Bootstrap Modal Popup Jquery
Introduction
Quite often, when we design our webpages there is this sort of web content we don't wish to occur on them unless it is definitely really wanted by the site visitors and whenever that moment takes place they should have the opportunity to just take a instinctive and simple action and receive the wanted data in a matter of minutes-- fast, handy and on any type of display screen dimension. Once this is the instance the HTML5 has simply the correct feature-- the modal. ( learn more)
Necessary items to keep in mind:
Before getting started using Bootstrap's modal element, be sure to check out the following as long as Bootstrap menu decisions have currently improved.
- Modals are designed with HTML, CSS, and JavaScript. They are actually placed over everything else inside the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will instantly finalize the modal.
- Bootstrap only supports just one modal window at once. Embedded modals usually are not assisted while we consider them to remain poor user experiences.
- Modals usage
position:fixeda.modal- One once more , because of
position: fixed- Finally, the
autofocusKeep viewing for demos and application tips.
- As a result of how HTML5 identifies its semantics, the autofocus HTML attribute provides no result in Bootstrap Modal Popup Design. To accomplish the very same result, apply some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to utilize the Bootstrap Modal Popup Header:
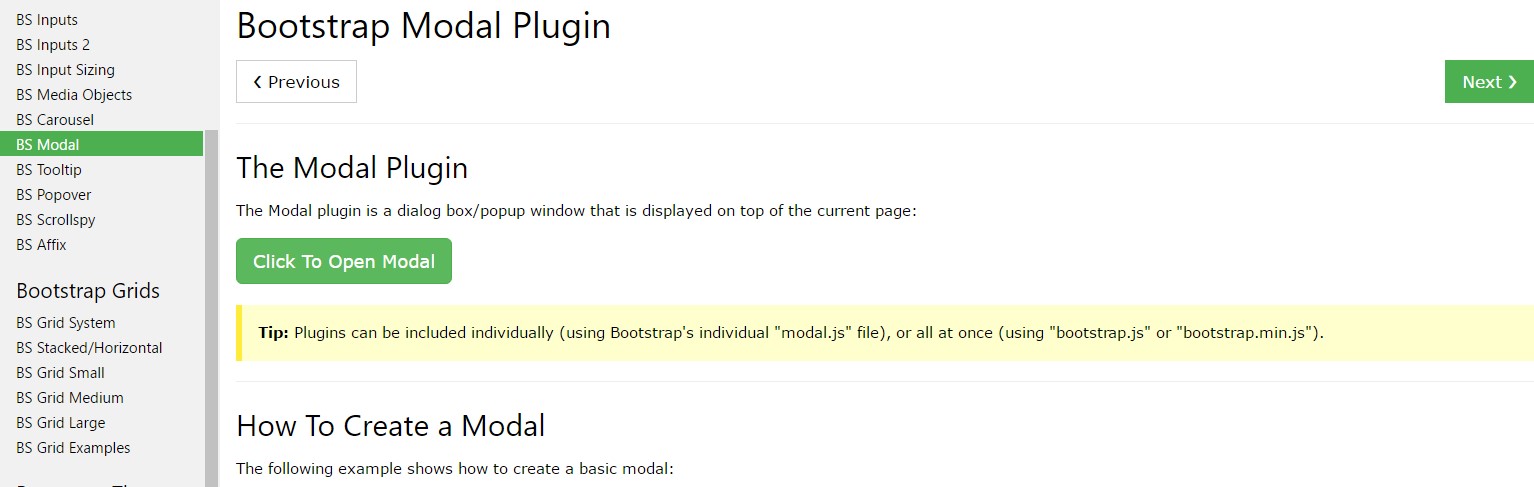
Modals are perfectly assisted in current 4th version of some of the most prominent responsive framework-- Bootstrap and is able to also be designated to present in several dimensions according to professional's needs and visual sense but we'll go to this in just a minute. Primary why don't we check out how to set up one-- step by step.
First of all we require a container to handily wrap our hidden content-- to generate one set up a
<div>.modal.fadeYou need to bring in some attributes too-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need to have a wrapper for the concrete modal content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after adjusting the header it is certainly time for building a wrapper for the modal web content -- it needs to happen together with the header element and carry the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been established it is really time for establishing the element or elements which in turn we are willing to utilize to launch it up or in other words-- produce the modal show up ahead of the audiences when they choose that they want the info held inside it. This normally becomes completed with a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Triggers your material as a modal. Takes an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller right before the modal has actually been revealed or disguised (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the user right before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Returns to the user before the modal has truly been concealed (i.e. before the
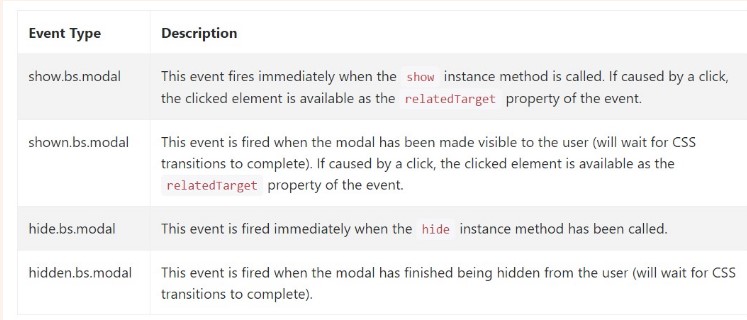
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class reveals a couple of events for netting inside modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Basically that is actually all the critical factors you must take care about once generating your pop-up modal element with current 4th version of the Bootstrap responsive framework-- right now go search for something to cover up in it.
Check out some online video guide relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: authoritative documents

Bootstrap Modal Popup: information training

One more beneficial article regarding Bootstrap Modal Popup