Bootstrap Breakpoints Css
Intro
Accepting in things to consider each of the attainable display screen sizes where our internet pages could ultimately display it is essential to form them in a manner approving universal very clear and impressive appeal-- typically applying the support of a highly effective responsive system such as the most prominent one-- the Bootstrap framework which latest edition is now 4 alpha 6. However what it really handles to help the pages show up excellent on any kind of display-- let us have a glance and discover.
The fundamental idea in Bootstrap in general is positioning some order in the unlimited practical gadget display widths ( or else viewports) setting them in a few ranges and styling/rearranging the web content as needed. These are also called grid tiers or screen sizes and have progressed quite a bit throughout the various versions of the absolute most popular currently responsive framework around-- Bootstrap 4. ( read more)
Steps to work with the Bootstrap Breakpoints Responsive:
Typically the media queries get defined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxChanges of Bootstrap editions
Within Bootstrap 4 unlike its forerunner there are actually 5 display screen widths yet given that newest alpha 6 build-- just 4 media query groups-- we'll return to this in just a sec. As you most probably realize a
.row.col -Display sizes
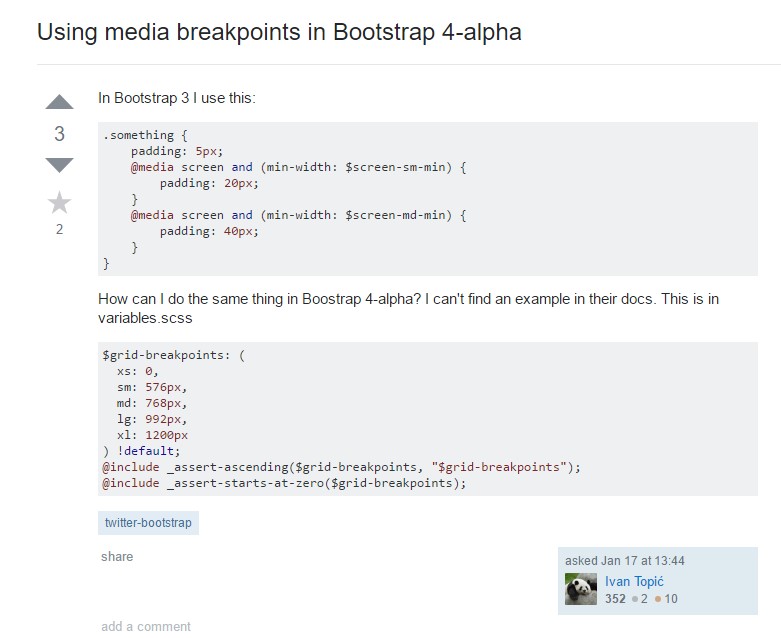
The display screen sizes in Bootstrap generally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This display in fact does not provide a media query but the designing for it rather gets applied as a typical regulations becoming overwritten due to the queries for the sizes above. What is actually as well brand-new in Bootstrap 4 alpha 6 is it really does not utilize any type of size infix-- so the column format classes for this display size get defined like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- uses
@media (min-width: 768px) ...-md-.col-md-6Large screens - works with
@media (min-width: 992px) ...-lg-And at last-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is actually built to be mobile first, we apply a fistful of media queries to design sensible breakpoints for layouts and softwares . These types of Bootstrap Breakpoints Grid are primarily based upon minimal viewport widths and allow us to graduate up factors while the viewport changes. ( discover more here)
Bootstrap primarily employs the following media query stretches-- or breakpoints-- in source Sass documents for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we formulate source CSS in Sass, every media queries are simply readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases work with media queries that work in the additional route (the offered display screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are in addition readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a one part of display screen sizes working with the lowest and highest Bootstrap Breakpoints Css sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries can cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical display size variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With specifying the size of the web page's elements the media queries come about around the Bootstrap framework commonly getting defined through it
- ~screen size ~Examine a number of on-line video information about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints official documentation

Bootstrap Breakpoints difficulty

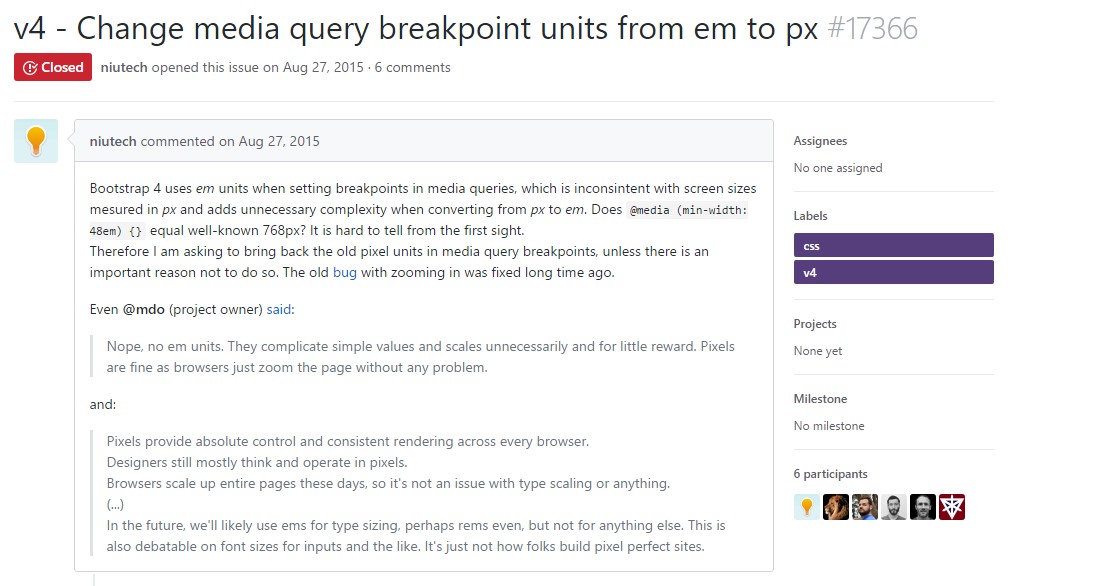
Transform media query breakpoint units from 'em' to 'px'