Bootstrap Multiselect CDN
Introduction
Forms are a important component of the pages we design-- a priceless manner we have the ability to get the viewers entailed inside of whatever we are presenting and give them an simple and handy method providing back some words, files as well as put an order if we are certainly employing the webpage just as an online store. Carefully designing the form's style we are actually aiming to visualize exactly how the website visitor would discover it most convenient and fun getting an activity on it since if it is actually too simple it might be challenging to summarize the submissions however if it is generally too challenging the user can be actually get exhausted and pushed away-- so the balance really matters. Let's picture for instance a fundamental product which can be likewise equipped with multiple supplements and the users gets requested to pick out which ones should occur. Wouldn't it be definitely excellent if this could be done in a single element not developing them endlessly scroll down and selecting checkboxes or
Yes/NoThe so loved and very most prominent Bootstrap framework in its new fourth version ( generally up to alpha 6) has you covered maintaining all of the native HTML5 form elements providing amazing styling and format alternatives for a real design freedom however since it is actually not a magic stick solution there are really several fairly special and small-sized item such as the
<select>Efficient ways to work with the Bootstrap Multiselect Class:
Let us have a short glimpse just how it works:
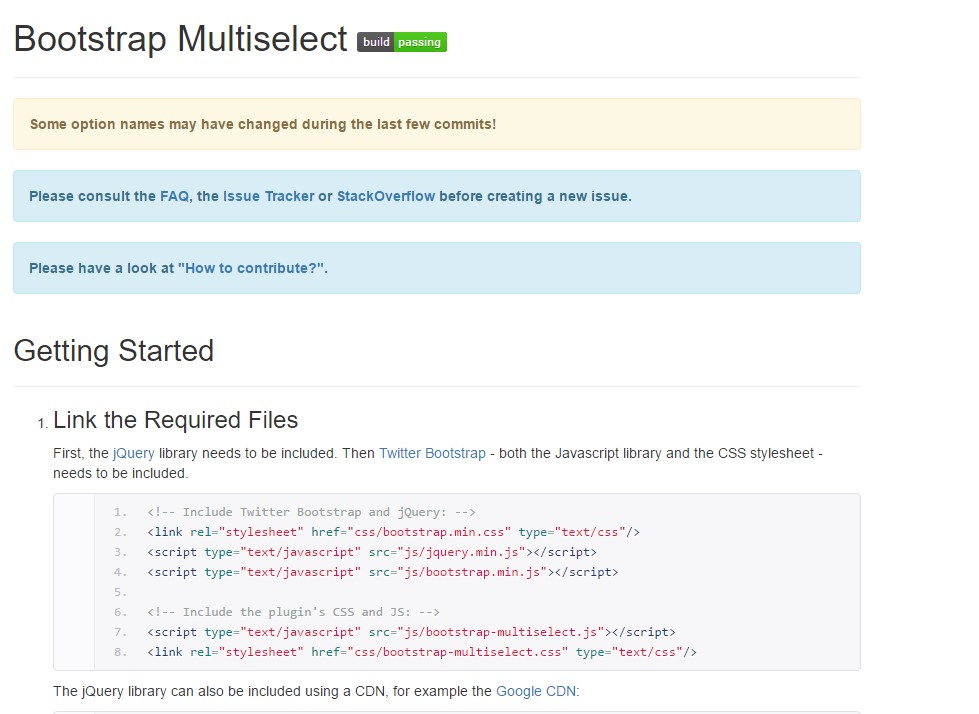
Putting in it: In turn the plugin to operate you need to include the jQuery Javascript library and do it before incorporating the Bootstrap's basic Javascript file. Next the plugins CSS and JS files must occur in your
<head>Making use of it: Just as been mentioned-- fairly straightforward-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you need to do is calling the plugin inside of a single line
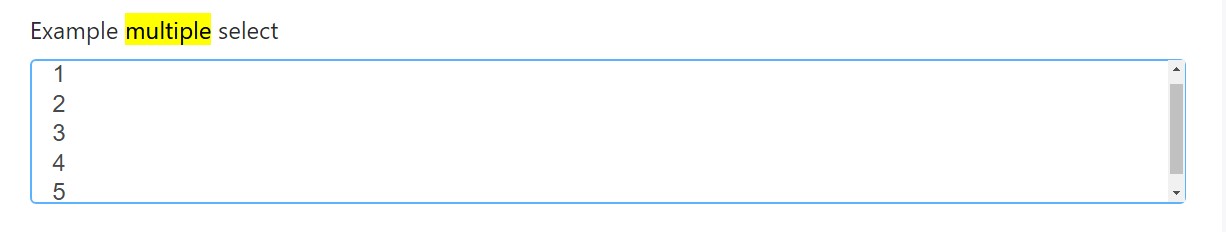
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
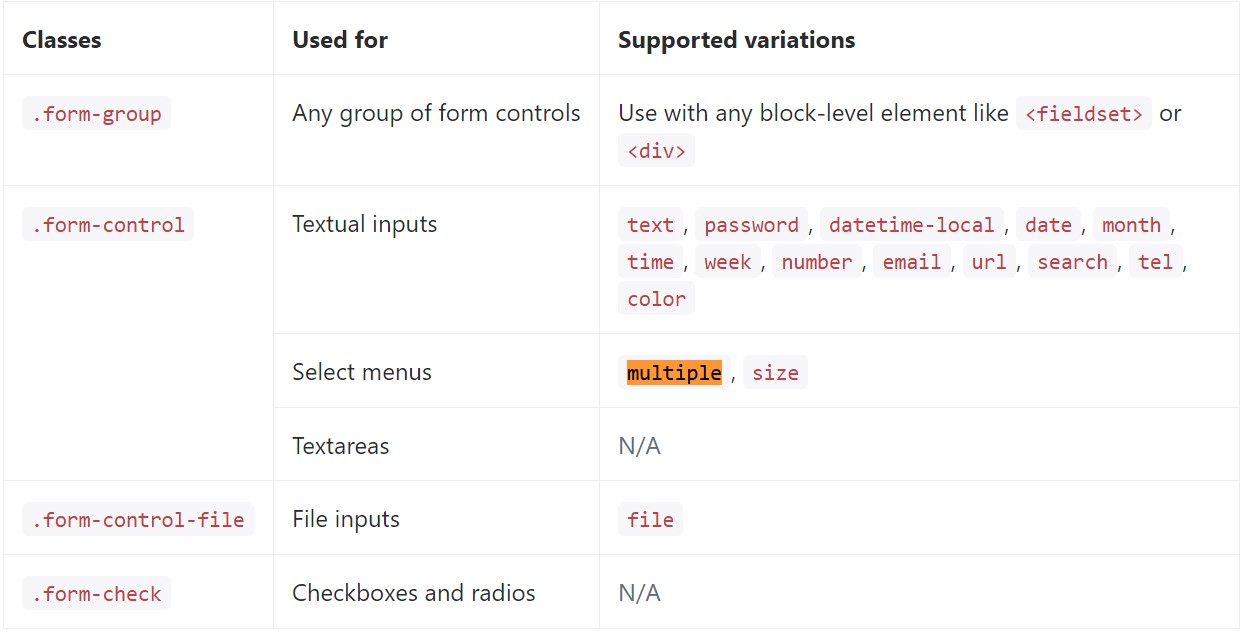
</div>Below is a total selection of the special form controls provided through Bootstrap and also the classes that personalize them. Additional documentation is obtainable for each and every group.

Conclusions
That's it-- you have a operating and fairly good looking dropdown along with a checkbox in front of each method-- all the visitors ought to do right now is selecting the ones they desire. Assuming that you want to create things much more interesting-- check out the plugin's docs to view how adding a few practical specifications can certainly spice items up even further.
Review several video tutorials about Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not do the job by using Bootstrap V4 alpha