Bootstrap Media queries Class
Intro
Like we said previously within the modern web which gets surfed practically similarly simply by mobile and computer devices having your pages calibrating responsively to the display screen they get revealed on is a must. That is certainly reasons why we have the highly effective Bootstrap system at our side in its current 4th version-- currently in growth up to alpha 6 released at this moment.
But precisely what is this aspect beneath the hood which it actually uses to perform the job-- exactly how the web page's material gets reordered as required and precisely what creates the columns caring the grid tier infixes like
-sm--md-The way to use the Bootstrap Media queries Class:
The responsive activity of probably the most popular responsive framework located in its latest 4th edition can function with the help of the so called Bootstrap Media queries Example. What they execute is having count of the size of the viewport-- the screen of the gadget or the width of the browser window assuming that the web page gets showcased on personal computer and using a wide range of designing regulations accordingly. So in common words they use the straightforward logic-- is the width above or below a special value-- and pleasantly trigger on or off.
Each viewport size-- like Small, Medium and so forth has its very own media query determined besides the Extra Small display screen dimension which in recent alpha 6 release has been actually used universally and the
-xs-.col-xs-6.col-6The major syntax
The basic format of the Bootstrap Media queries Usage Grid inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other detail to mention
Important factor to observe here is that the breakpoint values for the different display sizes vary through a single pixel depending to the regulation that has been simply applied like:
Small-sized display screen sizes -
( min-width: 576px)( max-width: 575px),Medium display screen sizing -
( min-width: 768px)( max-width: 767px),Large size screen size -
( min-width: 992px)( max-width: 591px),And Extra big display measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
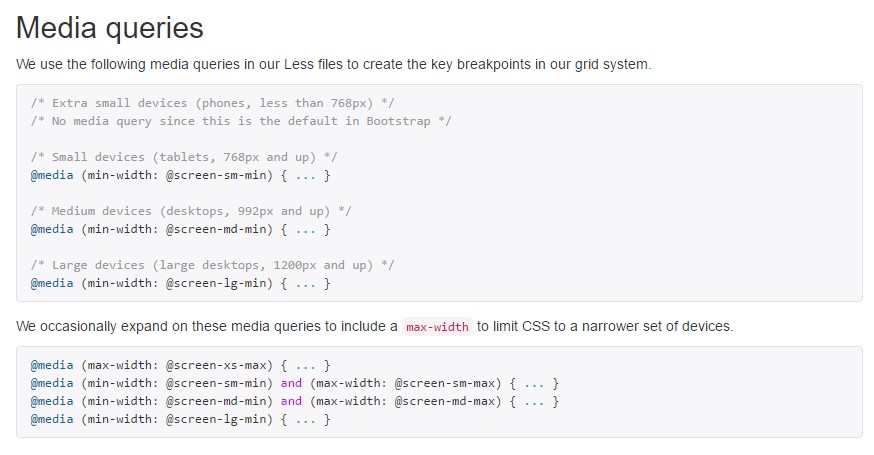
Given that Bootstrap is undoubtedly established to become mobile first, we make use of a number of media queries to generate sensible breakpoints for user interfaces and layouts . These types of breakpoints are typically built upon minimal viewport sizes and let us to scale up elements while the viewport changes. ( additional reading)
Bootstrap basically makes use of the following media query ranges-- or breakpoints-- in source Sass files for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we prepare resource CSS in Sass, each media queries are actually obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes operate media queries which move in the some other course (the granted display screen size or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are in addition attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a one part of screen dimensions employing the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are as well readily available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries can span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent screen size selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice again-- there is certainly no
-xs-@mediaThis progress is aspiring to lighten up both of these the Bootstrap 4's format sheets and us as web developers given that it observes the natural logic of the method responsive content does the job accumulating right after a certain point and together with the canceling of the infix there actually will be less writing for us.
Review a few video clip guide regarding Bootstrap media queries:
Connected topics:
Media queries main documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice