Bootstrap Textarea Line
Introduction
In the pages we generate we apply the form elements in order to gather a number of details directly from the site visitors and return it back to the internet site founder serving various functions. To carry out it effectively-- suggesting obtaining the right replies, the right questions must be asked so we architect out forms construction cautiously, considering of all the conceivable circumstances and forms of information required and possibly supplied.
And yet it doesn't matter how accurate we operate in this, generally there regularly are some situations when the information we desire from the visitor is somewhat blurry just before it gets in fact given and has to extend over a whole lot more than simply just the regular a single or else a handful of words generally completed the input fields. That is actually where the # element arrives in-- it is certainly the irreplaceable and only component where the site visitors are able to freely write back some sentences giving a responses, sharing a purpose for their actions or just a few ideas to perhaps support us making the services or product the webpage is about much much better. ( find out more)
Effective ways to put into action the Bootstrap textarea:
Located in current version of probably the most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Table element is fully sustained immediately readjusting to the size of the screen webpage becomes presented on.
Building it is quite direct - all you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is a responsive component by default it extends the whole size of its parent feature.
Even more recommendations
On the other side-- there are really a number of cases you would desire to reduce the responses delivered inside a
<textbox>maxlenght = " ~ some number here ~ "Good examples
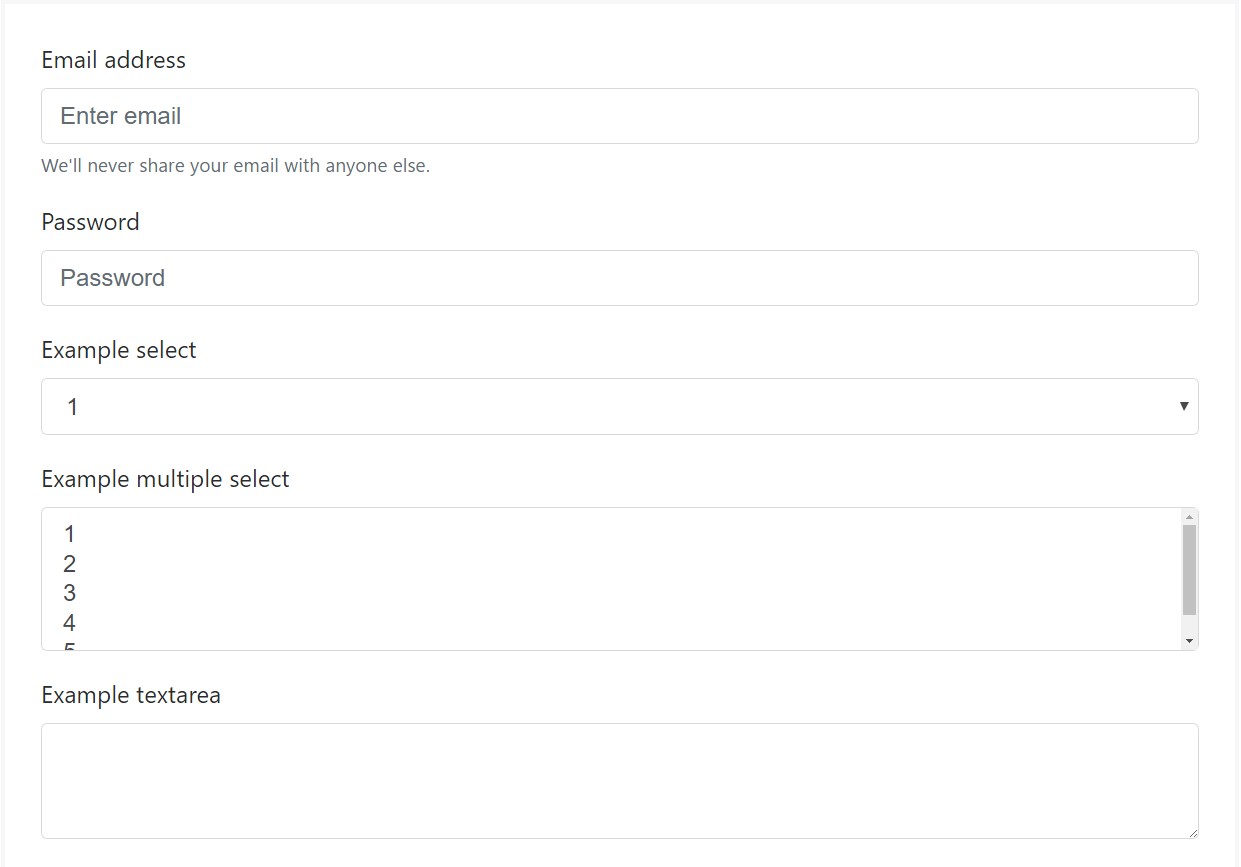
Bootstrap's form manages increase on Rebooted form styles with classes. Apply these particular classes to opt in their customised displays for a more regular rendering around web browsers and tools . The example form shown below displays basic HTML form elements that get up-dated styles from Bootstrap with extra classes.
Remember, given that Bootstrap applies the HTML5 doctype, each of inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
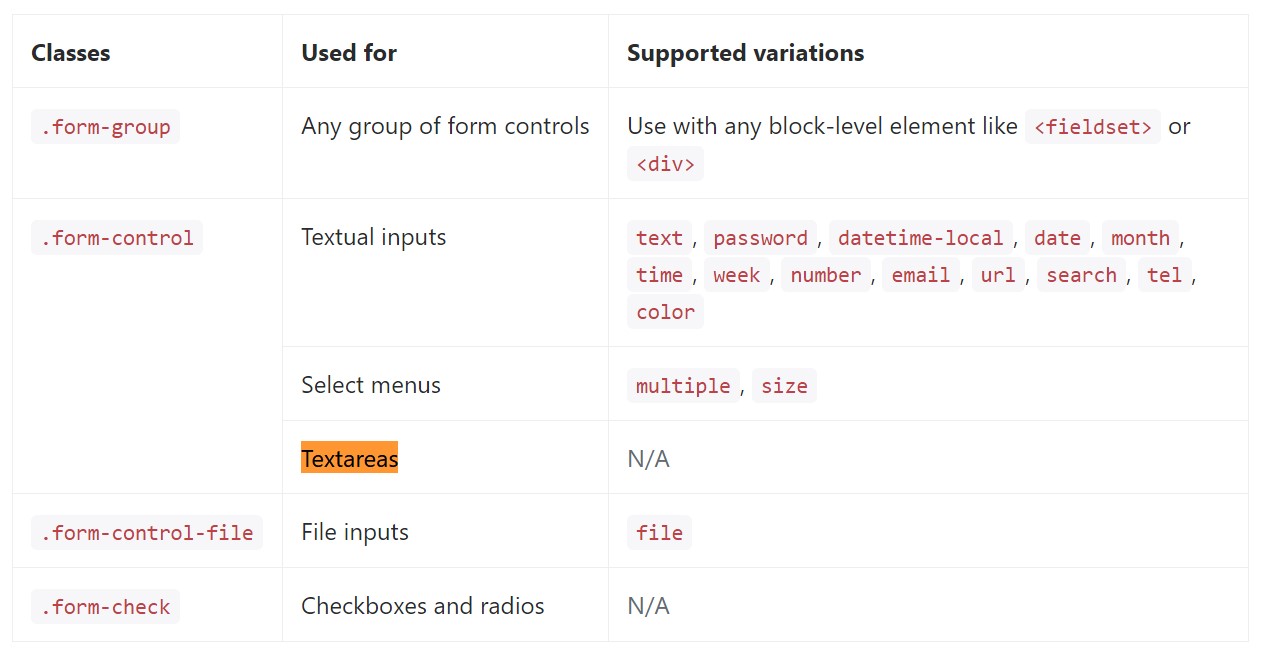
</form>Listed below is simply a total listing of the specific form controls sustained by means of Bootstrap and the classes that modify them. Extra documentation is easily available for each group.

