Bootstrap Tooltip Working
Intro
In some situations, especially on the desktop it is a wonderful suggestion to have a slight callout together with several suggestions coming out when the website visitor places the mouse pointer over an element. In this manner we are sure the most appropriate info has been provided at the right moment and ideally increased the site visitor practical experience and comfort when employing our webpages. This specific activity is handled with tooltip element that has a trendy and constant to the whole entire framework format visual appeal in newest Bootstrap 4 edition and it's definitely very easy to bring in and set up them-- let us check out precisely how this gets done . ( check this out)
Things to realize when working with the Bootstrap Tooltip Class:
- Bootstrap Tooltips rely upon the Third party library Tether for setting up . You must involve tether.min.js before bootstrap.js needed for tooltips to operate !
- Tooltips are definitely opt-in for effectiveness factors, in this way you need to initialize them by yourself.
- Bootstrap Tooltip Function with zero-length titles are never displayed.
- Identify
container: 'body'components ( such as input groups, button groups, etc).
- Activating tooltips on hidden elements will definitely not work.
- Tooltips for
.disableddisabled- Once set off from links that span various lines, tooltips will be concentered. Utilize
white-space: nowrap<a>Learnt all that? Awesome, let us see precisely how they deal with several instances.
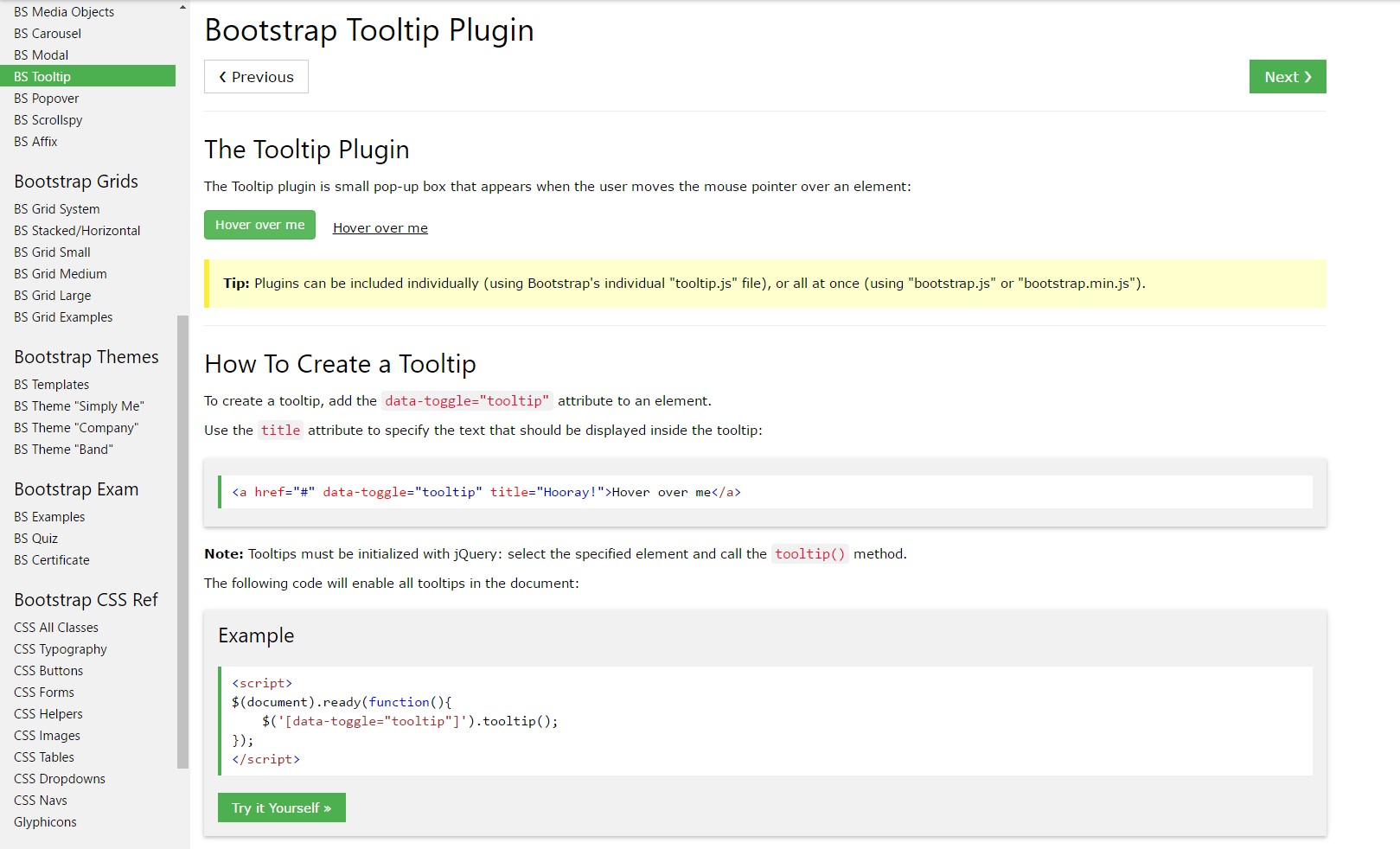
Effective ways to put into action the Bootstrap Tooltips:
First off to get use the tooltips features we really should allow it since in Bootstrap these particular features are not permitted by default and demand an initialization. To accomplish this add a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really do is obtaining what's within an element's
title = ””<a><button>After you have turned on the tooltips capability to select a tooltip to an element you need to bring in two necessary and only one optionally available attributes to it. A "tool-tipped" components need to feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal as well as behavior has stayed practically the exact same in each the Bootstrap 3 and 4 versions due to the fact that these truly perform work quite well-- completely nothing much more to be wanted from them.
For examples
One method to activate all tooltips on a webpage would undoubtedly be to select them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
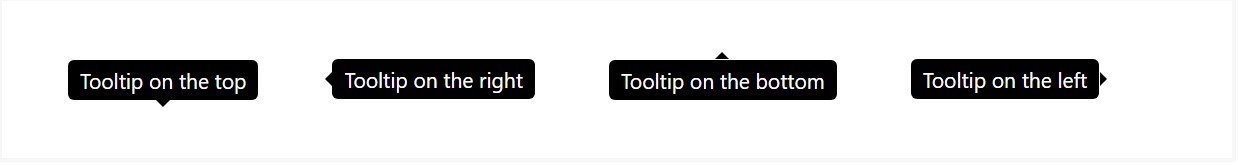
)Inactive Demo
4 opportunities are easily available: top, right, bottom, and left aligned.
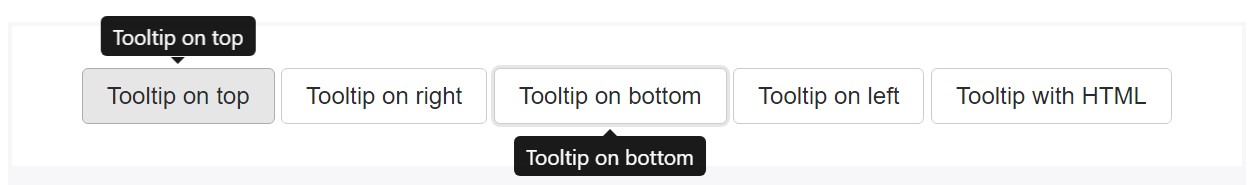
Interactive
Hover over the buttons below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin develops material and markup on demand, and by default places tooltips after their trigger element.
Set off the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is just a
datatitletopHelping make tooltips do the job for keyboard as well as assistive technology users.
You must just bring in tooltips to HTML elements that are really ordinarily keyboard-focusable and interactive (such as urls or form controls). Even though arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
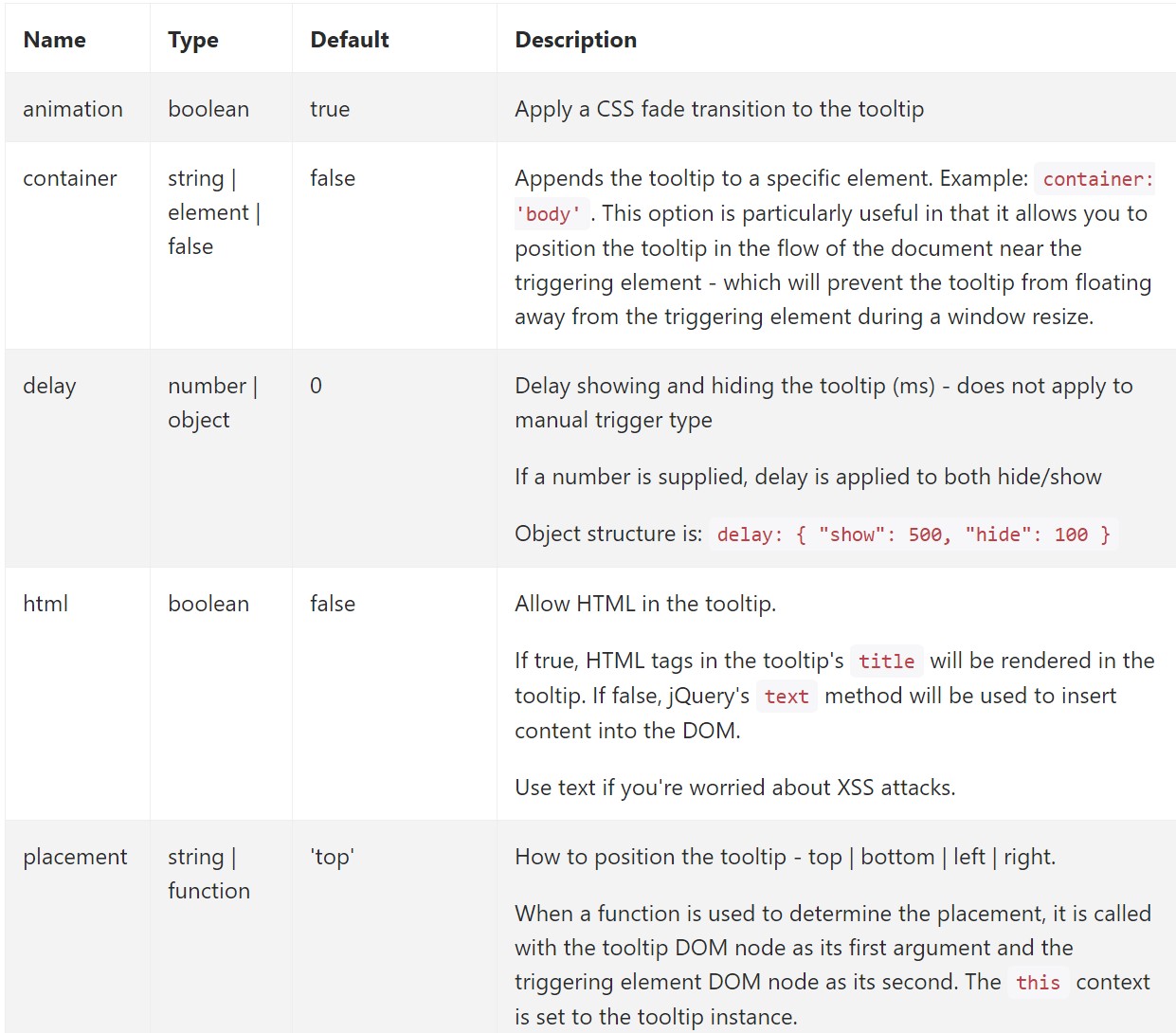
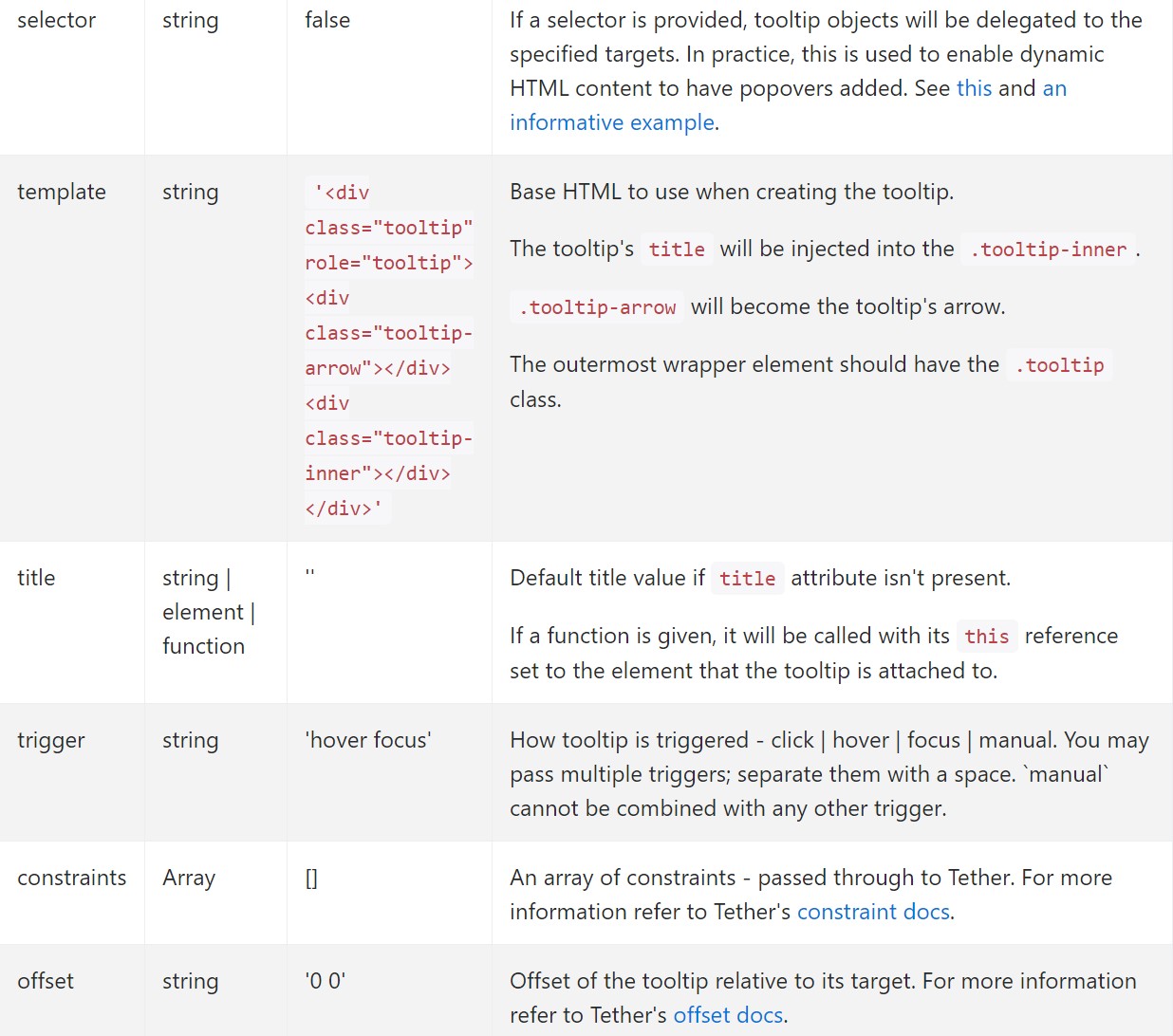
