Bootstrap Modal Mobile
Introduction
In certain cases we really need to set up the focus on a individual data leaving anything others lowered behind to make sure we have indeed got the visitor's focus or maybe have tons of data required to be easily accessible from the web page still, so vast it certainly would bore and push the person viewing the webpage.
For this sort of situations the modal component is pretty much valued. Precisely what it executes is representing a dialog box having a vast area of the display diming out every thing else.
The Bootstrap 4 framework has all the things desired for creating this sort of feature having minimum initiatives and a easy intuitive construction.
Bootstrap Modal is structured, yet flexible dialog prompts powered with JavaScript. They assist a variety of help samplings beginning at user notice to truly custom-made material and come with a number of handy subcomponents, sizings, and even more.
Tips on how Bootstrap Modal Window behaves
Just before starting having Bootstrap's modal element, make sure to read through the following as Bootstrap menu options have recently improved.
- Modals are created with HTML, CSS, and JavaScript. They are actually located over anything else inside the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap just provides just one modal window at a time. Nested modals usually aren't provided while we consider them to be bad user experiences.
- Modals application
position:fixeda.modal- One once more , because of the
position: fixed- And finally, the
autofocusContinue reviewing for demos and usage tips.
- Caused by how HTML5 defines its semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To achieve the same effect, put into action certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need a trigger-- an anchor or tab to get clicked in turn the modal to become shown. To do so just assign
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now let us produce the Bootstrap Modal itself-- first we need to have a wrap element incorporating the entire thing-- delegate it
.modalA smart idea would definitely be as well including the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Right after this has been done we need to have an added feature coming with the actual modal web content-- assign the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might actually wish to add a close switch inside the header delegating it the class
.closedata-dismiss="modal"Pretty much this id the system the modal elements have in the Bootstrap framework and it really has stayed the identical in both Bootstrap version 3 and 4. The new version provides a plenty of new solutions but it seems that the dev crew thought the modals work well enough the manner they are and so they made their consideration away from them so far.
Right now, lets us check out at the different forms of modals and their code.
Modal elements
Below is a static modal sample ( representing its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
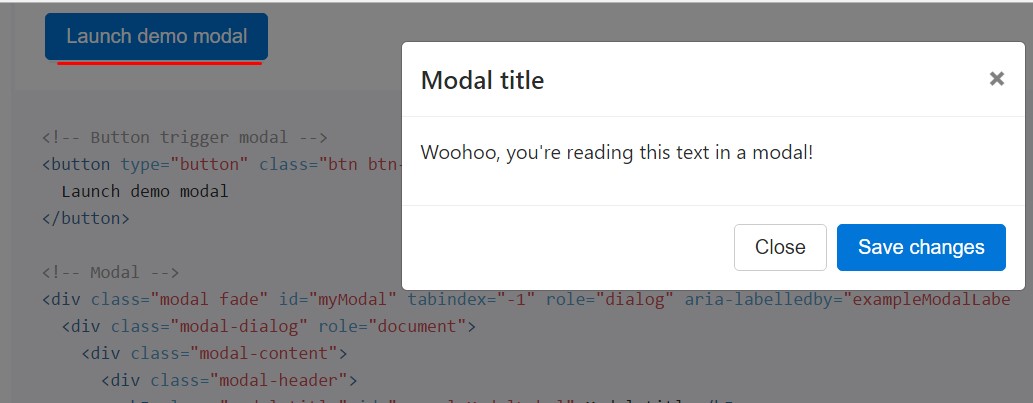
Whenever you will put to use a code shown below - a training modal test is going to be switched on as showned on the image. It will go down and fade in from the top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
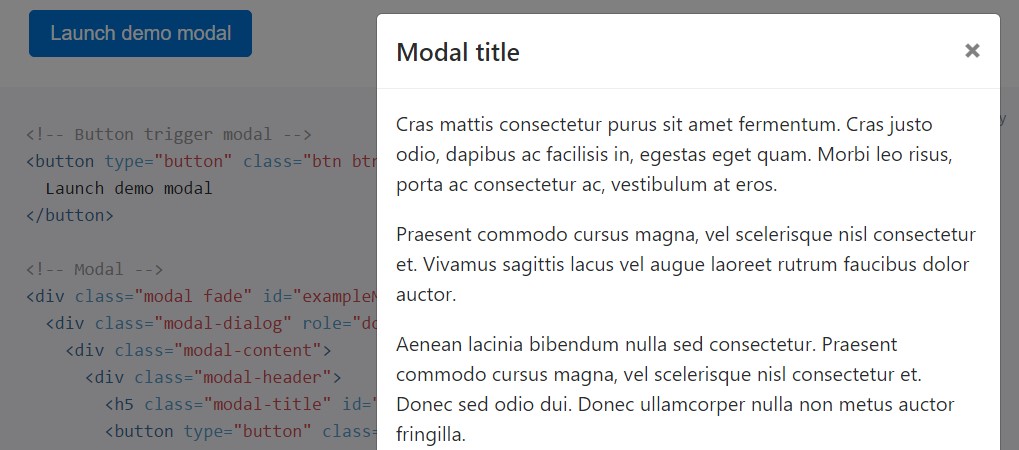
</div>Scrolling expanded text
When modals end up being too extensive toward the user's viewport or machine, they scroll independent of the page in itself. Try the demonstration shown below to view what we point to ( read here).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
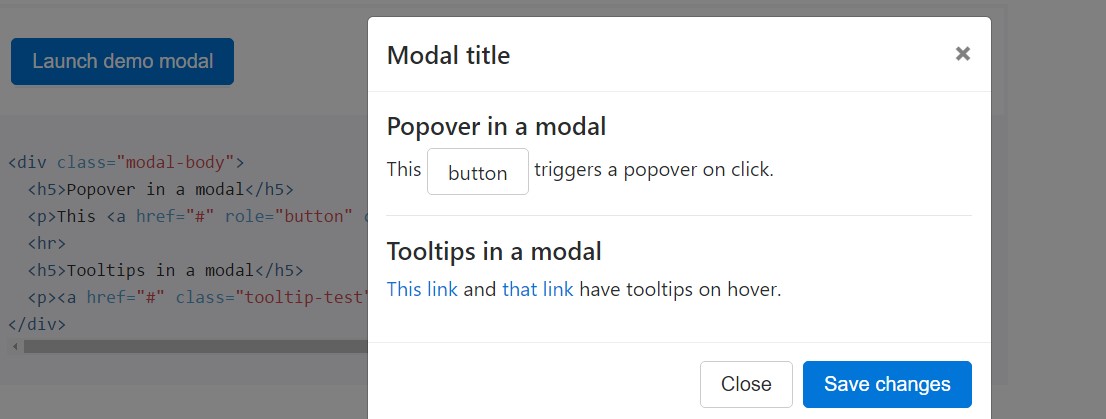
Tooltips along with popovers can be localised within modals as demanded. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
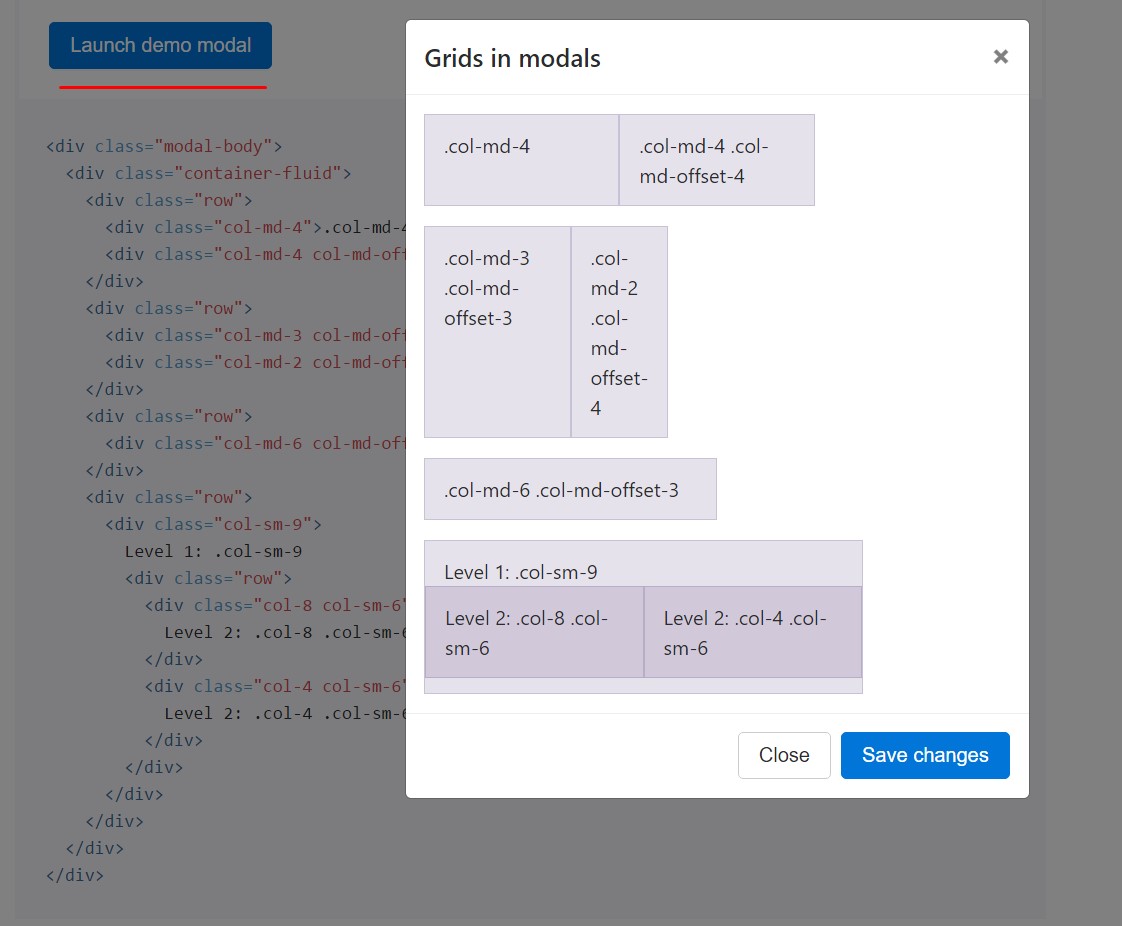
</div>Working with the grid
Employ the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
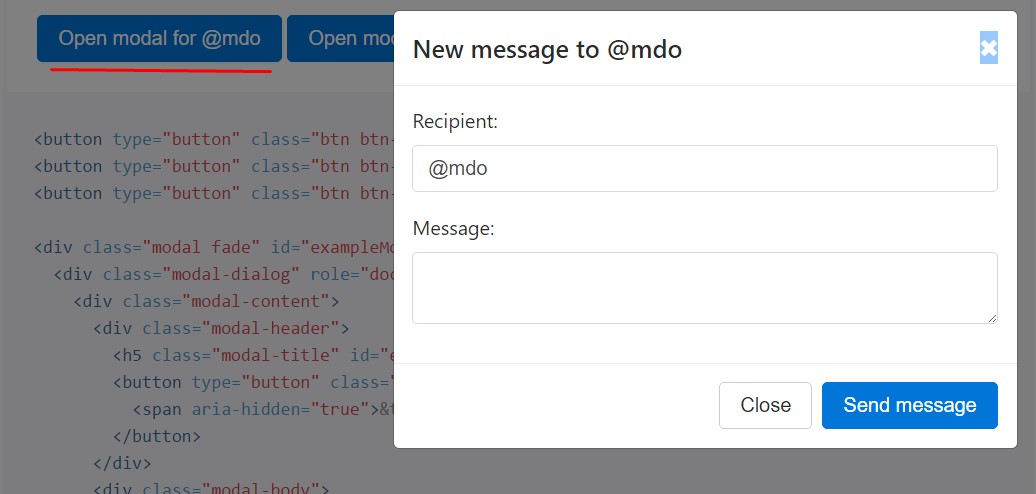
</div>Different modal information
Use a bunch of tabs that all activate the exact same modal using just a little other elements? Use
event.relatedTargetdata-*Listed here is a live demo complied with by example HTML and JavaScript. For more details, read the modal events docs for information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals that simply show up instead fade into view, take off the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
In the case that the height of a modal changes while it is open, you should certainly call
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Inserting YouTube videos
Adding YouTube video clips in modals calls for added JavaScript not in Bootstrap to automatically end playback and even more.
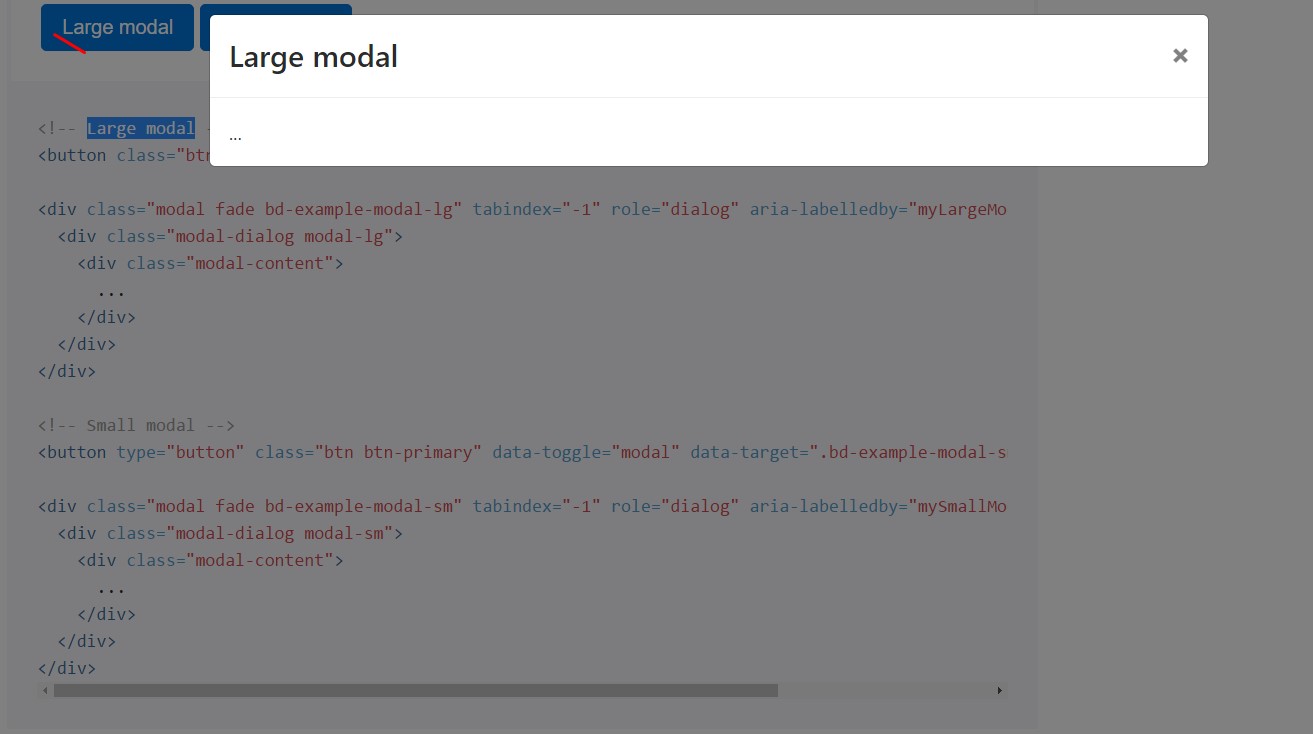
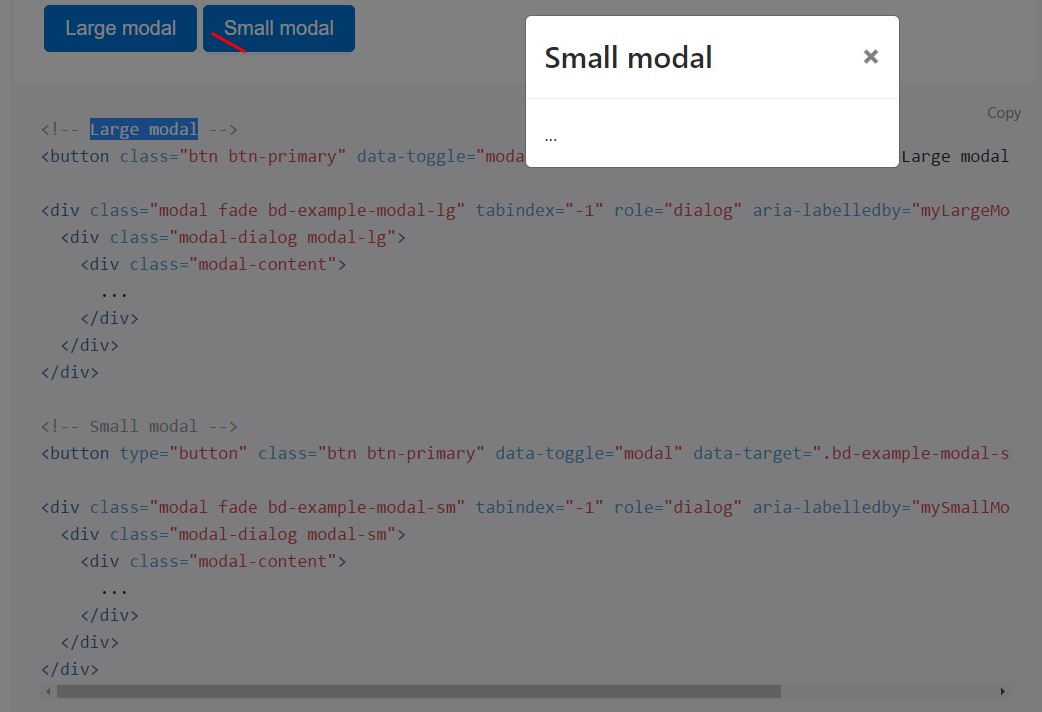
Extra scales
Modals own two extra scales, readily available through modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin button your unseen content as needed, through data attributes or JavaScript. It even puts in
.modal-open<body>.modal-backdropUsing information attributes
Activate a modal without preparing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
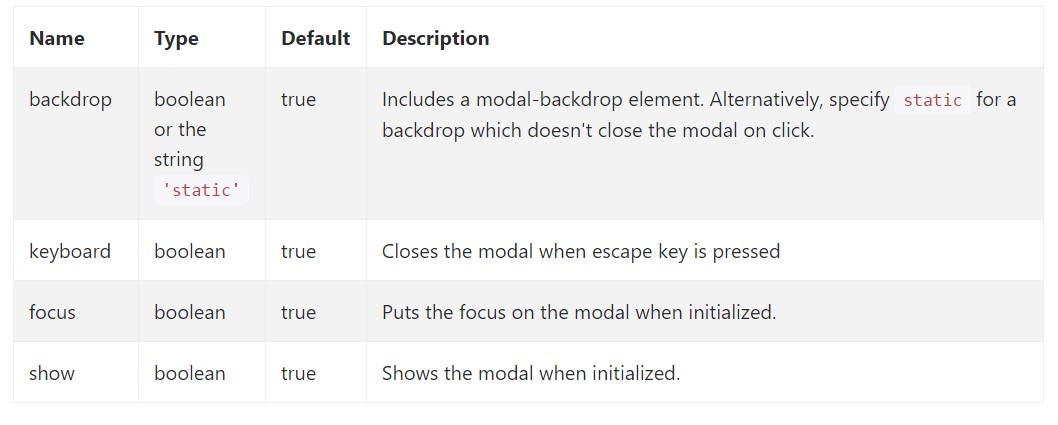
myModal$('#myModal'). modal( options).Options
Possibilities can possibly be passed through data attributes or JavaScript. For data attributes, append the option name to
data-data-backdrop=""Review also the image below:

Techniques
.modal(options)
.modal(options)Triggers your material as a modal. Accepts an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the caller before the modal has actually been revealed or disguised (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Come back to the caller just before the modal has really been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Go back to the caller before the modal has really been hidden (i.e. right before the
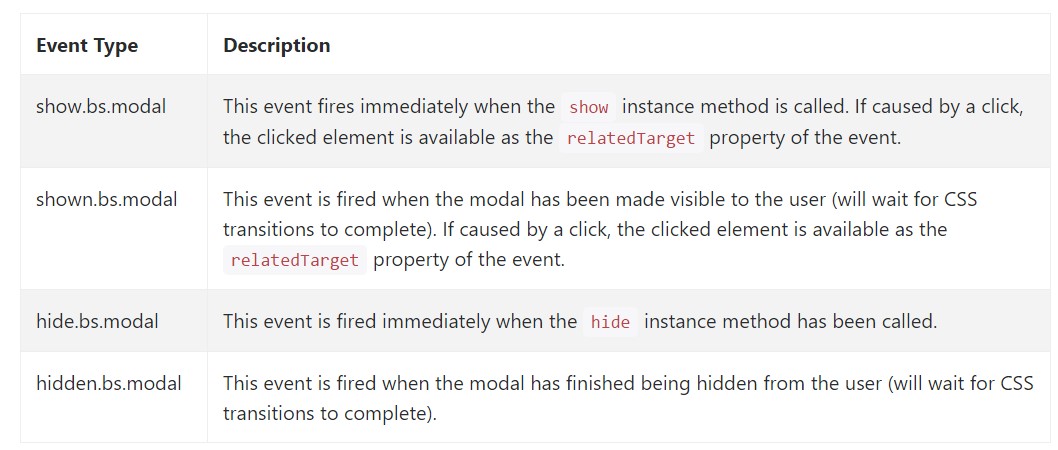
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a number of events for trapping into modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We checked out just how the modal is made however what would probably be inside it?
The response is-- pretty much any thing-- from a long phrases and conditions plain part with a number of headings to the most complex construction that utilizing the adaptive design solutions of the Bootstrap framework might actually be a page inside the page-- it is really achievable and the decision of applying it is up to you.
Do have in head though if ever at a some point the content as being soaked the modal gets far way too much probably the better strategy would be positioning the whole subject in a individual web page if you want to gain basically better looks along with utilization of the whole display size attainable-- modals a pointed to for smaller blocks of web content advising for the viewer's attention .
Check out several youtube video short training regarding Bootstrap modals:
Linked topics:
Bootstrap modals: approved information

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal