Bootstrap Popover HTML
Introduction
The versions
Bootstrap is among the best effective and cost-free open-source platforms to establish internet sites. The most recent version of the Bootstrap platform is named the Bootstrap 4. The platform is right now in the alpha-testing level however is readily available to website developers around the world. You can even develop and show improvements to the Bootstrap 4 before its final version is delivered.
Usefulness of the Bootstrap 4
With Bootstrap 4 you may develop your web site now a lot faster than ever. It is comparatively really much easier to work with Bootstrap to develop your website than other systems. Having the integration of HTML, CSS, and JS framework it is just one of the most well-known programs for web advancement.
Certain features plus secrets in Bootstrap 4
Just some of the top features of the Bootstrap 4 incorporate:
• An improvised grid complex that permits the user to obtain mobile device helpful websites with a fair level of simplicity.
• Various utility guidance sets have been incorporated in the Bootstrap 4 to provide uncomplicated studying for novices in the business of web design.
Items to keep in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the brand-new Bootstrap 4, the connections to the previous version, Bootstrap 3 have not been completely cut off. The web developers have made sure that the Bootstrap 3 does get proper updates and problem fixes alongside enhancements. It will be performed even after the ultimate produce of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers have guaranteed that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The assistance for a variety of web browsers as well as operating systems has been involved in the Bootstrap 4
• The global scale of the font style is improved for pleasant viewing and web advancement practical experience
• The renaming of a variety of components has been completed to ensure a much faster and much more dependable web-site development activity
• Using brand new customizations, it is achievable to develop a extra interactive web site along with low efforts
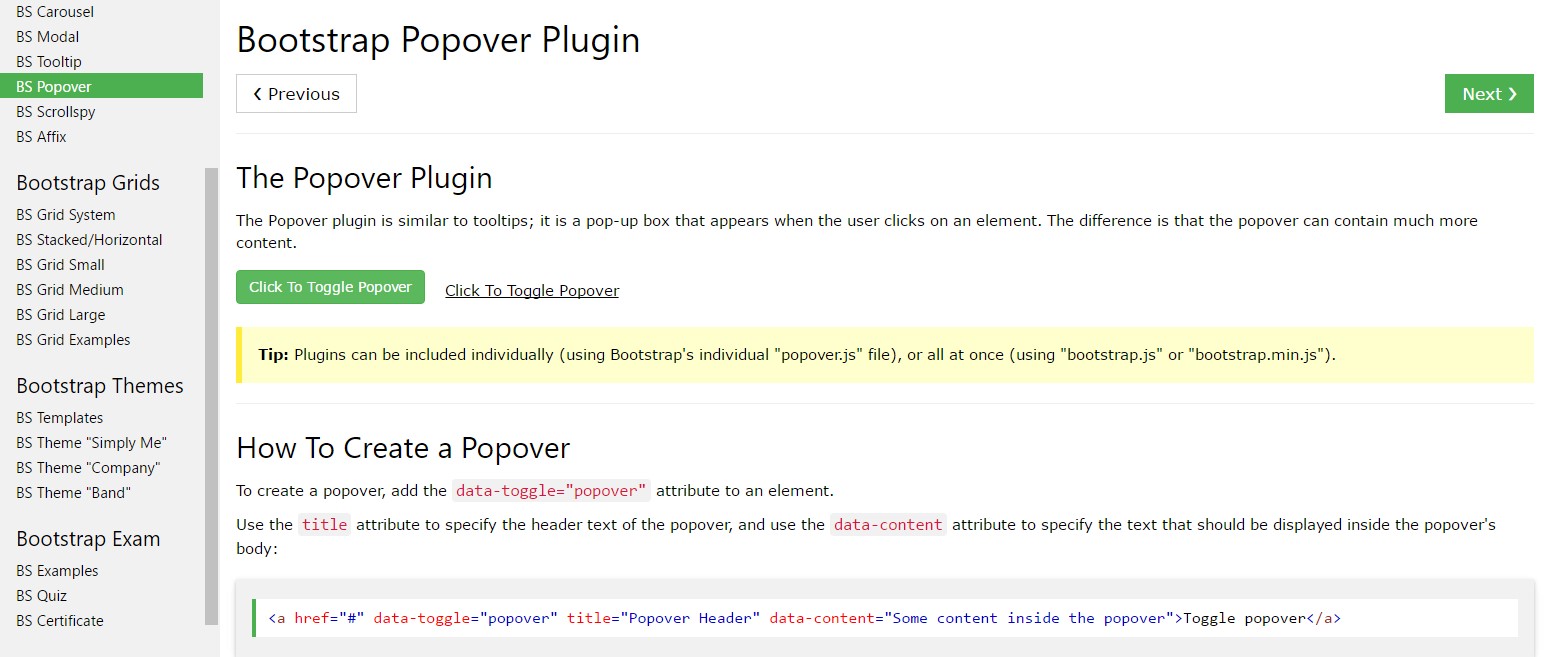
Bootstrap Popover Placement
And promptly let us touch the primary topic.