</div>Opportunities
Alternatives can possibly be pass on by means of data attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for individual tooltips
Selections for specific tooltips can alternatively be specified with the use of data attributes, like described above.
Ways
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element selection.
.tooltip('show')
.tooltip('show')Exhibits an component's tooltip. Goes back to the customer right before the tooltip has in fact been shown (i.e. prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Goes back to the customer right before the tooltip has actually been stashed (i.e. prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer right before the tooltip has actually been presented or stored ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips that work with delegation ( that are created working with the selector option) can not be separately eliminated on descendant trigger features.
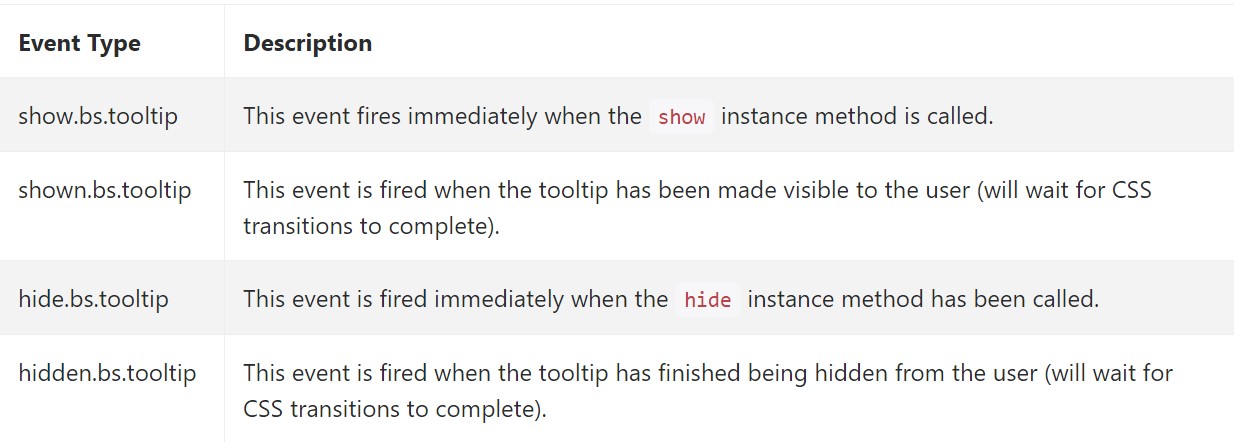
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A fact to think of right here is the quantity of information that appears to be placed within the # attribute and eventually-- the location of the tooltip baseding upon the setting of the primary feature on a display screen. The tooltips ought to be exactly this-- small important suggestions-- setting far too much details might even confuse the site visitor instead really help getting around.
In addition if the main component is too near an edge of the viewport setting the tooltip alongside this very edge might cause the pop-up content to flow out of the viewport and the info within it to eventually become almost unfunctional. Therefore, when it involves tooltips the balance in using them is necessary.
Review several video clip short training regarding Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips main documentation

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh