Bootstrap Row Panel
Overview
Just what do responsive frameworks do-- they provide us with a helpful and working grid environment to place out the web content, ensuring that if we determine it right and so it will do the job and showcase effectively on any device despite the dimensions of its display screen. And the same as in the construction each and every framework including some of the most preferred one in its own latest version-- the Bootstrap 4 framework-- consist of just a handful of basic components that provided and incorporated properly are able to help you design nearly any pleasing look to fit your layout and visual sense.
In Bootstrap, in general, the grid arrangement gets built by three main elements that you have probably actually encountered around looking at the code of certain web pages-- these are actually the
.container.container-fluid.row.col-In the event that you're fairly new to this whole entire thing and in certain cases may ask yourself which was the right manner these three must be set within your markup right here is a practical secret-- everything you require to always remember is CRC-- this abbreviation comes for Container-- Row-- Column. And because you'll shortly get used to viewing the columns like the inner element it is actually not change possible you would mistake what the very first and the last C represents. ( read more)
Few words about the grid system in Bootstrap 4:
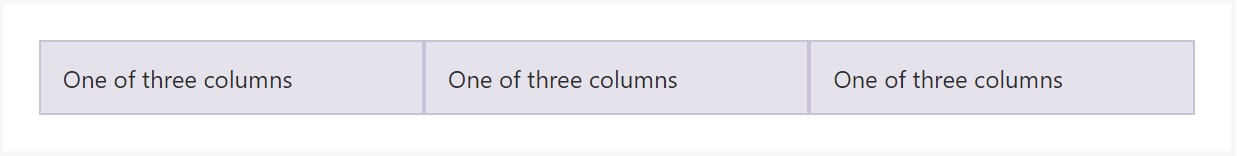
Bootstrap's grid system utilizes a variety of rows, columns, and containers to layout and also fix material. It's developed having flexbox and is completely responsive. Listed below is an illustration and an in-depth examine exactly how the grid integrates.
The mentioned above situation produces three equal-width columns on little, standard, large, and also extra large size gadgets applying our predefined grid classes. Those columns are concentered in the page along with the parent
.containerHere is actually a way it does the trick:
- Containers give a method to centralize your internet site's elements. Utilize
.container.container-fluid- Rows are horizontal bunches of columns that make certain your columns are actually organized effectively. We use the negative margin method on
.row- Content should really be set within columns, also simply just columns may be immediate children of Bootstrap Row Set.
- With the help of flexbox, grid columns without any a set width is going to instantly format having equivalent widths. As an example, four instances of
.col-sm- Column classes indicate the number of columns you wish to work with out of the possible 12 per row. { So, in the event that you want three equal-width columns, you may employ
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), little, normal, big, and extra big.
- Grid tiers are based on minimal widths, implying they put on that tier plus all those above it (e.g.,
.col-sm-4- You have the ability to use predefined grid classes as well as Sass mixins for more semantic markup.
Understand the limits together with defects around flexbox, like the lack of ability to work with some HTML elements as flex containers.
Although the Containers provide us fixed in max width or else extending from edge to edge horizontal space on screen with slight useful paddings all around and the columns give the means to delivering the screen space horizontally-- again with some paddings about the actual material granting it a territory to breathe we are simply heading to aim our focus to the Bootstrap Row element and all of the good techniques we can utilize it for designating, adjusting and distributing its materials applying the brilliant brand new to alpha 6 flexbox utilities that are actually several classes to add in to the
.row-sm--md-The way to use the Bootstrap Row Form:
Flexbox utilities can possibly be used for establishing the order of the features placed inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is the way the grid tiers infixes get utilized-- for instance to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical positioning that in Bootstrap 4 flexbox utilities has been simply addressed just as
.align-.align-items-start.row.align-items-end.align-items-centerAnother alternatives are straightening the things by their baselines being aligned the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities specified so far assist separate grid tiers infixes-- place them right prior to the last word of the matching classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is the way this essential however at first look not so adjustable element-- the
.rowReview some online video information about Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: approved documents

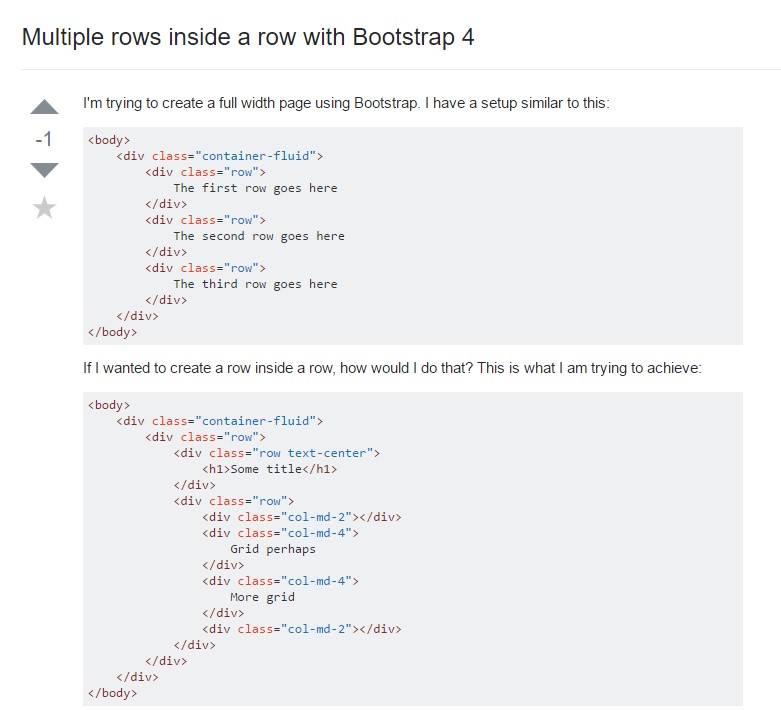
Multiple rows inside a row with Bootstrap 4

One more problem: .row
causes horizontal overflow
.row