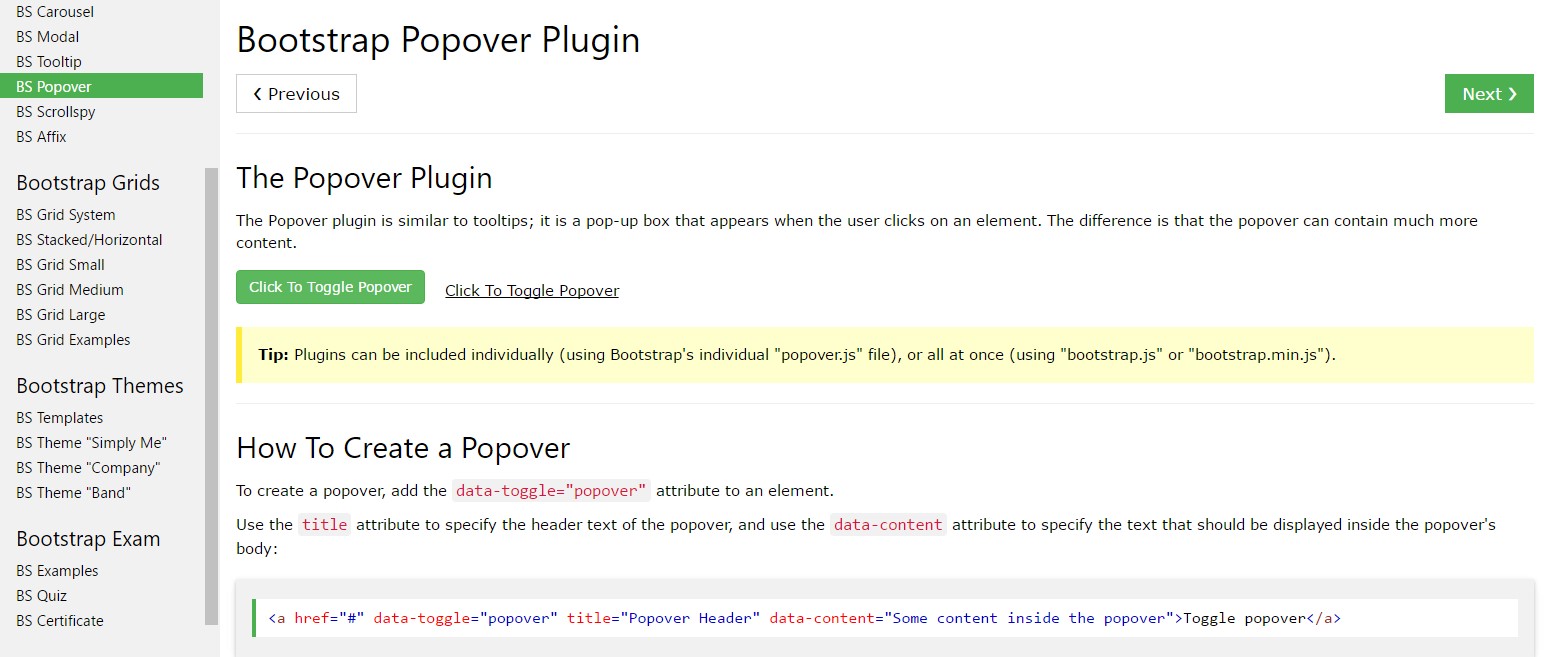
Assuming that you need to include special secondary information on your internet site you can certainly put into action popovers - simply just provide compact overlay content.
The best ways to work with the popover plugin:
- Bootstrap Popover Form depend at the Third party library Tether for locating. You have to incorporate tether.min.js prior to bootstrap.js straight for popovers to perform!
- Popovers demand the tooltip plugin being a dependence .
- Popovers are opt-in for functioning reasons, in this way you have to activate them by yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Activating popovers on hidden features will definitely just not get the job done.
- When caused directly from weblinks that span several lines, popovers will definitely be centralized. Make use of
white-space: nowrap;<a>Did you found out? Wonderful, let's observe how they function with some illustrations. ( additional reading)
You need to provide tether.min.js just before bootstrap.js in order for popovers to function!
Good example: Implement popovers all over
One approach to activate all of the popovers on a web page would be to pick them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)As an example: Employing the container method
Every time you have several styles on a parent feature that conflict with a popover, you'll really want to indicate a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
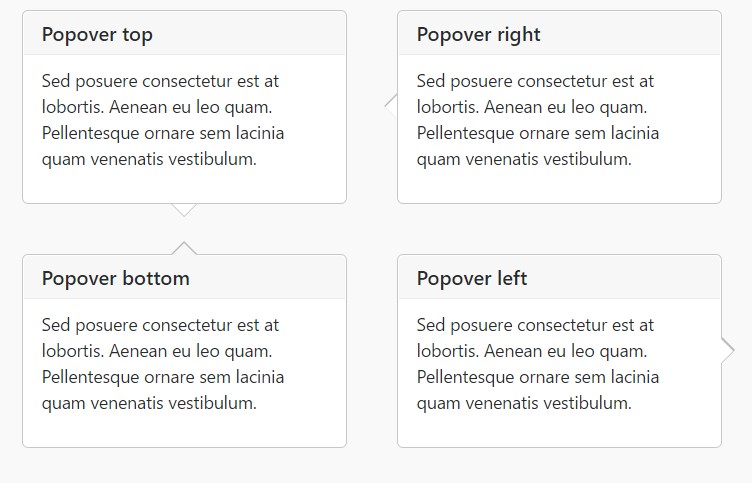
)Static popover
Four choices are easily available: top, right, lowest part, and left lined up.
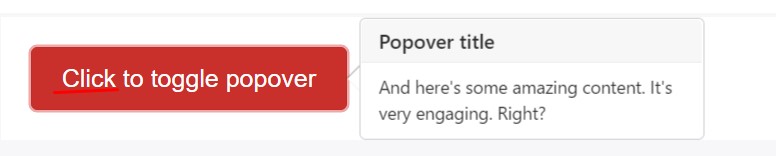
Live demonstration

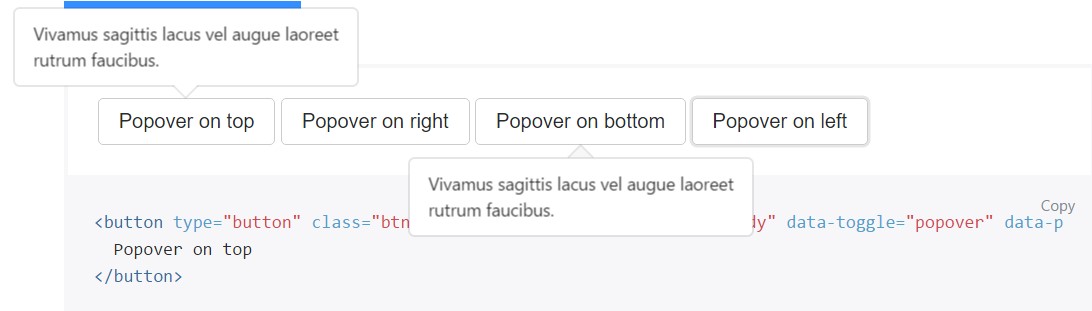
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
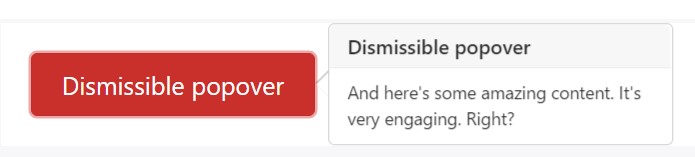
</button>Dismiss on following mouse click
Work with the
focusCertain markup required for dismiss-on-next-click
For proper cross-browser plus cross-platform actions, you need to work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Empower popovers with JavaScript
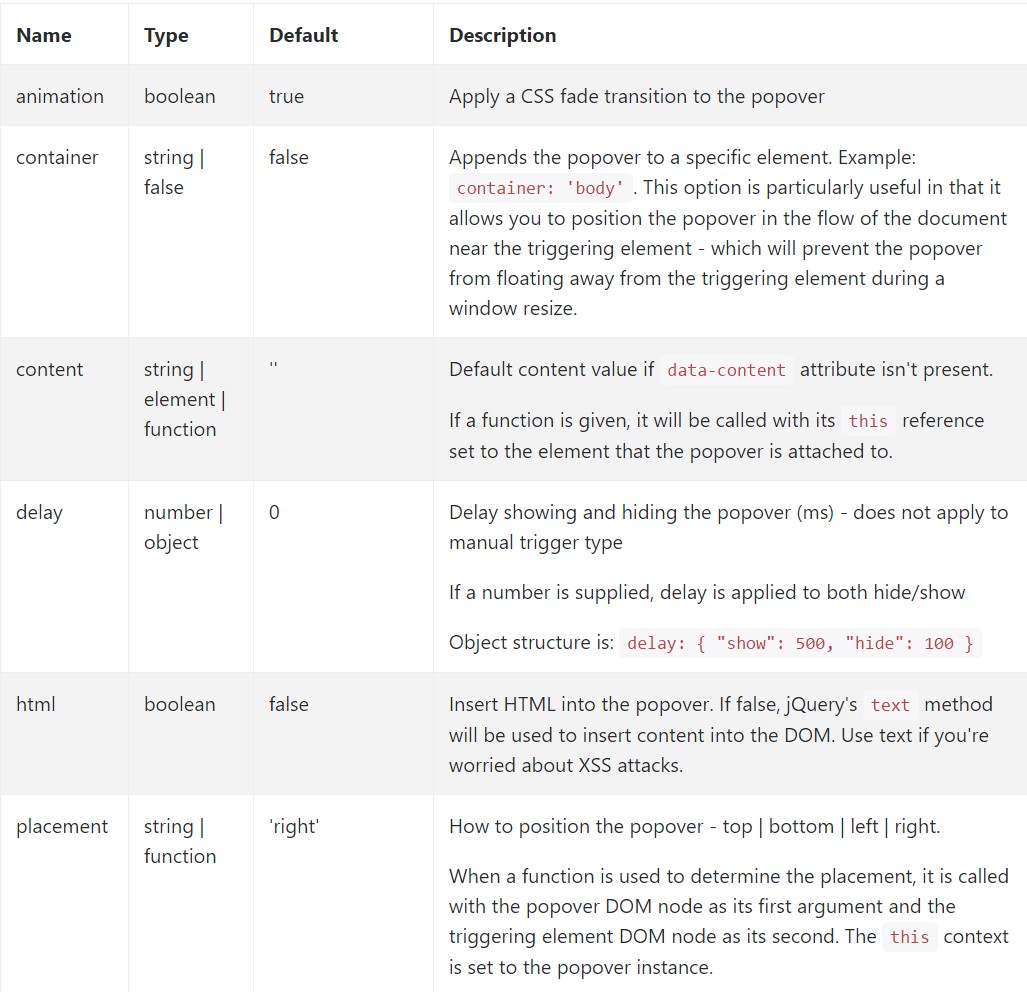
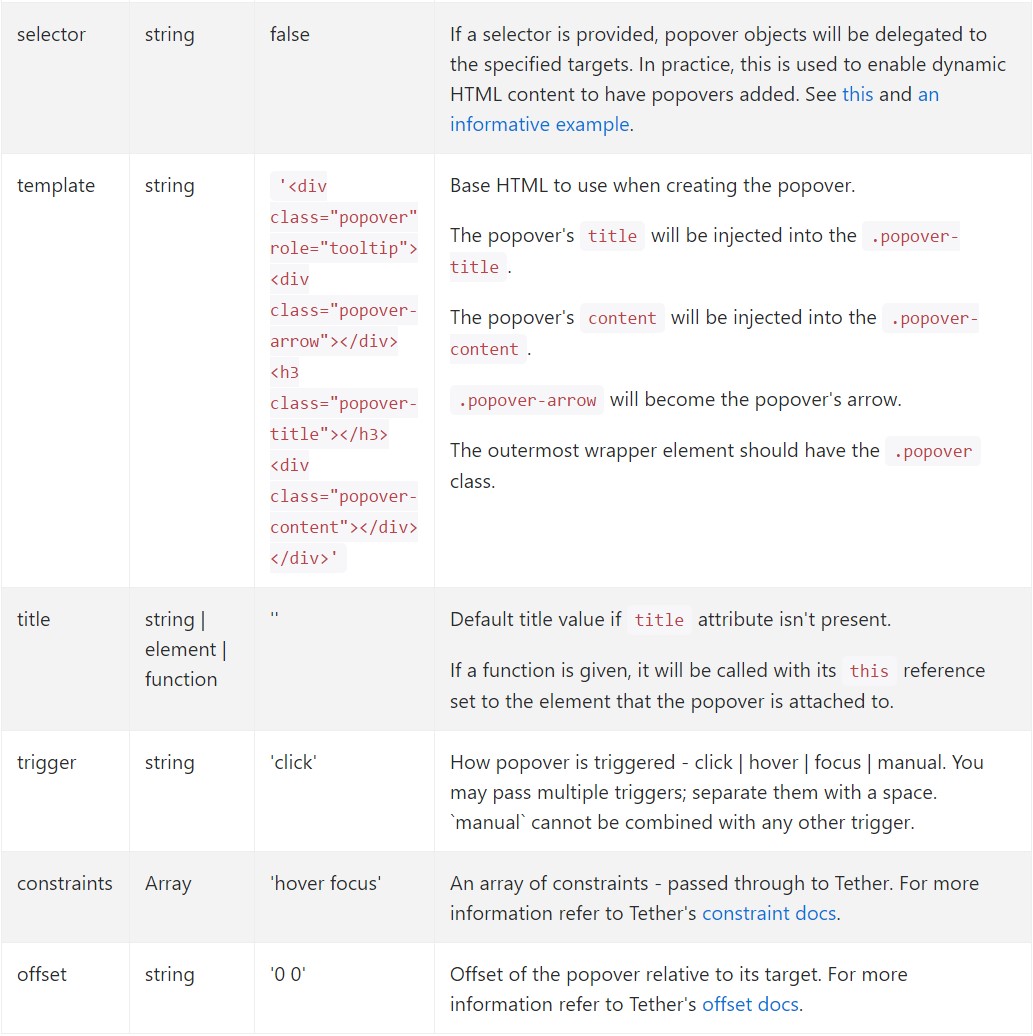
$('#example').popover(options)Solutions
Selections may be completed by means of data attributes or JavaScript. For information attributes, append the option name to
data-data-animation=""

Information attributes for different popovers
Selections for particular popovers have the ability to alternatively be specified via the application of data attributes, as revealed above.
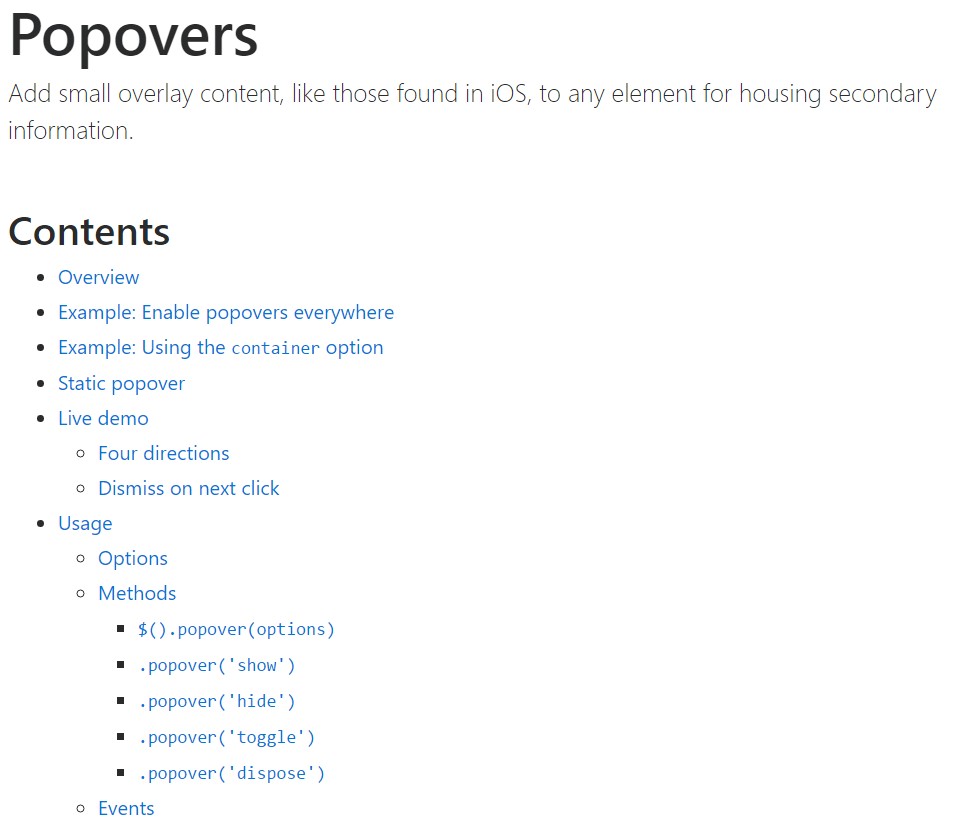
Techniques
$().popover(options)
Initializes popovers to the element compilation.
.popover('show')
Uncovers an element's popover. Returns to the caller before the popover has actually been demonstrated (i.e. prior to the shown.bs.popover
event happens). This is viewed a "manual" triggering of the popover. Popovers whose each title and material are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Come back to the user prior to the popover has really been concealed (i.e. right before the hidden.bs.popover
event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Comes back to the user right before the popover has really been displayed or disguised (i.e. prior to the shown.bs.popover
or hidden.bs.popover
event occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and wipes out an element's popover. Popovers which apply delegation (which are created using the selector possibility) can not really be individually eliminated on descendant trigger features.
$('#element').popover('dispose')
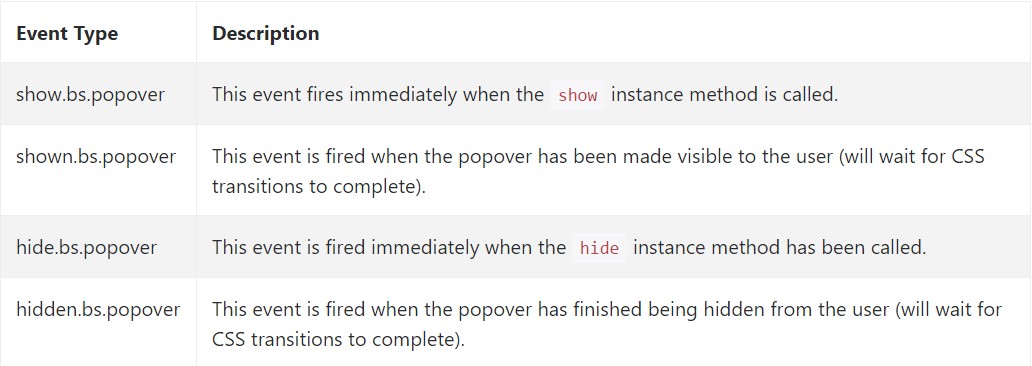
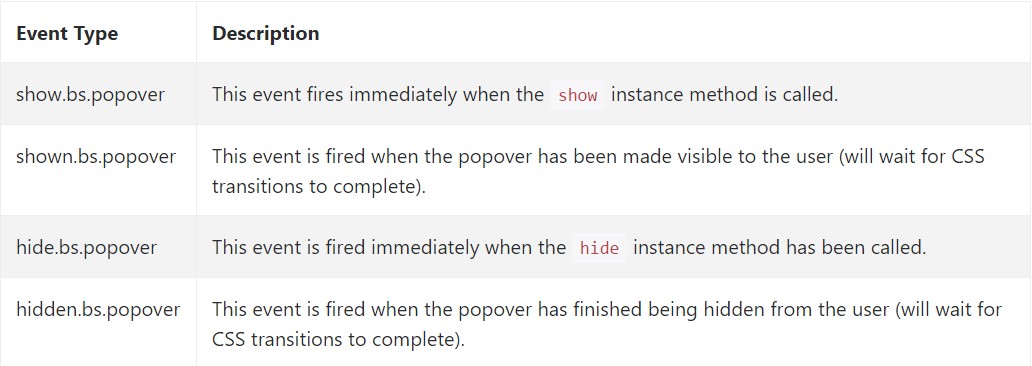
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review some video short training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative information

Bootstrap popovers information

Bootstrap Popover trouble

$().popover(options)
Initializes popovers to the element compilation.
$().popover(options).popover('show')
Uncovers an element's popover. Returns to the caller before the popover has actually been demonstrated (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Come back to the user prior to the popover has really been concealed (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Comes back to the user right before the popover has really been displayed or disguised (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and wipes out an element's popover. Popovers which apply delegation (which are created using the selector possibility) can not really be individually eliminated on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review some video short training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative information

Bootstrap popovers information

Bootstrap Popover trouble