Bootstrap Alert Message
Intro
The alerts are created by these components you even don't think of till you actually get to really need them. They are taken for offering prompt in time feedback for the user working with the web site hopefully aiming his or hers attention to a specific course or evoking special actions.
The alerts are most commonly used along with forms to give the user a tip if a field has been submitted improperly, which is the appropriate format expected or which is the condition of the submission as soon as the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined look and semantic classes that can be used according to the particular situation in which the Bootstrap Alert has been displayed on display. Since it's an alert text message it's important to obtain user's focus but still leave him in the zone of comfort nevertheless it might even be an error text message. ( learn more)
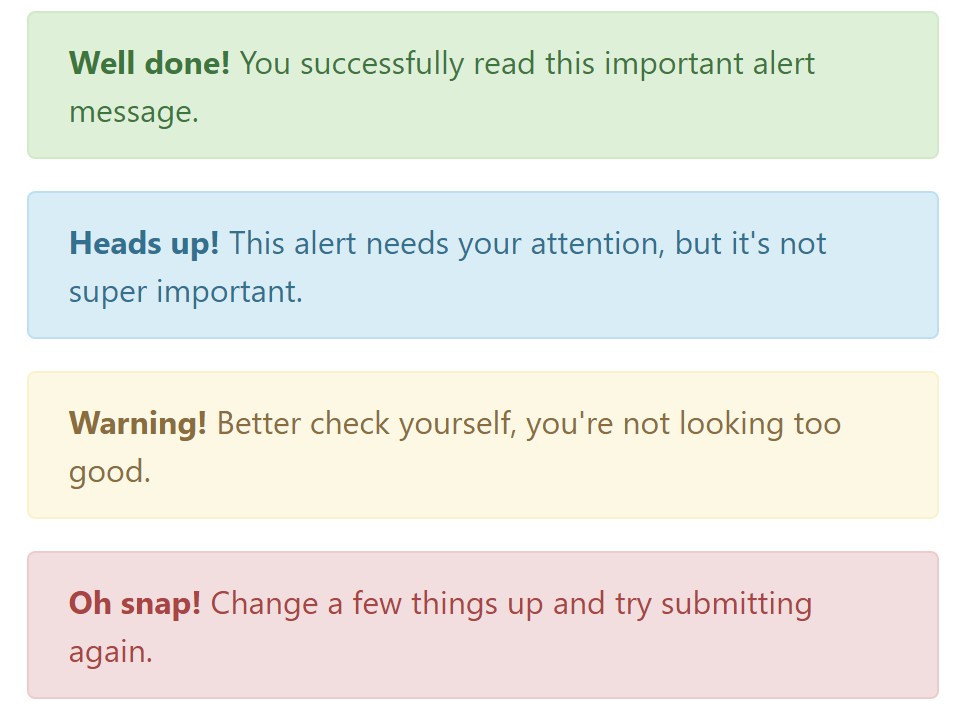
This gets accomplished by the use of gentle pale color tones each being intuitively connected to the semantic of the message information just like green for Success, Light Blue for general information, Light yellow desiring for user's focus and Mild red pointing out there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the web link
It really may not be discovered at a look but the font colour itself is actually following this color design as well-- just the color options are much much darker so get unconsciously seen as black however it's not exactly so.
