Bootstrap Collapse Panel
Introduction
As you probably know, Bootstrap by default builds your web site responsive, working with its components like a reference for setting up, proportions, etc.
Understanding this, in case that we are to generate a menu making use of Bootstrap for front-end, we will have to note a number of the standards and standards set by Bootstrap to make it automatically building the features of the webpage to leave responsive right.
Just one of the most helpful options of utilizing this framework is the creation of menus represented as needed, basing on the behaviors of the users .
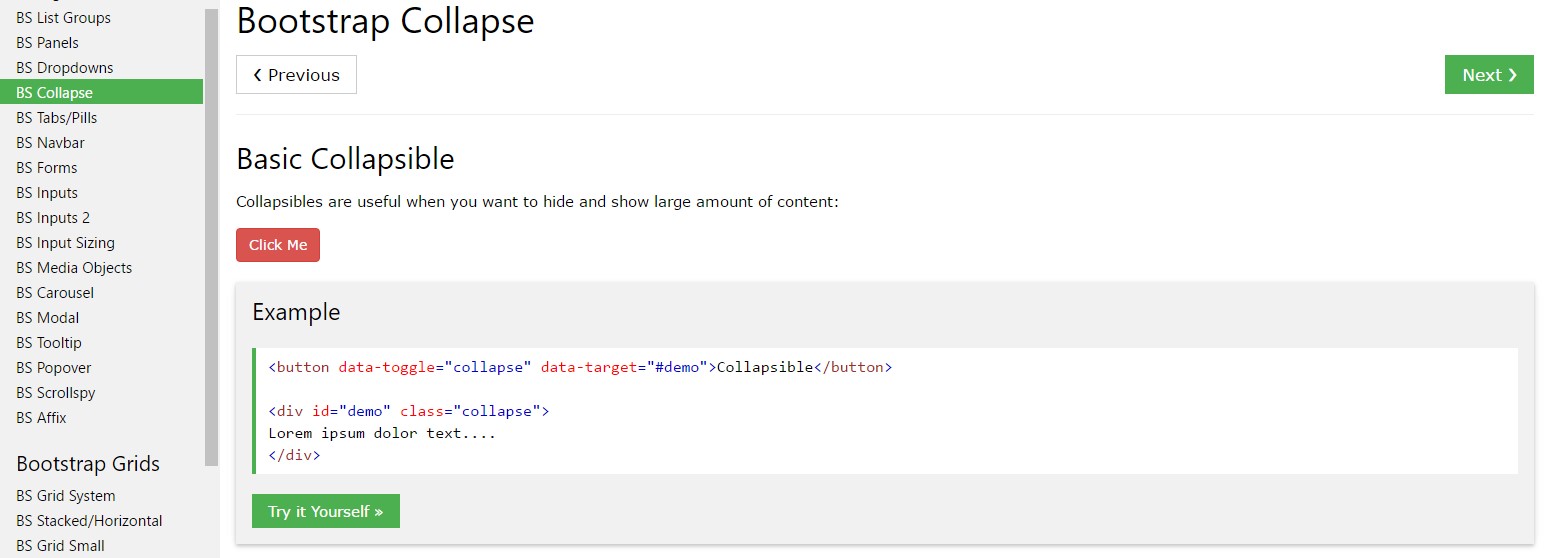
{ A very good option when it comes to applying menus on tiny screens is to link the options in a form of dropdown that only launches when ever it is switched on. That is , build a switch to activate the menu as needed. It is actually pretty easy to do this by using Bootstrap, the functionality is all ready.
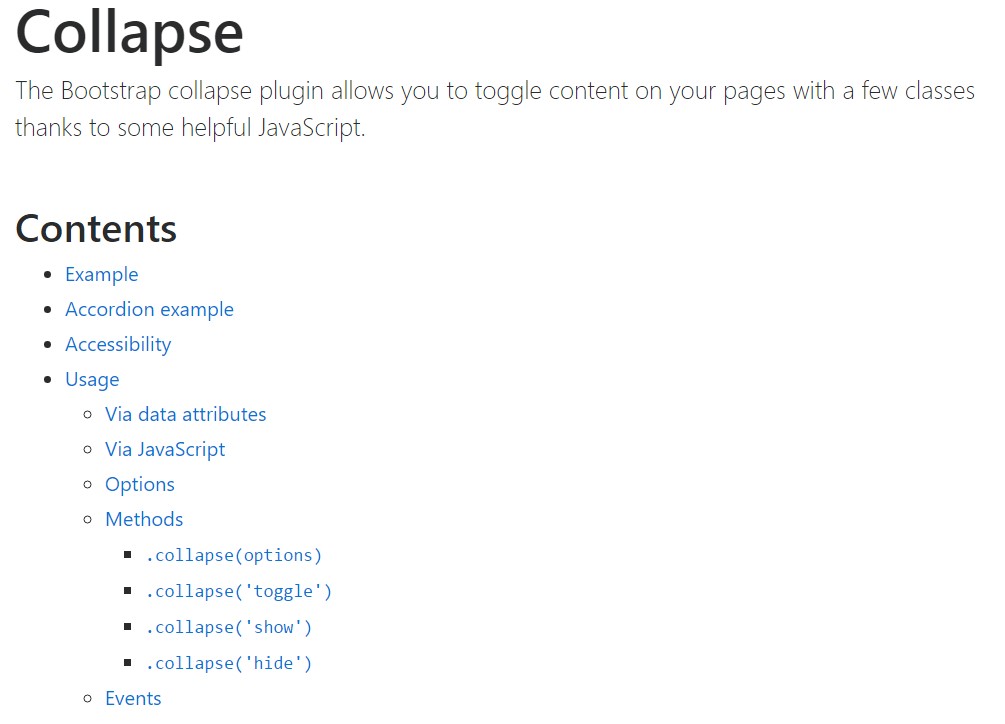
Bootstrap Collapse Content plugin permits you to toggle content in your pages together with a number of classes with the help of some valuable JavaScript. ( discover more)
The ways to make use of the Bootstrap Collapse Content:
To make the Bootstrap Collapse Button in to small display screens, just simply add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can easily make the menu be lost on the small-scale screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything inside of this component will be rendered inside of the context of the menu. By reducing the computer screen, it packs the inner features and conceal, showing only via clicking on the
<button class = "navbar-toggle">In this way the menu definitely will show up but will not work when moused click. It's because this features in Bootstrap is employed with JavaScript. The excellent information is that we do not actually ought to produce a JS code line at all, however, for all things to function we must add in Bootstrap JavaScript.
At the bottom of the web page, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
Select the buttons below to display and cover another element by using class changes:
-
.collapse-
.collapsing-
.collapse.showYou can apply a url along with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
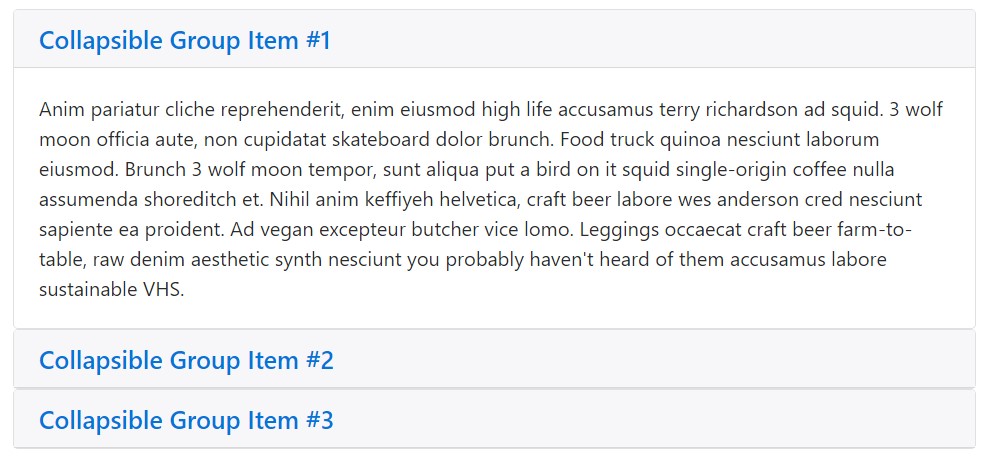
</div>Accordion example
Enhance the default collapse activity to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Make sure to add
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in the event that your control component is aim for a one collapsible element-- such as the
data-targetidaria-controlsidHandling
The collapse plugin works with a number of classes to take care of the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingSuch classes are able to be seen in
_transitions.scssBy means of data attributes
Simply put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"Via JavaScript
Enable manually through:
$('.collapse').collapse()Capabilities
Options are able to be passed by means of data attributes or JavaScript. For data attributes, attach the selection title to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Turns on your content as a collapsible element. Takes an alternative alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to presented or else hidden.
.collapse('show')
.collapse('show')Presents a collapsible feature.
.collapse('hide')
.collapse('hide')Hides a collapsible component.
Occasions
Bootstrap's collapse class exposes a number of events for fixing within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a workable and swift result, with no good programming work we are going to have a awesome result.
Yet, it is not only helpful for creating menus, but also other elements for showing or covering up on-screen elements, baseding on the acts and requirements of users.
Generally these elements are also handy for hiding or presenting huge sums of info, enabling additional dynamism to the site and also leaving behind the layout cleaner.
Inspect several on-line video guides regarding Bootstrap collapse
Related topics:
Bootstrap collapse main documentation

Bootstrap collapse tutorial

Bootstrap collapse issue