Bootstrap Login forms Css
Introduction
In some situations we need to defend our priceless material in order to provide access to only certain people to it or else dynamically customise a part of our websites depending on the specific viewer that has been simply watching it. But how could we actually know each specific site visitor's identity due to the fact that there are certainly a lot of of them-- we need to get an straightforward and reliable solution learning about who is who.
This is exactly where the user access monitoring arrives primary interacting with the website visitor with the so familiar login form component. In the most recent 4th version of one of the most prominent mobile friendly web-site page design framework-- the Bootstrap 4 we have a lots of components for developing this kind of forms so what we are really heading to do right here is taking a look at a certain sample how can a simple login form be made using the useful instruments the current edition arrives with. ( find more)
Exactly how to put into action the Bootstrap Login forms Css:
For starters we need a
<form>Inside of it some
.form-groupUsually it's more convenient to utilize site visitor's email in place of making them identify a username to confirm to you since generally anybody realizes his email and you can easily regularly ask your users later to especially provide you the solution they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we really need a
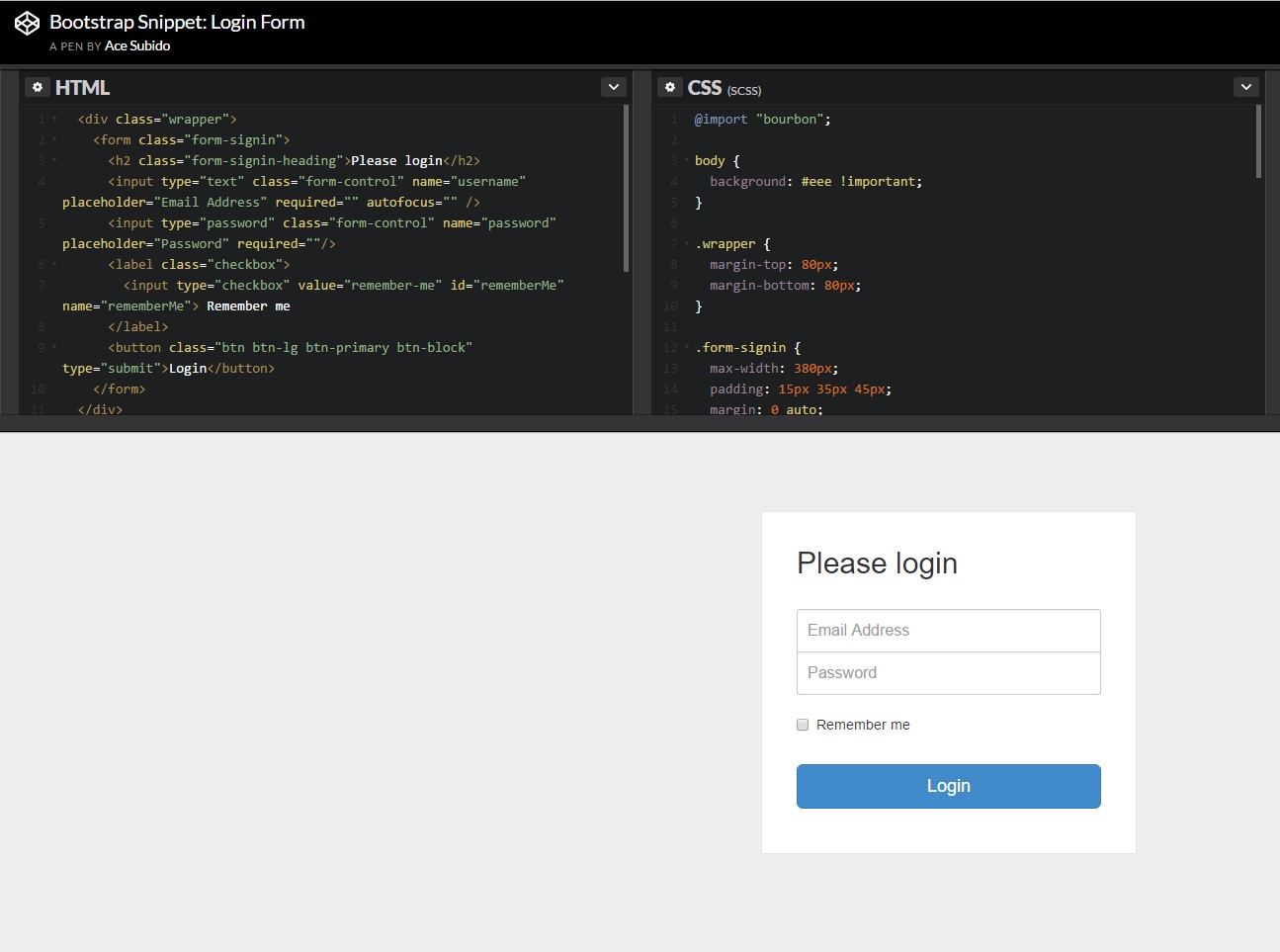
<button>type="submit"Example of login form
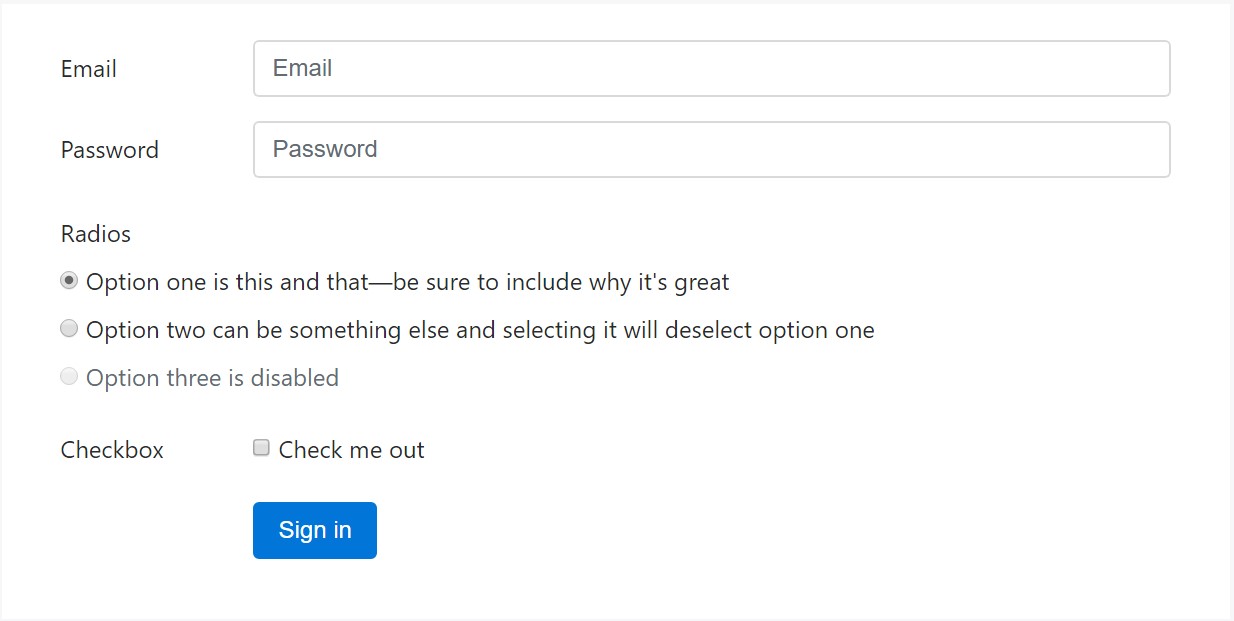
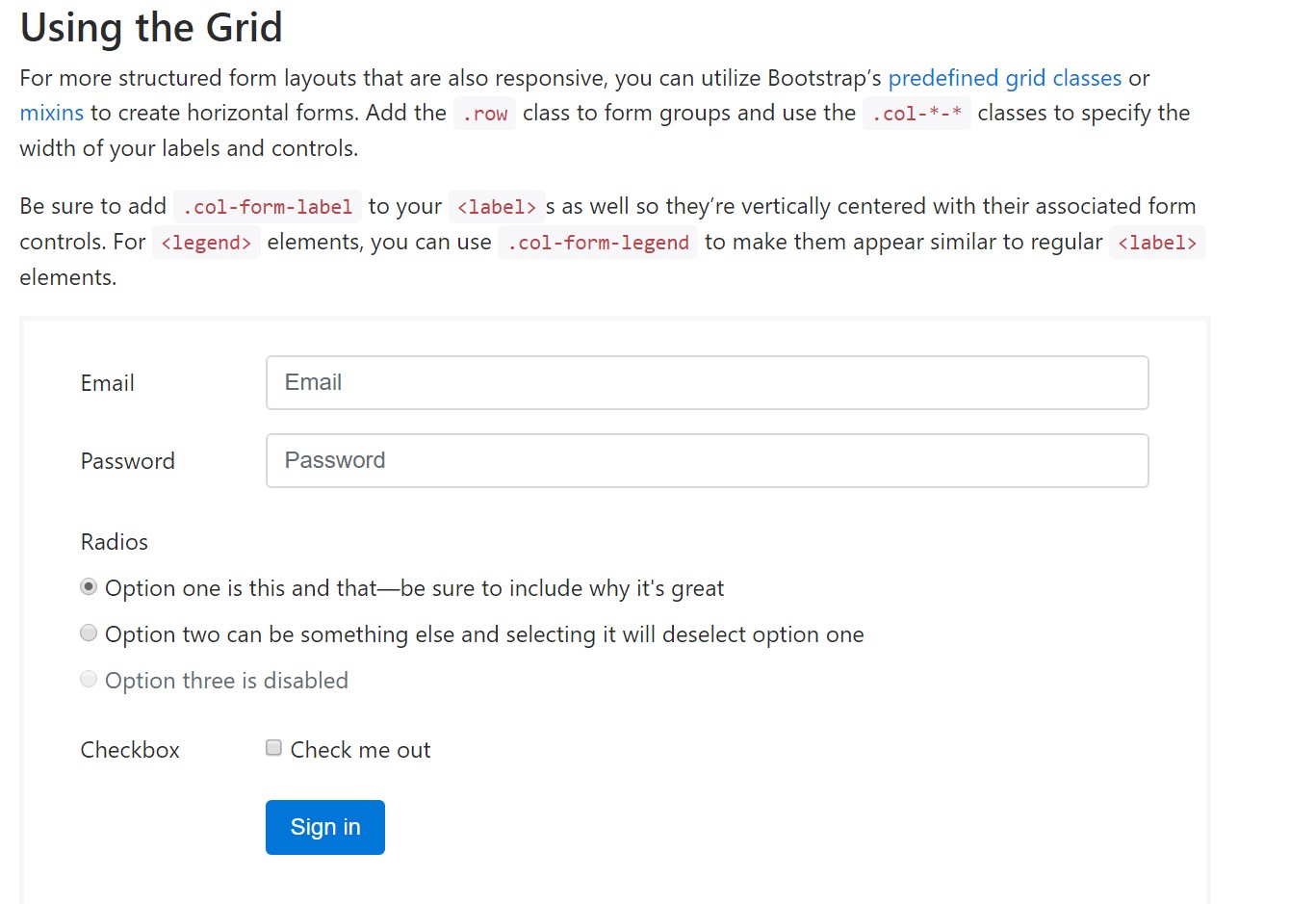
For even more organised form layouts that are equally responsive, you are able to employ Bootstrap's predefined grid classes alternatively mixins to build horizontal forms. Put in the
. row.col-*-*Make sure to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the major features you'll want in order to make a simple Bootstrap Login forms Popup with the Bootstrap 4 system. If you desire some extra complicated appearances you're free to have a complete benefit of the framework's grid system setting up the elements just about any way you would certainly believe they should occur.
Check a number of video clip information about Bootstrap Login forms Design:
Linked topics:
Bootstrap Login Form formal records

Tutorial:How To Create a Bootstrap Login Form

One more example of Bootstrap Login Form