Bootstrap Glyphicons List
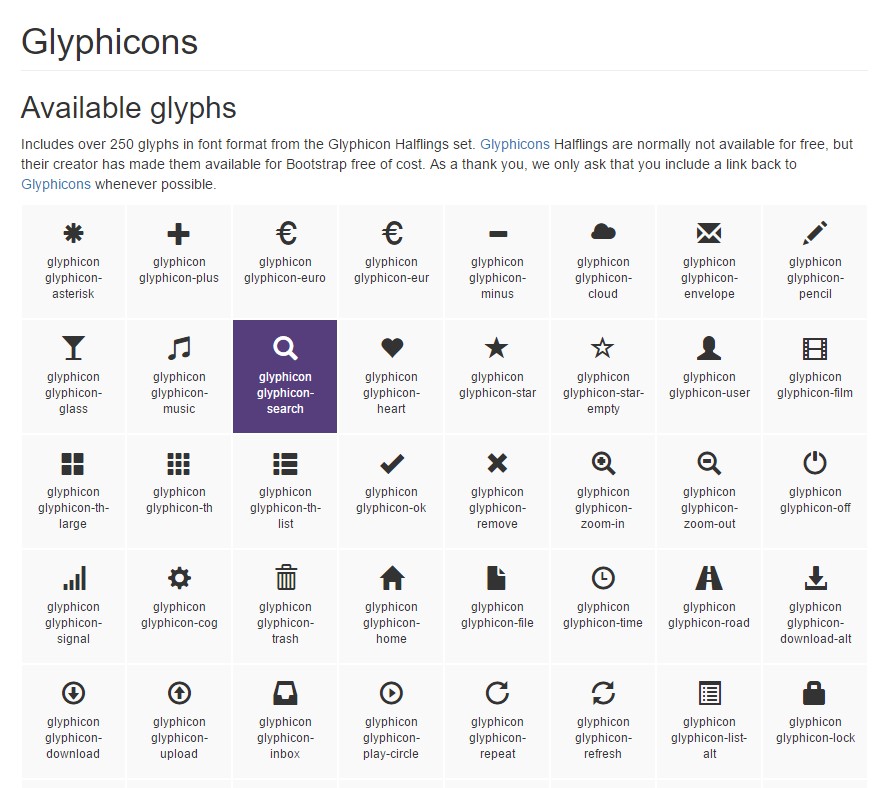
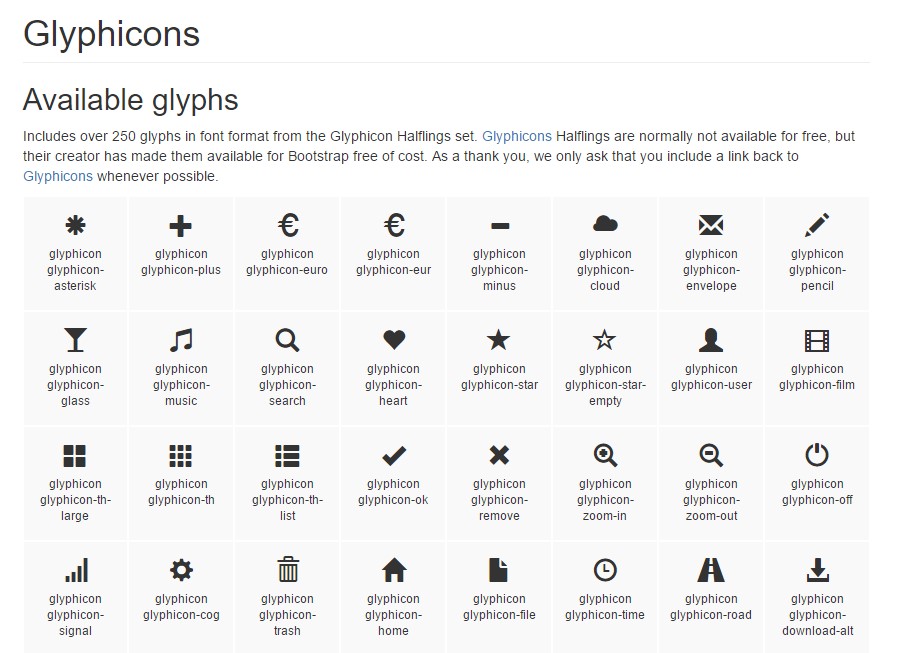
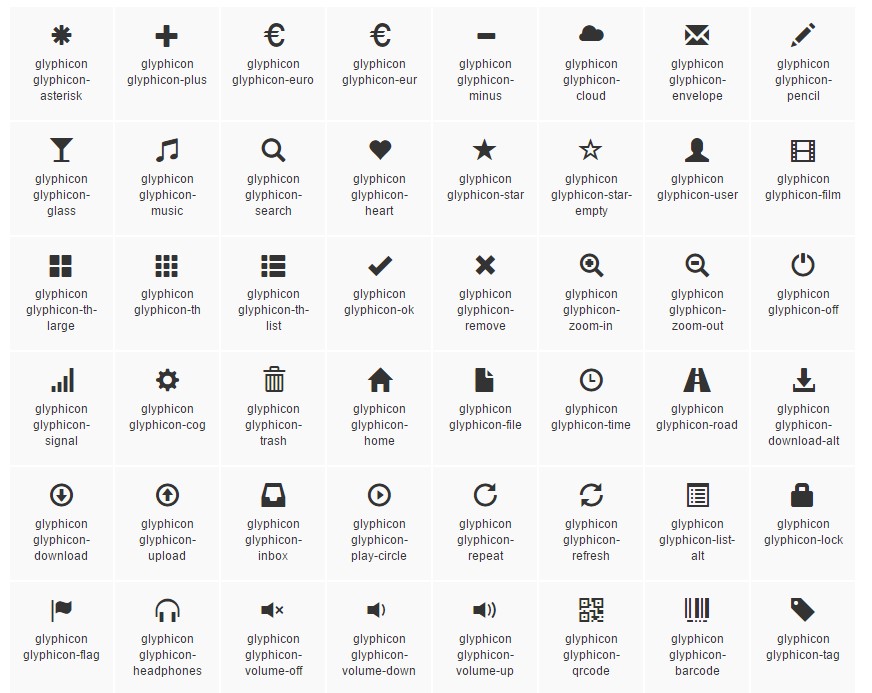
Intro
In the earlier several years the icons gained a big section of the web pages we got used to equally observing and developing. Along with the indicative and simple instinctive interpretations they really instantly deliver it came to be much less troublesome to specify a target point, showcase, build up or reveal a particular detail without any loading losing tons of time searching or forming suitable pictures along with incorporating all of them to the load the internet browser must have every time the web page gets displayed on visitor's display. That's why eventually the so popular and suitably incorporated in the most famous mobile friendly system Bootstrap Glyphicons Social got a fixed location in our manner of thinking when even depicting up the pretty next page we're about to design.
Extra features
Yet items do progress and not actually back and by using the most recent Bootstrap 4 the Glyphicons got left because up until now there are actually quite a few nice substitutes for all of them delivering a lot higher assortment in appearances and looks and the exact same ease of utilization. In this way why limit your creativity to merely 250 symbols while you can have thousands? So the innovator stepped back to appreciate the developing of a huge numbers of totally free iconic font styles it has evoked.
In this way in order to get use a couple of very good looking icons along using Bootstrap 4 all you require is taking up the selection applicable best for you and incorporate it within your web pages as well simply by its CDN link alternatively through installing and having it locally. The current Bootstrap version has being thought wonderfully function with all of them.
Effective ways to operate
For productivity purposes, all icons call for a base class and separate icon class. To put to work, set the following code nearly everywhere. Be sure to leave a living space between the icon as well as message for proper padding.
Do not hybridize by having other elements
Icon classes can not really be straight away combined using some other elements. They really should not actually be applied in addition to various classes on the exact same feature. Instead, add a embedded
<span><span>Primarily just for application on void elements
Icon classes should only be operated for components that contain no text message web content and feature no child features. ( discover more)
Improving the icon font specific location
Bootstrap suspects icon font information are going to be positioned within the
./ fonts/- Update the
@icon-font-path@icon-font-name- Employ the relative Links possibility supplied with Less compiler.
- Switch the
url()Use any alternative best fits your certain development setup.
Practicable icons
Modern-day editions of assistive systems will certainly release CSS developed web content, along with specific Unicode personalities. To evade confusing and unthinking result in display readers ( specially anytime icons are chosen just for design ), we cover up them together with the
aria-hidden="true"In case you are actually using an icon to carry interpretation ( besides only as a decorative component), make certain that this definition is likewise carried to assistive systems-- example, involve added web content, visually disguised by having the
. sr-onlyIn case you're producing controls without any alternative text message (such as a
<button>aria-labelUltimate well-liked icons
Right here is a list of the very famous free and priceless iconic font styles that can possibly be conveniently used as Glyphicons alternatives:
Font Awesome-- featuring even more than 675 icons and a lot more are up to come. All of these additionally come in 5 additional to the default scale and also the internet site provides you with the opportunities of getting your own personal flexible embed link. The utilization is pretty practical-- simply just put in an
<i><span>One more selection
Material Design Icons-- a library along with overly 900 icons employing the Google Fonts CDN. In order to utilize it you'll need to have just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller sized selection
Typicons-- a bit smaller assortment by having practically 336 objects which primary page is similarly the Cheet Sheet http://www.typicons.com/ where you can obtain the specific icons classes from. The operation is essentially the very same-- a
<span>Final thoughts:
So these are just some of the alternatives to the Bootstrap Glyphicons Social directly from the old Bootstrap 3 edition which can possibly be used with Bootstrap 4. Using them is easy, the documents-- typically large and near the bottom line only these three opportunities supply almost 2k clean desirable iconic illustrations which compared to the 250 Glyphicons is just about 10 times more. So now all that is certainly left for us is having a peek at each one of them and taking the appropriate ones-- the good news is the online catalogs do have a practical search component as well.

The best way to work with the Bootstrap Glyphicons Class:
Related topics:
Bootstrap Icons formal documentation