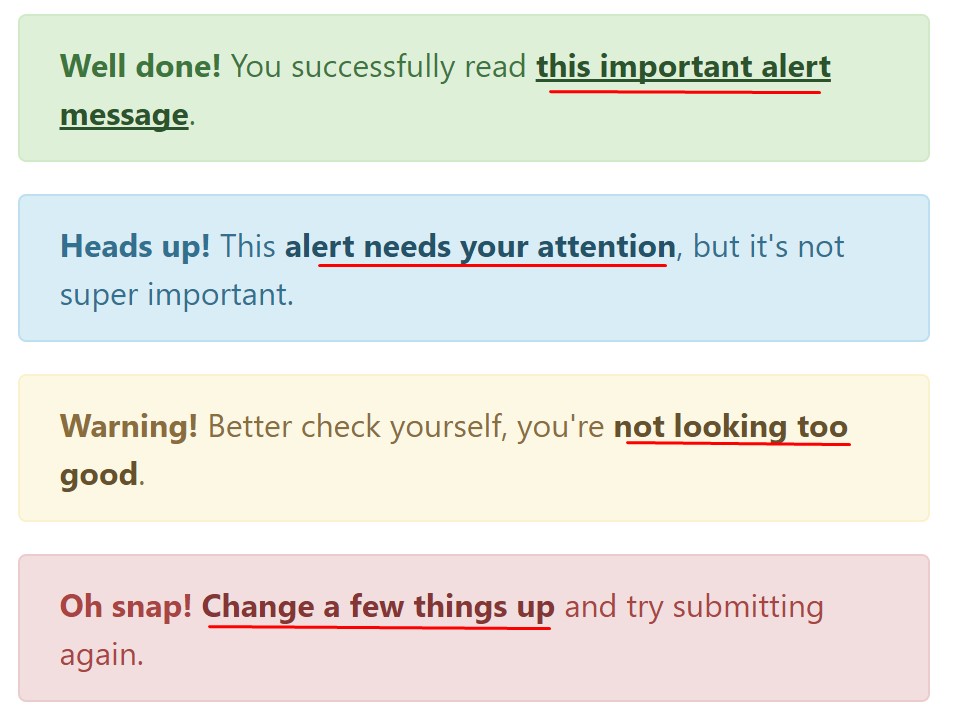
Exact same works not only for the alert message itself but as well for the web links included in it-- there are link classes taking off the outline and colouring the anchor elements in the correct color tone so they match the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other info for alerts
A factor to take note-- the color options bringing their clear meaning only for those who really get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
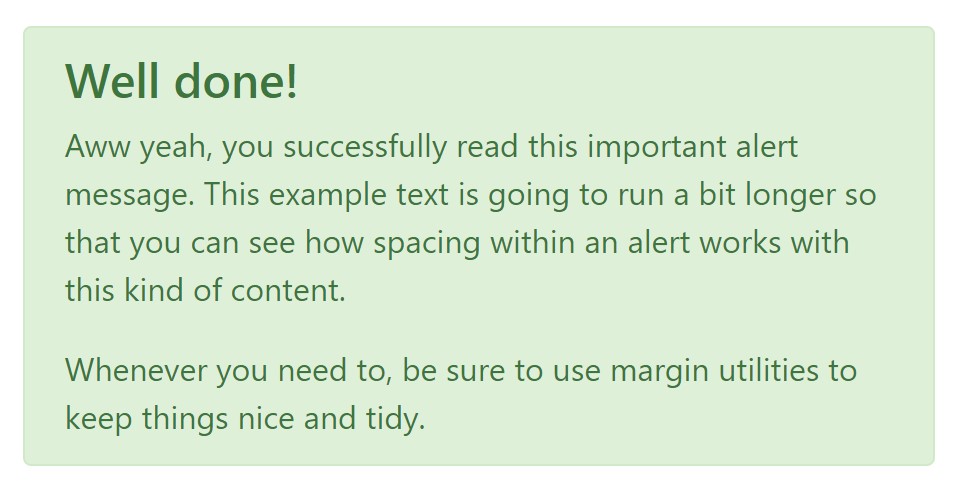
Besides links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you wish to display a bit longer content ( more helpful hints).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
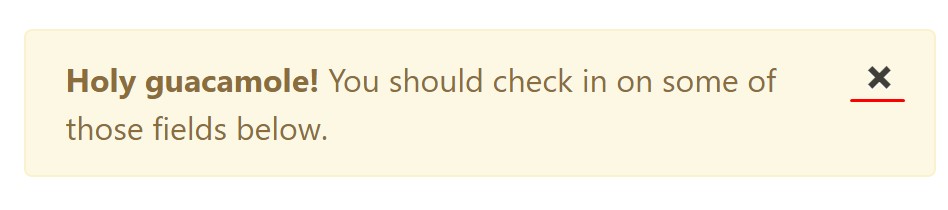
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't let however their names to limit the manner you're working with them-- these are just some color schemes and the method they will be really performed in your site is completely up to you and fully depends on the individual situation.
For example-- if the color scheme of your page works with the red as main colour it maybe very well-suited to show the alert for successful form submission in red too making use of the predefined alert danger appearance in order to much better mix with the web page and save some time defining your own classes.
After all the predefined alert classes are simply some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Jquery
Triggers
Enable dismissal of an alert through JavaScript
$(".alert").alert()Enable dismissal of an alert through JavaScript
Alternatively with data features on a button located in the alert, as shown above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting an alert will take it out from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a few events for hooking inside alert capability.
close.bs.alertclosed.bs.alertReview some video short training regarding Bootstrap alerts
Linked topics:
Bootstrap alerts authoritative records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue