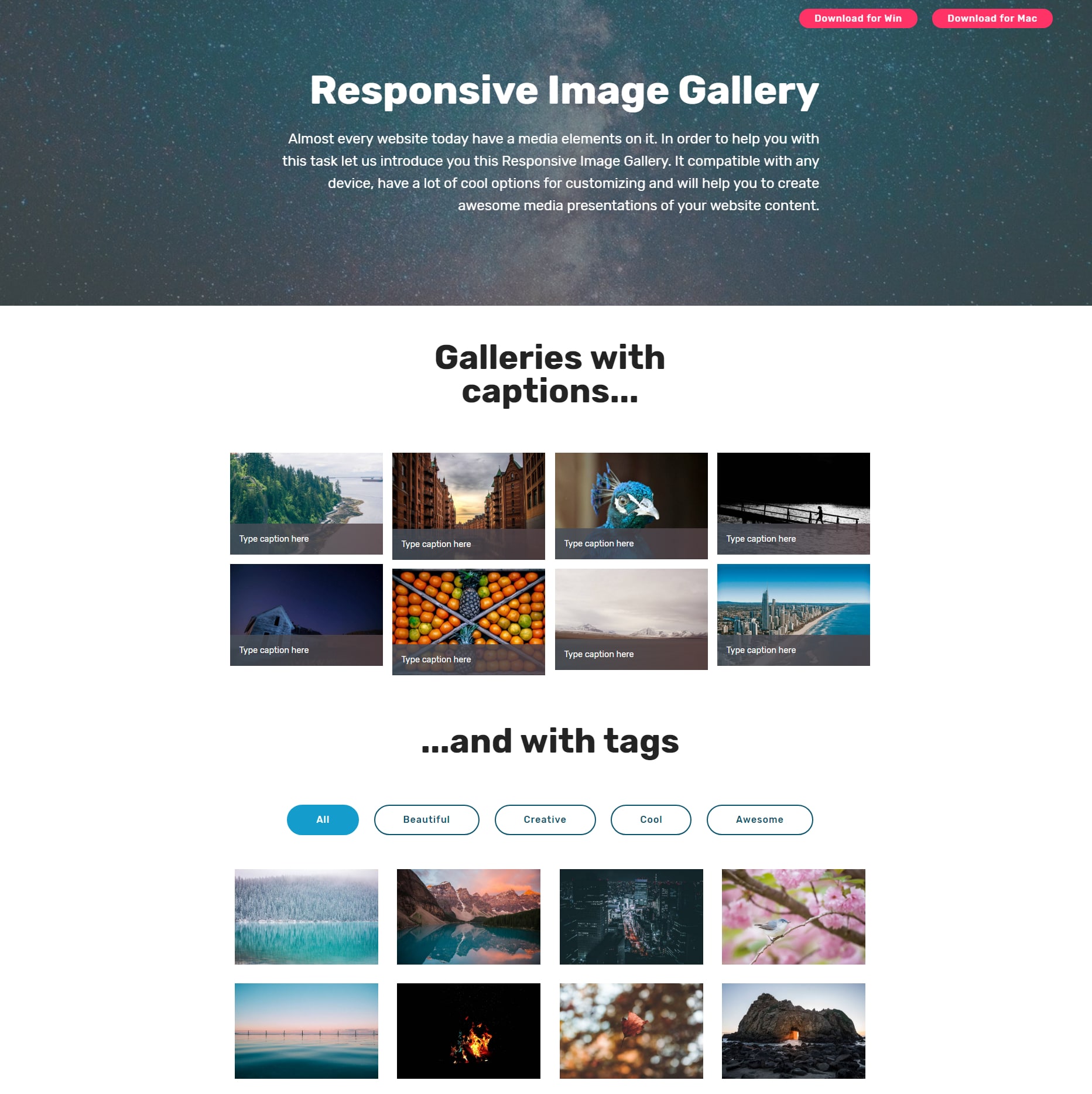
Responsive Bootstrap Image Gallery
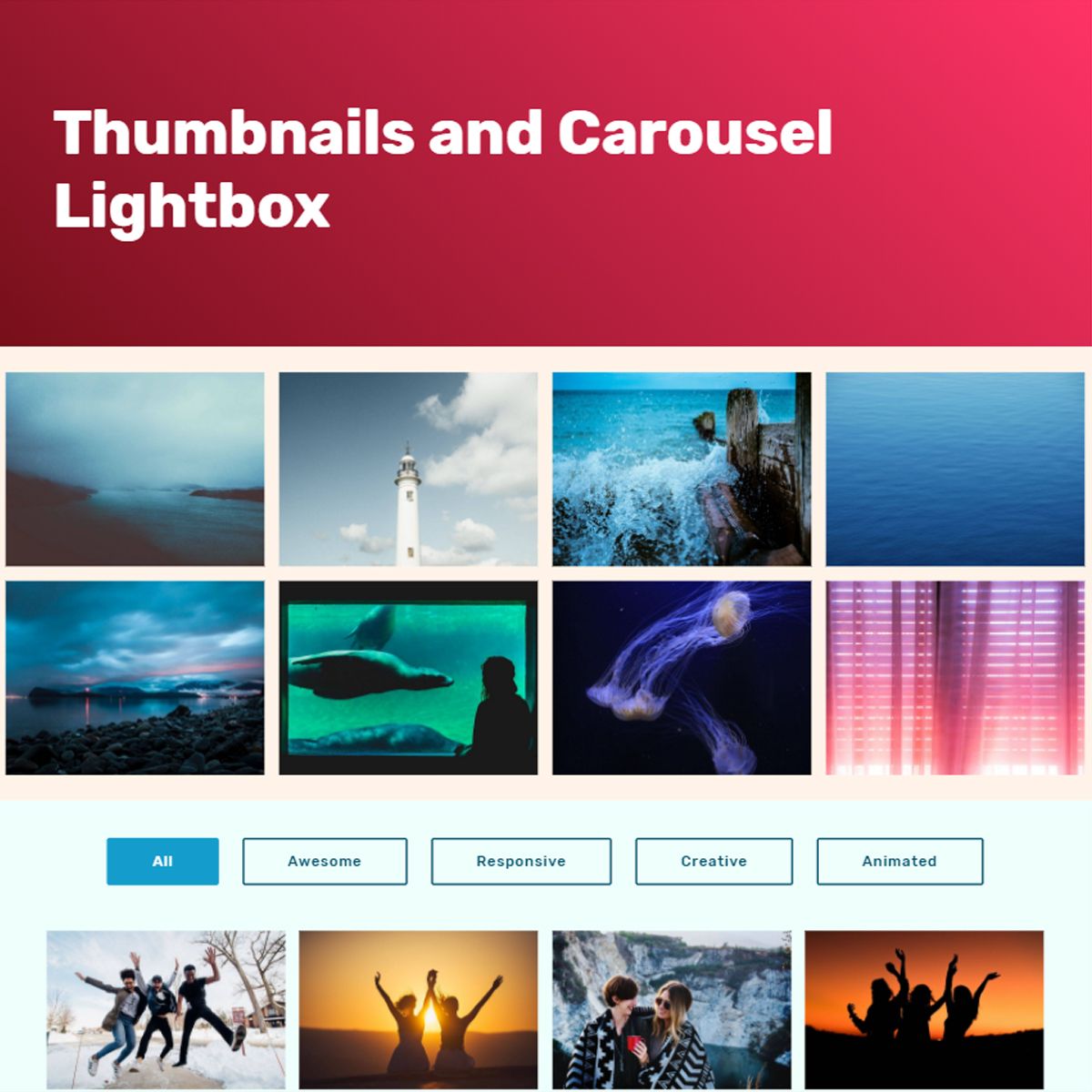
Virtually every web site nowadays have a media elements on it. To help you with this specific job allow us to recommend you this Responsive Illustration Presentation. It suitable with any gadget, have a huge amount of cool approaches for customizing and will definitely assist you to produce magnificent media demonstrations of your web site web content.
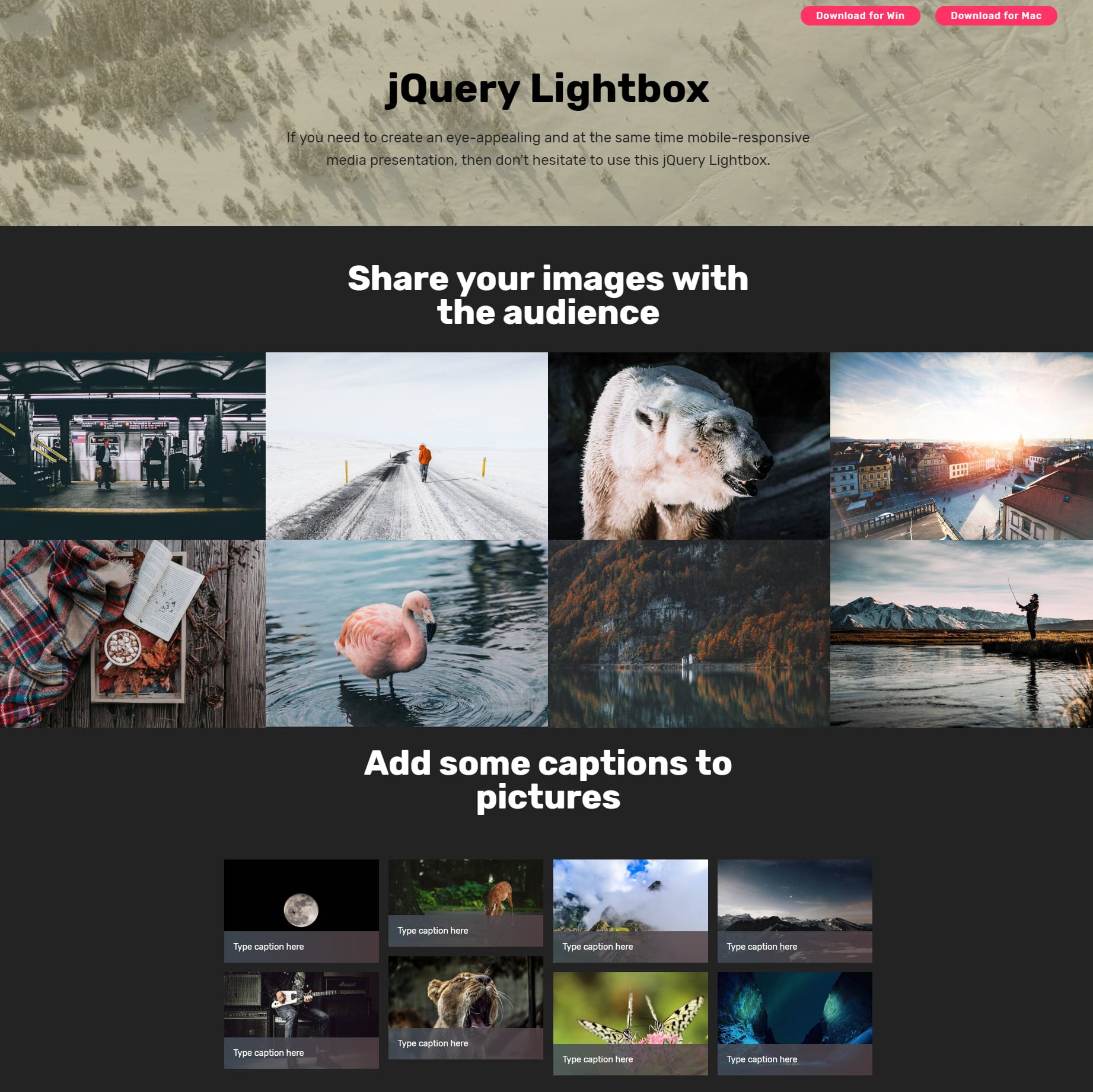
HTML5 Bootstrap Picture Gallery
When you need to produce an eye-appealing and also mobile-responsive media presentation, then don't hesitate to work with this jQuery Lightbox.
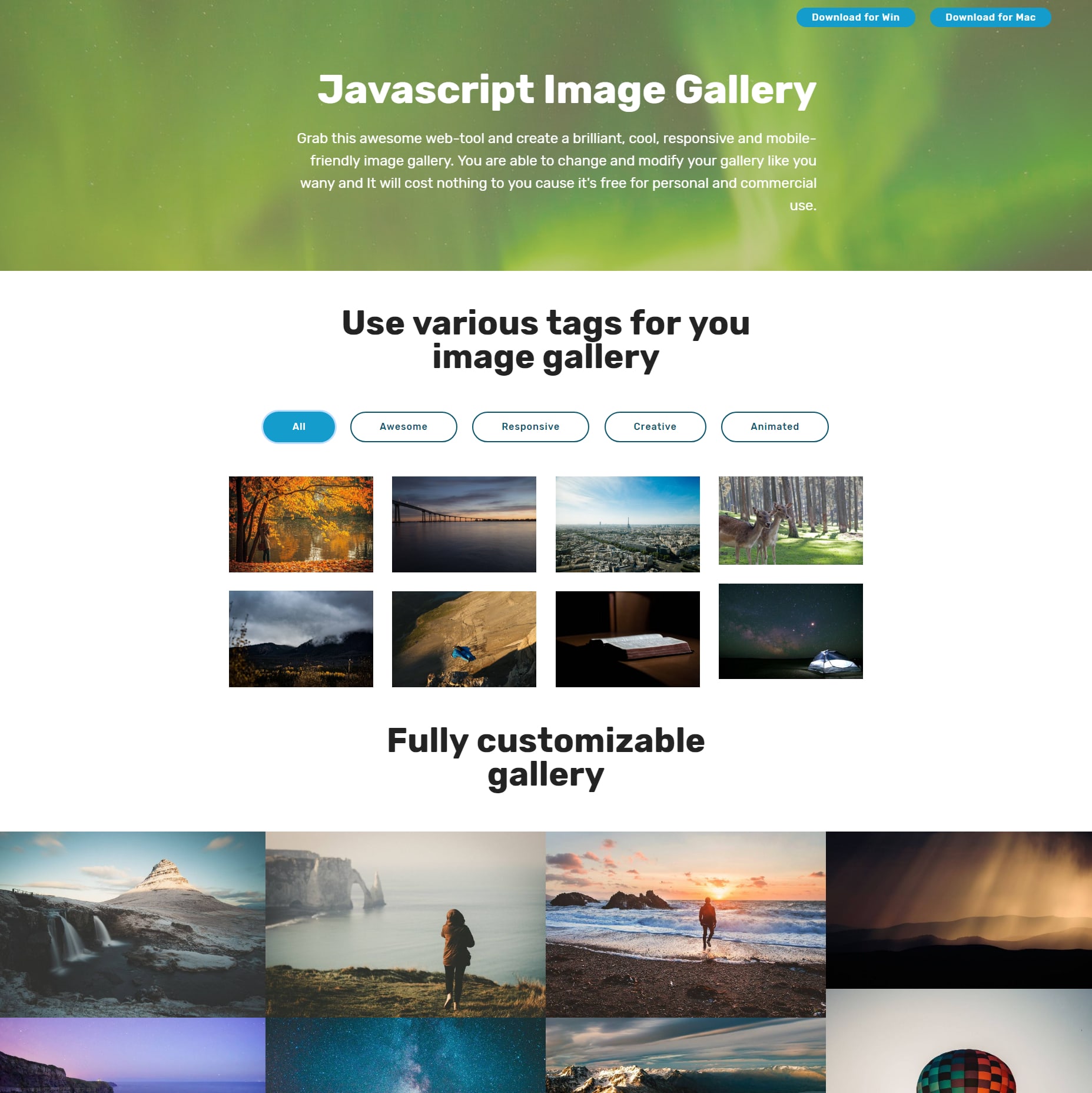
CSS3 Bootstrap Picture Gallery
Take this awesome web-tool and create a fantastic, sensational, responsive and mobile-friendly Javascript Photo Gallery. You are able to transform and modify your gallery just like you desire and it will cost virtually nothing to you cause it is free for personal and business use.
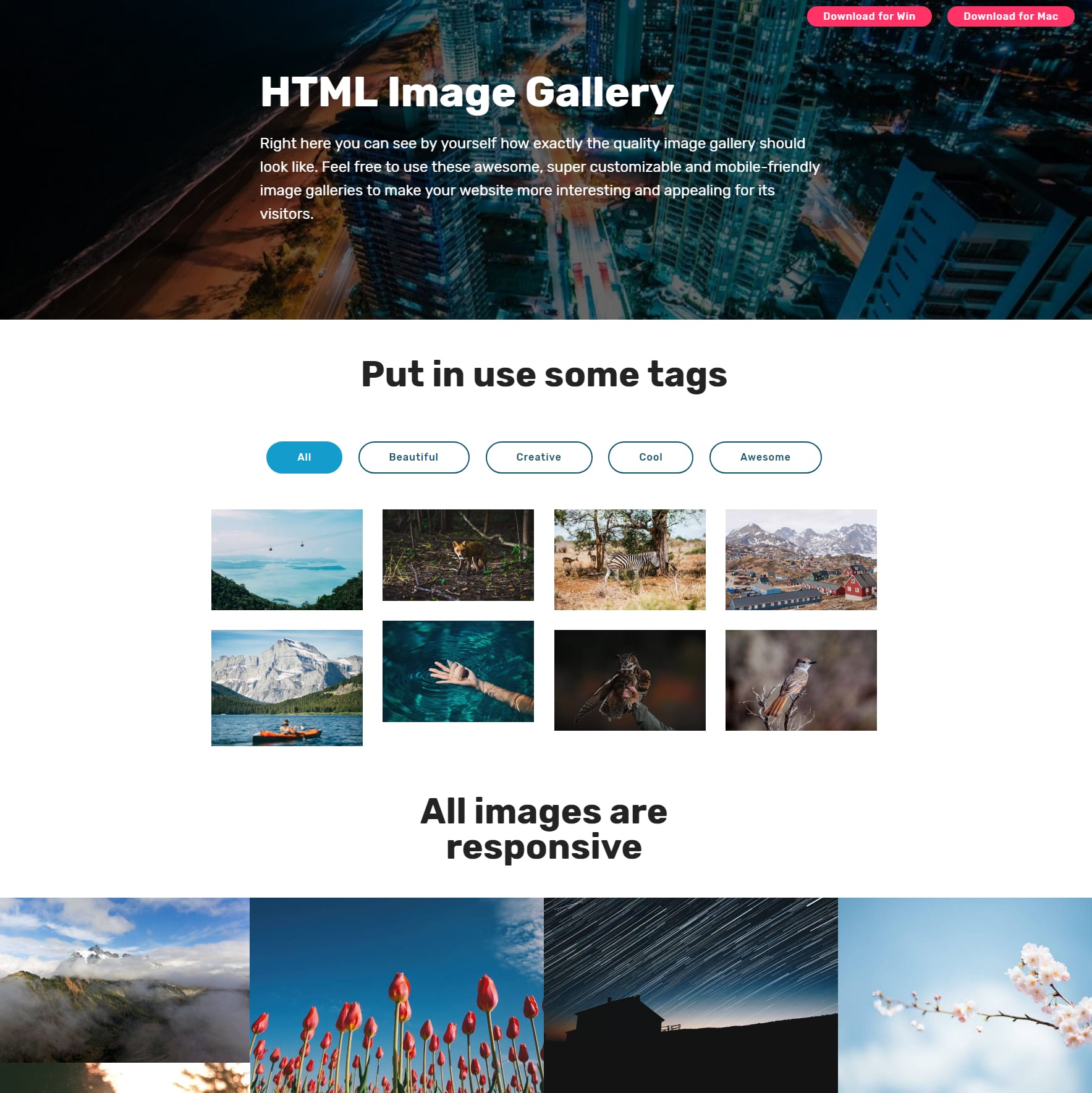
Right here you are able to spot by yourself how particularly the HTML Pic Presentation must look like. Don't hesitate to work with these fantastic, super customizable and mobile-friendly galleries to get your web site more exciting and eye-catching for its visitors.
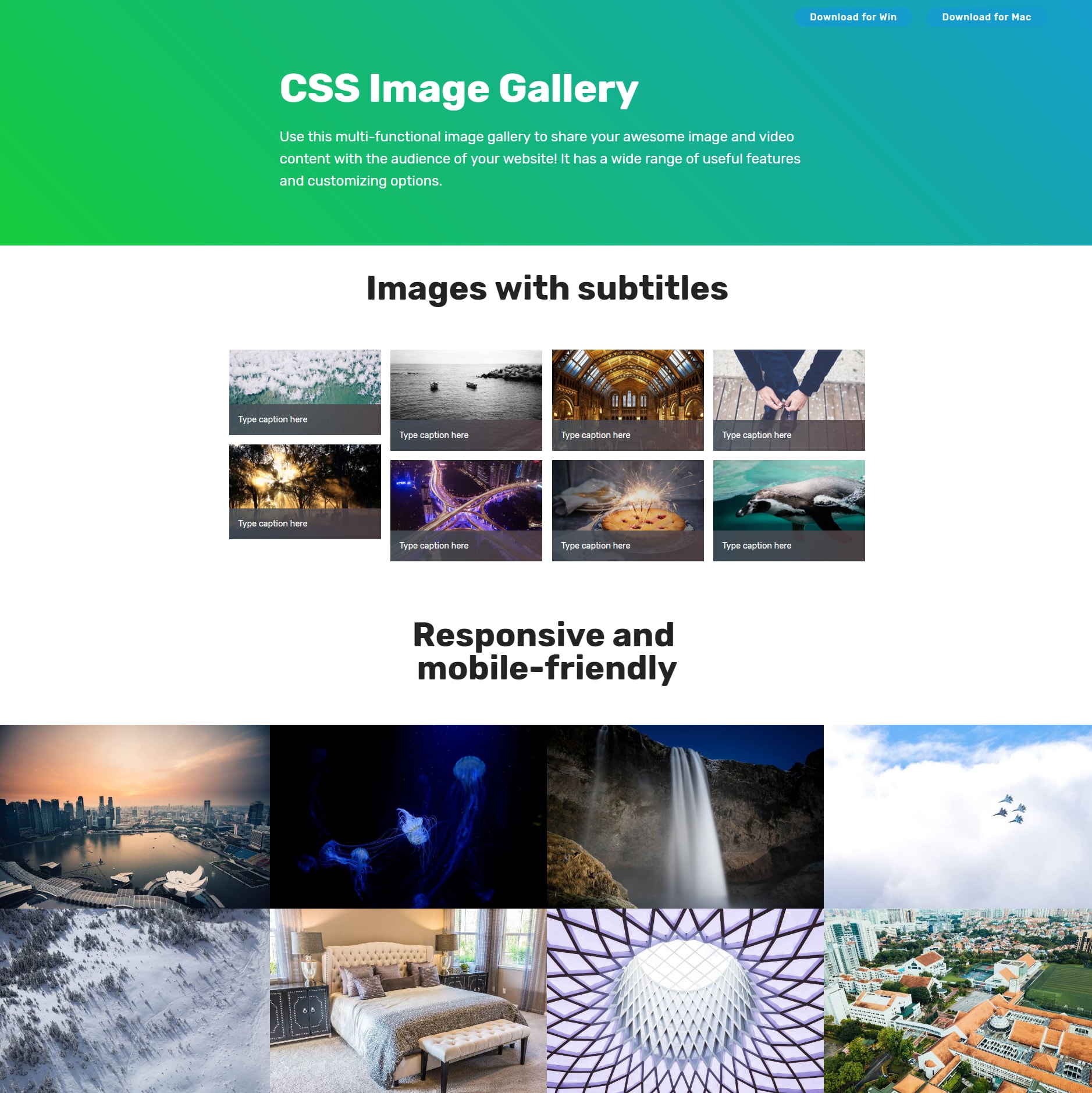
CSS3 Bootstrap Illustration Gallery
Put into action this multi-functional picture gallery to provide your awesome photo and web video web content with the target audience of your web site! It has a wide variety of beneficial components and customising options.
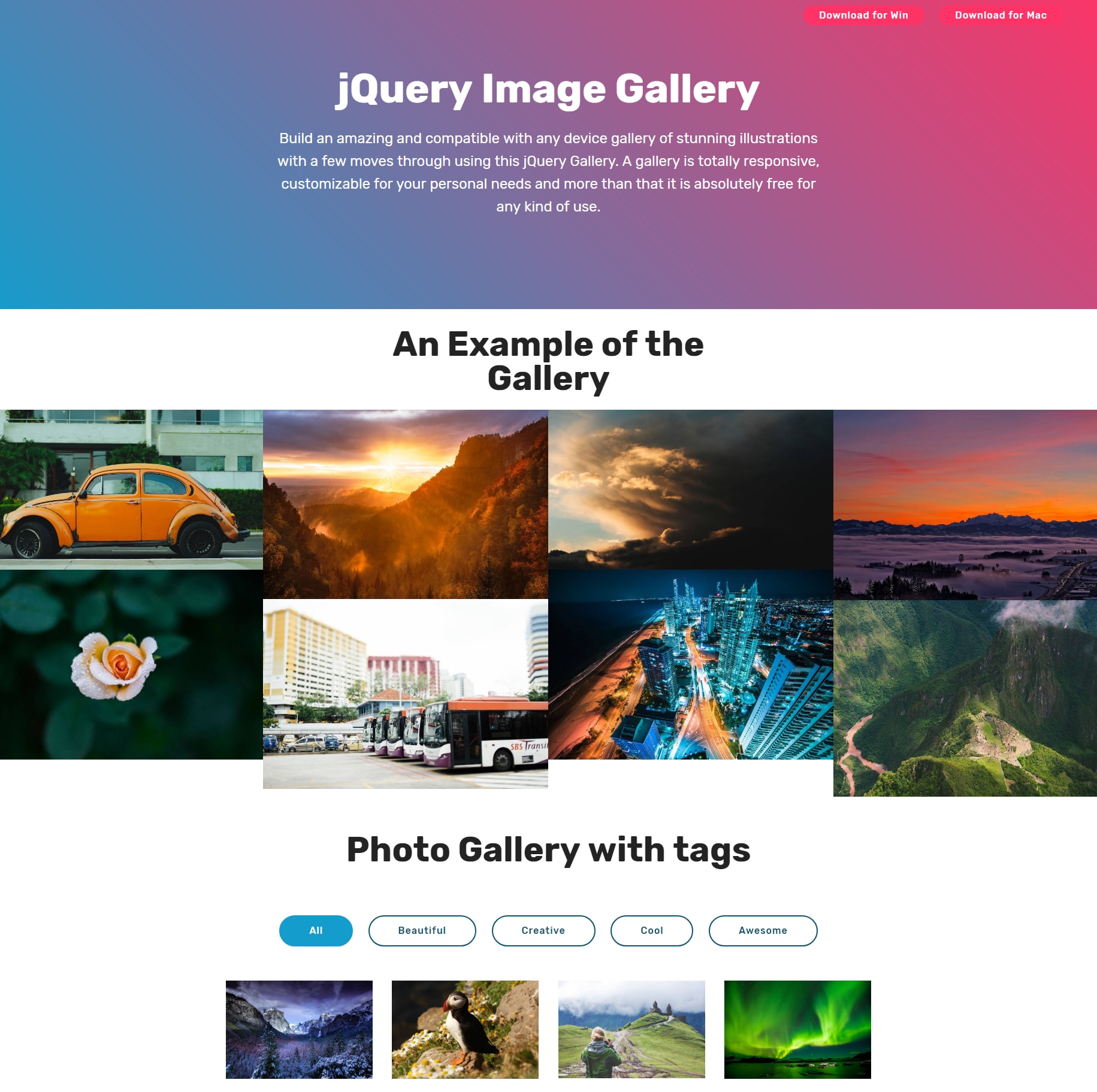
Develop an impressive and suitable with any device gallery of impressive photos with a number of moves via using this specific jQuery Gallery. A gallery is completely responsive, customizable for your individual goals and also it is totally free for any type of use.