Final thoughts
And so now you learn the best way to establish a
<textarea>Review a few video clip information regarding Bootstrap Textarea Line:
Connected topics:
Basics of the textarea

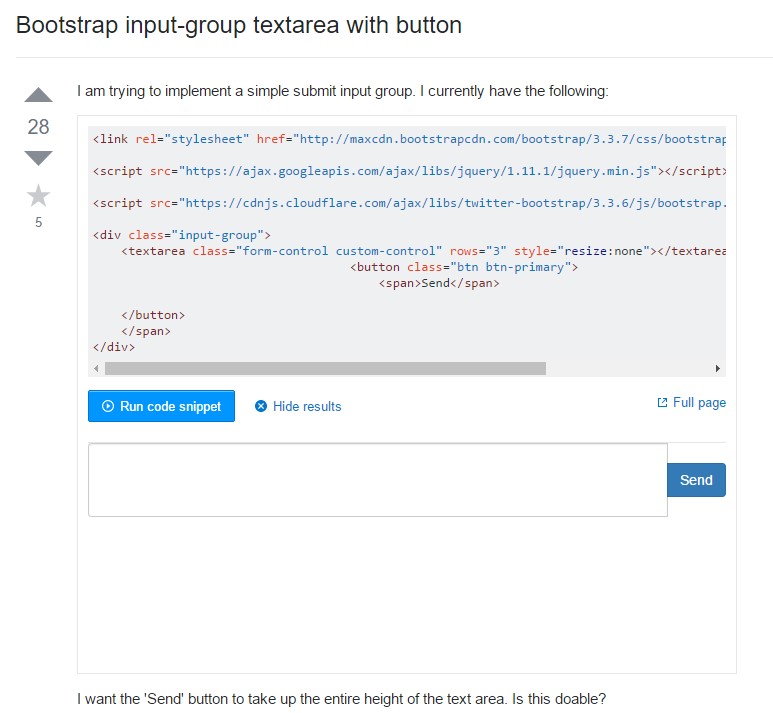
Bootstrap input-group Textarea button by using

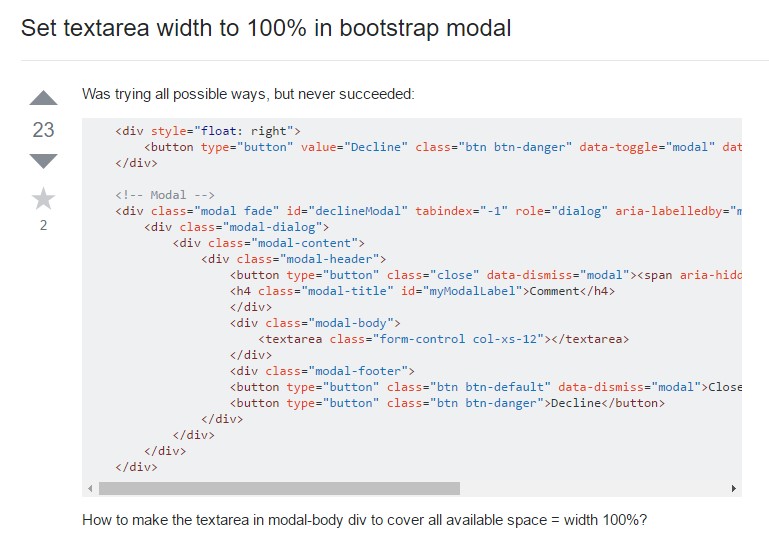
Establish Textarea size to 100% in Bootstrap modal