Bootstrap Pagination jQuery
Intro
An upward movement in the front-end world is the usage of the CSS frameworks with base designs with regards to our webpage. As an alternative to initiating each and every project from the ground up, setting up each design in the hand , there are frameworks that currently deliver a whole built base where we will begin our application. There are a lot of products, but Bootstrap is perhaps the most popular. It was launched as open source and the project has expanded in maturity and significance in the market.
Bootstrap introduces a variety of capabilities:
● Totally reset CSS
● Base graphic style for the majority of the tags
● Icons.
● Grids ready for usage.
● CSS Elements.
● JavaScript Plugins.
● All mobile-first and responsive .
As its name implies, it is a method to set up the project quickly with a practical design and components without eating away design time in the start.
Necessary pagination conceptions.
Paging becomes necessary Whenever we have a page with many items to display. We know that when it comes to selections, including displaying products in internet stores as well as search results in systems, the goal is not to show all of the things instantly, but alternatively to handle them properly, helping to make them much easier to gain access to, faster and more typical web pages.
Listed here are some very good strategies in the use of Bootstrap Pagination, no matter the technology chosen ( useful source)
Pagination: an excessive headline.
When nicely developed, paging dispenses the title. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination How to apply, there is some thing wrong: think about redesigning it!
Excellent visibility and setting.
Paging is a completing site navigation and really should offer excellent setting and great visualness. Work with fonts with sizings and colors that follow the style of page usage, delivering good presence and locating it right after the object listing ends.
Be smooth.
Certain paging tools deliver enhanced navigation capabilities for example, going straightaway to a specific web page or perhaps advancing a specific amount of web pages at one time. Despite the fact that they are extra capabilities, users are more familiar with easy shapes and do much better with conventional versions.
Produce categorizing solutions.
A great and strongly recommended function is to bring categorizing possibilities to improve their use.
Do not make use of subscript styles on hyperlinks.
In paging devices, these features are excessive, due to the fact that the urls are obvious and the subscript format will just leave the visual loaded. ( more hints)
Give desirable place for clickable fields.
The larger the clickable area the much more convenient the tabs become and for that reason more convenient to put into action.
Provide areas between urls
Zone from one button to one other will make paging a lot more convenient and user-friendly , keeping away from undesirable access.
Identify the current webpage and bring the standard navigating hyperlinks.
The paging capability is to assist in user site navigation, so the instrument needs to keep it clear where exactly the user is, where he has been and the place he can proceed.
Provide basic navigation links such as "Previous Page" together with "Next Page", always placing them at the starting point and end.
Provide useful shortcuts and additional info
Links to the "first page" and "last page" are usually helpful, keep in mind them in the event that it is important!
Apply a wrapping
<nav>Also, as web pages likely have more than just one such navigating section, it's a good idea to deliver a descriptive
aria-labelaria-label="Search results pages".<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
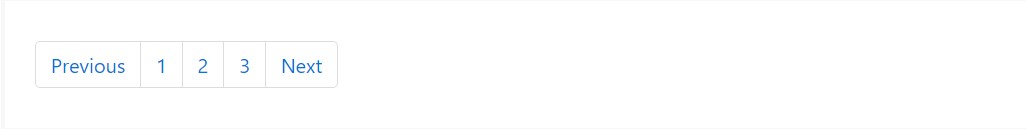
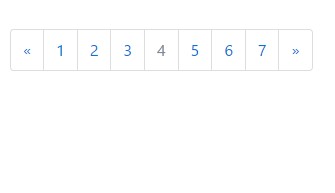
Standard Bootstrap Pagination Example
You may want to add some kind of pagination to each page if you have a site with many pages.
To produce a general pagination, provide the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only demands the
.paginationBootstrap 4, as well as the
.pagination.page-item<li>.page-link<a>Using icons
Seeking to apply an icon or symbol in place of words for a number of pagination links? Be sure to provide correct screen reader service with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
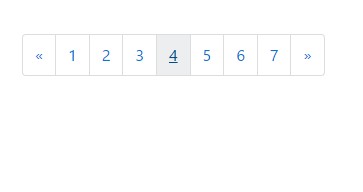
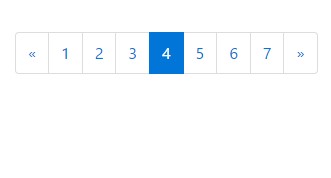
</nav>Active status
The active state displays what the existing webpage is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Form
A disabled web link can not be moused click:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
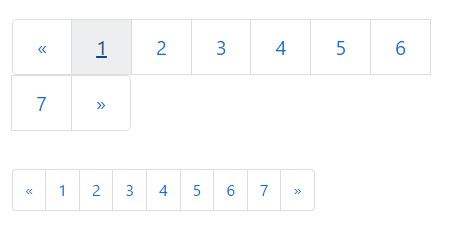
</nav>Pagination Size
Paging blocks can additionally be sized to a bigger or smaller size.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
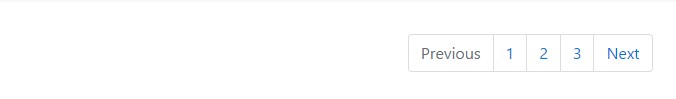
</nav>Switch the alignment of pagination parts by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Review a number of youtube video tutorials regarding Bootstrap Pagination
Connected topics:
Bootstrap pagination main information

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap