Bootstrap Button groups responsive
Intro
In the web pages we create we commonly possess a handful of attainable alternatives to expose as well as a number of actions that may be eventually required concerning a specific item or a topic so it would most likely be pretty helpful assuming that they had an handy and straightforward way designating the controls tasked with the visitor having one path or yet another inside a compact group with universal appearance and styling.
To take care of this type of cases the latest version of the Bootstrap framework-- Bootstrap 4 has full support to the so called Bootstrap Button groups responsive which in turn ordinarily are clearly what the label explain-- groups of buttons covered just as a single element along with all the elements within seeming almost the same and so it's easy for the website visitor to choose the right one and it's much less worrieding for the eye given that there is actually no free space around the certain elements in the group-- it looks like a single button bar with various options.
How you can make use of the Bootstrap Button groups set:
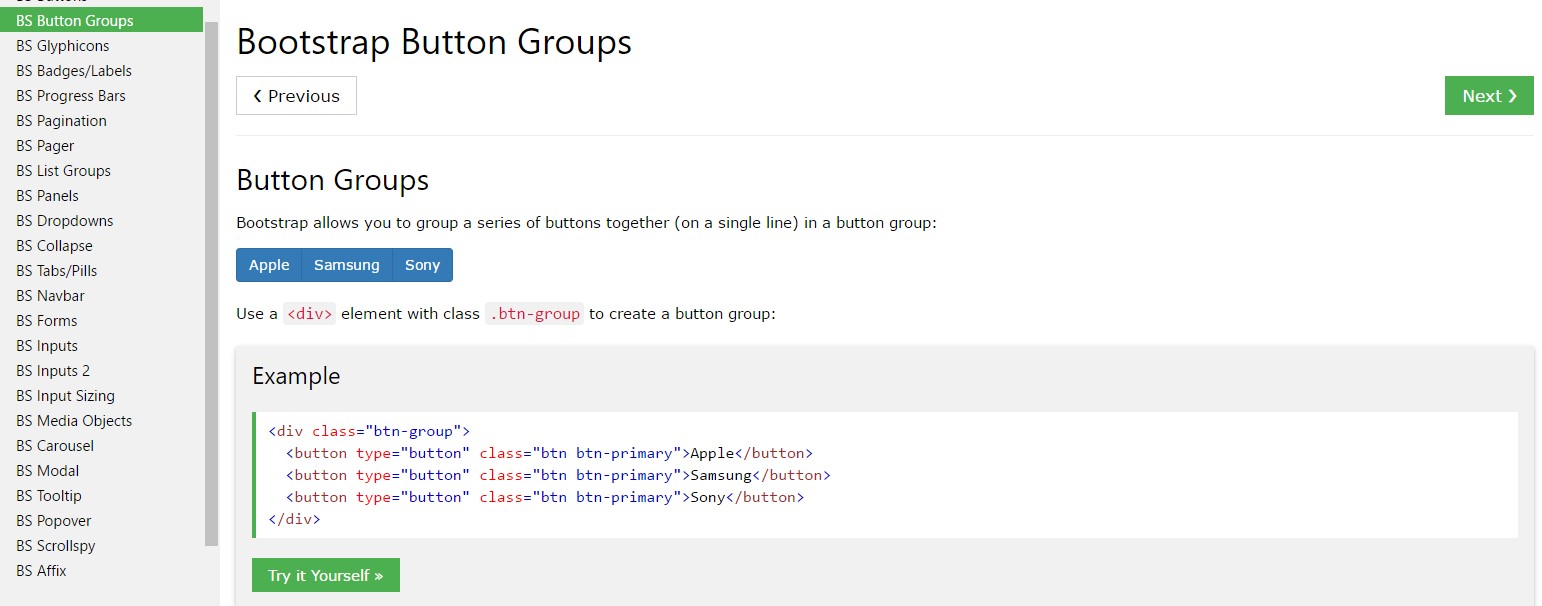
Making a button group is definitely really simple-- everything you really need is an element together with the class
.btn-group.btn-group-verticalThe size of the buttons in a group can possibly be universally handled so utilizing appointing a single class to all group you can acquire both small or large buttons in it-- simply just provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic instance
Wrap a set of buttons through
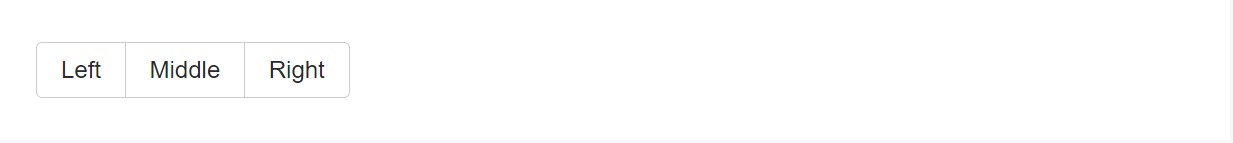
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
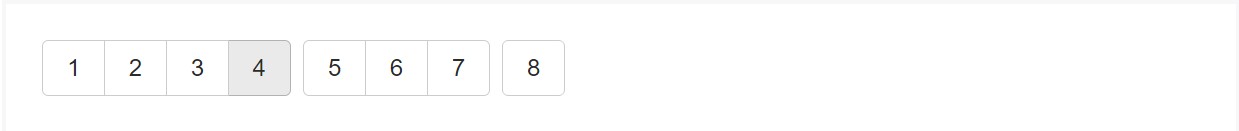
Merge bunches of Bootstrap Button groups toogle within button toolbars for extra system components. Apply utility classes like needed to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
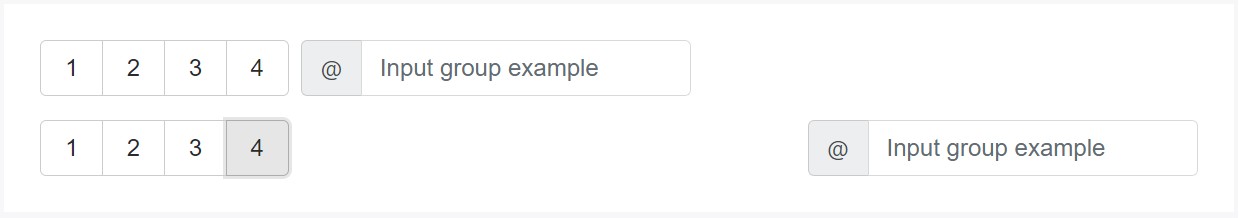
</div>Feel free to mixture input groups together with button groups in your toolbars. Similar to the good example mentioned earlier, you'll most likely really need some utilities though to place things successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
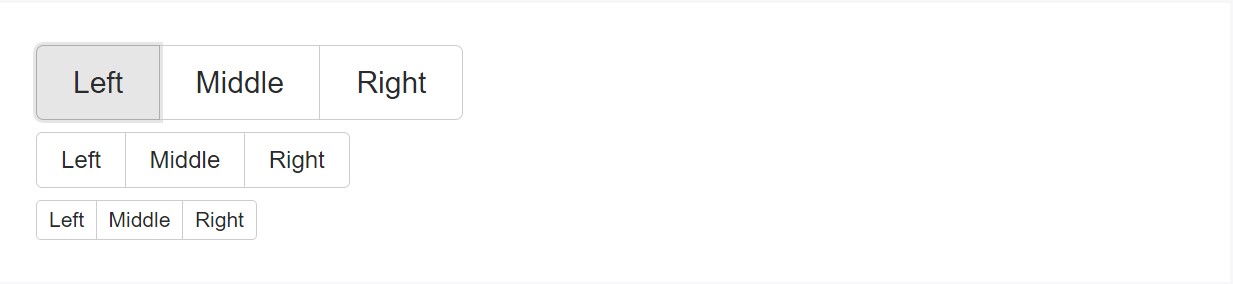
</div>Sizing
Rather than using button scale classes to every single button in a group, simply just put in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
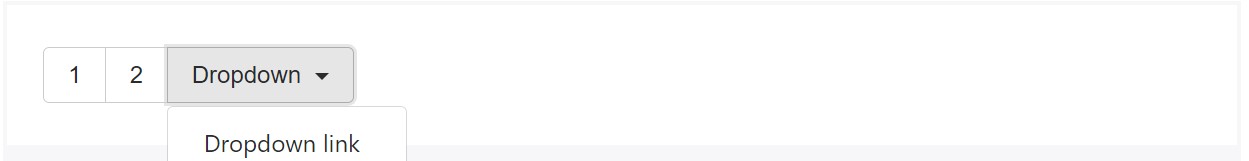
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
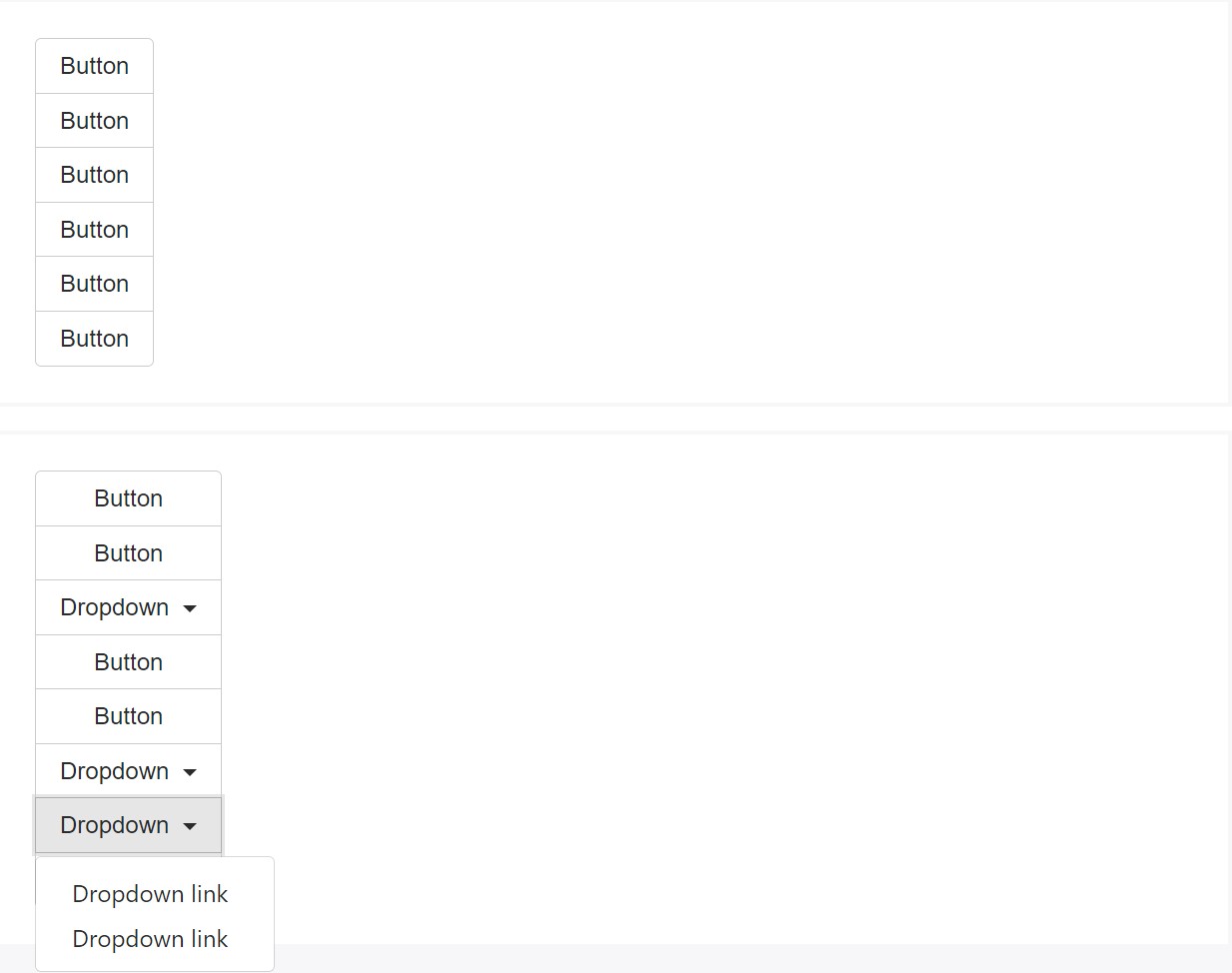
</div>Vertical type
Make a set of buttons show up vertically stacked as opposed to horizontally. Split button dropdowns are not assisted here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Due to the certain execution ( and also some other elements), a bit of special casing is necessitated for tooltips and popovers just within button groups. You'll ought to point out the option
container: 'body'One more detail to consider
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is simply the method the buttons groups get created through the most popular mobile friendly framework in its most recent edition-- Bootstrap 4. These can be fairly helpful not only display a handful of possible options or a paths to take but additionally just as a additional navigation items coming about at specific places of your web page coming with constant appeal and easing up the navigation and total user look.
Take a look at a number of youtube video information about Bootstrap button groups:
Related topics:
Bootstrap button group authoritative records

Bootstrap button group guide

Support buttons through Bootstrap v4