Bootstrap Jumbotron Css
Overview
Occasionally we desire feature a description deafening and clear from the very start of the web page-- such as a advertising information, upcoming celebration notification or whatever. To generate this kind of sentence certain and loud it is actually also undoubtedly a great idea setting them even above the navbar just as kind of a general caption and description.
Providing such features in an appealing and most importantly-- responsive manner has been really discovered in Bootstrap 4. What recent version of probably the most popular responsive system in its own latest fourth edition should face the need of revealing something along with no doubt fight ahead of the web page is the Bootstrap Jumbotron Style element. It becomes designated with large text message and several heavy paddings to receive clean and attractive appeal. ( more tips here)
How you can utilize the Bootstrap Jumbotron Class:
In order to feature such component in your web pages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have certainly developed your Jumbotron element-- still clear so far. By default it becomes styled having kind of rounded corners for friendlier visual appeal and a light-toned grey background colour - currently all you ought to do is wrapping certain content just like an appealing
<h1><p>For examples
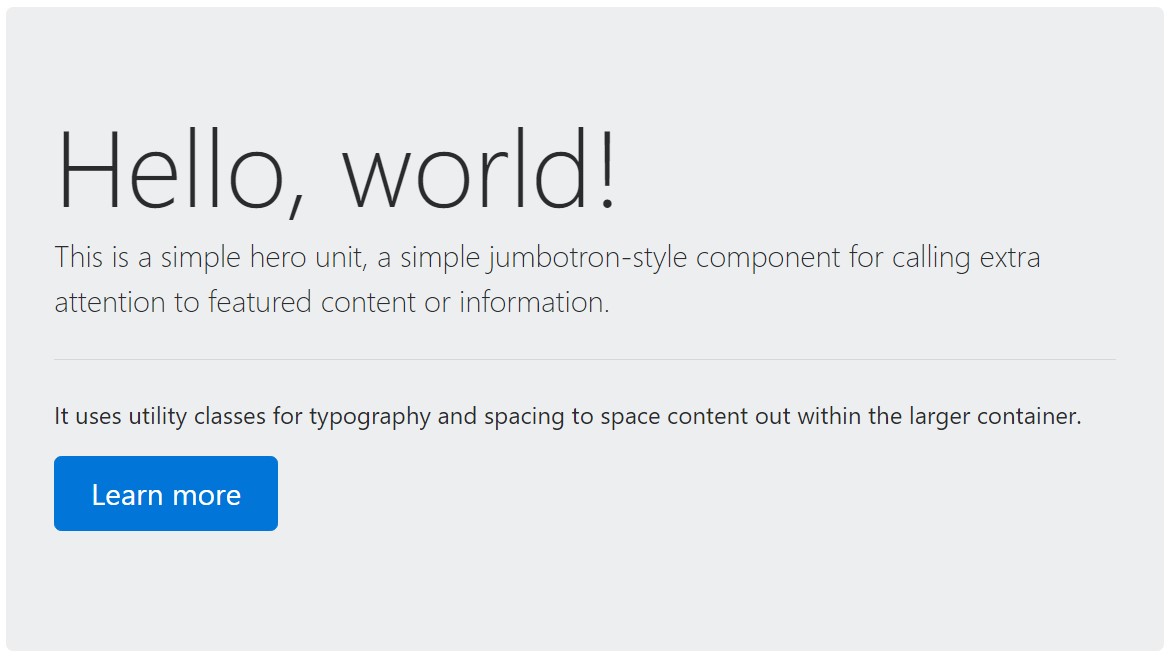
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
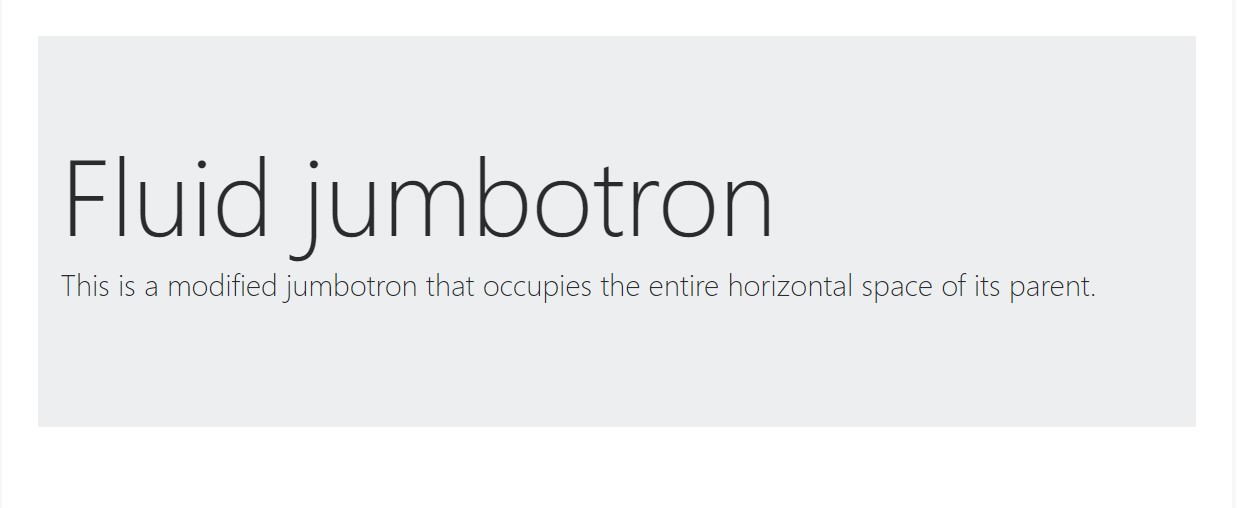
</div>To establish the jumbotron total size, and also without having rounded corners , bring in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other issue to keep in mind
This is the most convenient way sending out your site visitor a very clear and loud notification operating Bootstrap 4's Jumbotron element. It should be carefully used again thinking about each of the possible widths the page might perform on and specifically-- the smallest ones. Here is the reason why-- just as we examined above typically some
<h1><p>This merged with the a little bit bigger paddings and a few more lined of text message content might actually trigger the elements filling in a mobile phone's whole screen height and eve stretch beneath it which in turn might just eventually confuse and even irritate the visitor-- specially in a rush one. So once more we get back to the unwritten necessity - the Jumbotron messages ought to be short and clear so they grab the visitors in place of forcing them away by being really extremely shouting and aggressive.
Final thoughts
And so currently you know how to build a Jumbotron with Bootstrap 4 plus all the available ways it can affect your viewers -- now the only thing that's left for you is mindfully planning its own web content.
Check out a few on-line video guide regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal records

Bootstrap Jumbotron training

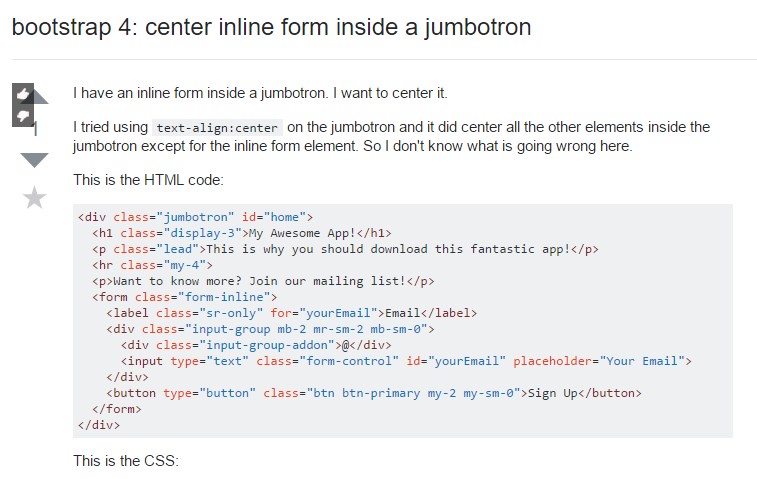
Bootstrap 4: centralize inline form in a jumbotron