Bootstrap Select Jquery
Introduction
Bootstrap is probably the most favored system for generating completely responsive sites for the several couple of years presently and it gets increasingly impressive, user-friendly and very well thought with each and every fresh edition attempting to keep up with the web design tendencies and website designer's needs. The brand new Bootstrap 4 version is actually quicker and less complicated to work with in comparison to its forerunner that ended up being the absolute favorite every time it relates to mobile friendly. It is though still simply a fantastic thought set of styling bases and classes and not a magical wand efficient in delivering just about everything a web creator could actually visualise or a site visitor could potentially really need-- no framework could ever carry out that. ( helpful hints)
That is certainly the reason why promptly different plugins become developed just to complete the tiny spaces satisfying the necessity of specific look and behavior for this rare situations while the basic system aren't able to get the job done. This certainly is a good strategy considering that normally we simply involve the primary framework documents for best appearance and features and the plugins appear and become loaded via web browser only when needed delivering the effective server load and speed for our pages.
Over here we're heading to take a look at some of those plugins-- the Bootstrap Select Dropdown. It provides a notable extension to the default
<select>Effective ways to work with the Bootstrap Select CSS Plugin:
The web page you can certainly attain it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it simply a bot you can surely locate the CDN urls in case you choose not to self-host. Once you have certainly attached it inside of your page you have the ability to quickly receive usage of it selecting the class
.selectpicker<select>You can segregate the possible alternatives inside of the dropdown menu to a few groups-- simply just cover the
<option><optgroup>label= “ “A few solutions could be picked at the same time-- a thick shows alongside the ones you need to have in the page-- supposing that you really need this kind of activity just incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another cool capability is providing a useful search box on the very top of the dropdown-- by doing this in cases of a actually huge listing of possibilities the user can conveniently narrow the list down by just typing a couple of letters of the name of the desired one-- the selection immediately becomes clarified. To get his functions you need to specify the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are certainly just a couple of easy instances to give you the complete thought the way you can get the things completed-- typically, through just incorporating a few words for custom-made attributes to the
.selectpickerTake a look at a number of online video guide relating to Bootstrap Select Dropdown plugin:
Related topics:
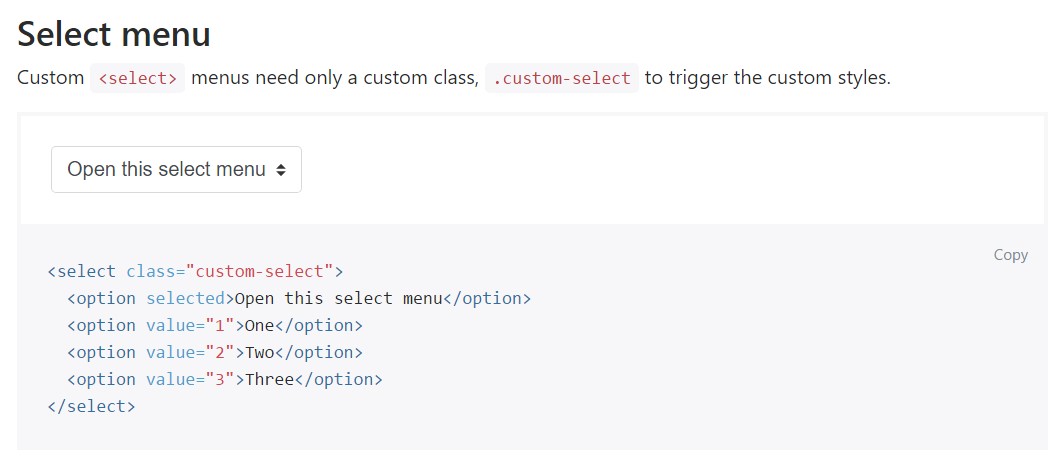
Some example of the select menu

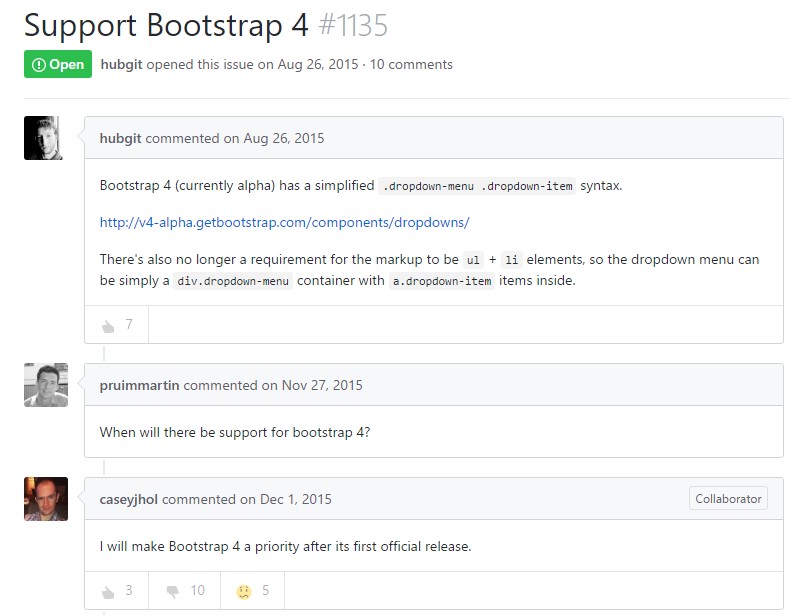
Select plugin problem

Practical handling of the select plugin