Bootstrap Layout Responsive
Introduction
In the last number of years the mobile gadgets transformed into such notable component of our lives that the majority of us just cannot really imagine just how we came to get around without them and this is definitely being stated not simply for connecting with others by talking as if you remember was the initial function of the mobiles however actually connecting with the entire world by featuring it straight in your arms. That is certainly the reason why it also came to be extremely crucial for the most normal habitants of the Web-- the web pages need to show as fantastic on the compact mobile displays as on the normal desktop computers which in the meantime got even bigger making the scale difference even larger. It is presumed somewhere at the starting point of all this the responsive frameworks come down to pop up delivering a practical approach and a variety of brilliant tools for getting pages act despite the gadget viewing them.
However what's very likely most important and stocks the foundations of so called responsive website design is the method itself-- it's entirely various from the one we used to have for the fixed width pages from the last decade which subsequently is a lot just like the one in the world of print. In print we do have a canvas-- we set it up once initially of the project to improve it up maybe a couple of times as the work proceeds but at the basic line we finish up with a media of size A and also art work with size B arranged on it at the indicated X, Y coordinates and that is really it-- once the project is done and the dimensions have been adjusted all of it ends.
In responsive web design even so there is simply no such thing as canvas size-- the possible viewport dimensions are as pretty much unlimited so installing a fixed value for an offset or a dimension can be wonderful on one screen however quite annoying on another-- at the additional and of the specter. What the responsive frameworks and specifically one of the most prominent of them-- Bootstrap in its most current fourth version provide is certain clever ways the web-site pages are being produced so they automatically resize and reorder their specific parts adjusting to the space the viewing display screen provides them and not moving far away from its width-- in this manner the visitor gets to scroll only up/down and gets the material in a helpful size for reading free from needing to pinch focus in or out in order to see this part or yet another. Let's experience how this generally works out. (read this)
Ways to employ the Bootstrap Layout Form:
Bootstrap provides a variety of elements and possibilities for laying out your project, featuring wrapping containers, a strong flexbox grid system, a flexible media object, and also responsive utility classes.
Bootstrap 4 framework applies the CRc system to take care of the webpage's web content. Assuming that you are definitely simply starting this the abbreviation gets less complicated to consider due to the fact that you will possibly in certain cases think at first which component contains what. This come for Container-- Row-- Columns which is the system Bootstrap framework works with for making the pages responsive. Each responsive web page features containers maintaining usually a single row along with the required number of columns inside it-- all of them together developing a meaningful content block on webpage-- similar to an article's heading or body , selection of material's functions and so on.
Let us have a look at a single web content block-- like some elements of whatever being actually listed out on a page. Initially we require wrapping the whole detail in to a
.container.container-fluidNext inside of our
.container.rowThese are utilized for handling the arrangement of the content elements we put in. Since the current alpha 6 version of the Bootstrap 4 framework uses a styling strategy named flexbox along with the row element now all sort of placements ordering, distribution and sizing of the material can possibly be obtained with simply bring in a basic class however this is a entire new story-- meanwhile do understand this is the component it's completeded with.
And finally-- in the row we must apply certain
.col-General configurations
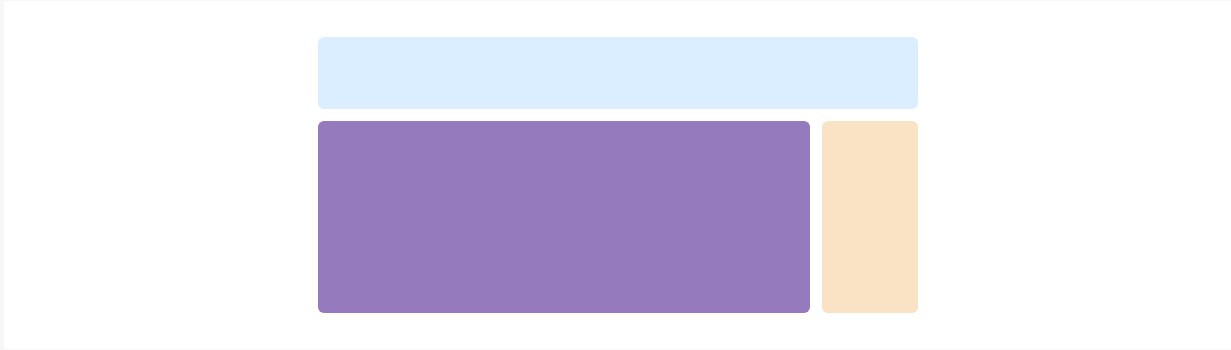
Containers are really probably the most essential layout component within Bootstrap and are called for if employing default grid system. Pick a responsive, fixed-width container ( indicating its own
max-width100%As long as containers can possibly be embedded, the majority of Bootstrap Layouts designs do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Use
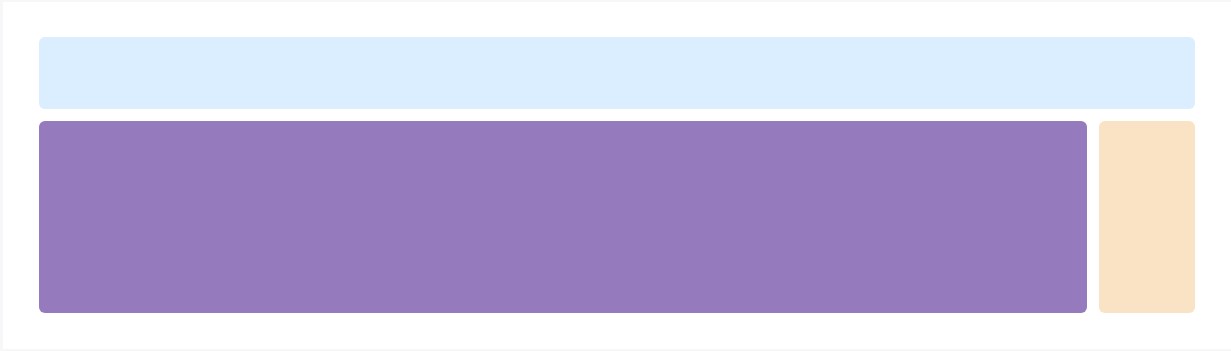
.container-fluid
<div class="container-fluid">
...
</div>Check out certain responsive breakpoints
Considering that Bootstrap is established to be actually mobile first, we apply a number of media queries to create sensible breakpoints for user interfaces and designs . These particular breakpoints are primarily built on minimum viewport sizes and allow us to scale up components as the viewport changes .
Bootstrap primarily uses the following media query ranges-- as well as breakpoints-- in Sass files for style, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we develop source CSS with Sass, all Bootstrap media queries are simply available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while employ media queries which go in the additional direction (the provided display screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are likewise attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a particular segment of display sizes employing the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally accessible through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may possibly cover several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact display screen scale range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap components use
z-indexWe really don't motivate customization of these values; you alter one, you probably need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops that allow click-dismissing-- tend to reside on a low
z-indexz-indexOne more recommendation
Using the Bootstrap 4 framework you have the ability to create to five different column appearances baseding upon the predefined in the framework breakpoints however ordinarily two to three are pretty sufficient for acquiring finest appearance on all of the screens. ( learn more here)
Conclusions
And so now hopefully you do have a simple thought just what responsive website design and frameworks are and exactly how the absolute most famous of them the Bootstrap 4 system handles the webpage material in order to make it display best in any screen-- that is really just a short peek but It's believed the knowledge how the things work is the greatest base one must move on right before looking in the details.
Inspect a few on-line video information relating to Bootstrap layout:
Related topics:
Bootstrap layout formal information

A technique inside Bootstrap 4 to establish a preferred format

Design models inside of Bootstrap 4