Bootstrap List Group
Introduction
List group is a powerful and convenient element that is spotted in Bootstrap 4. The element is applied for presenting a string or 'list' material. The list group materials can easily be transformed and expanded to support just about any kind of information just within along with a variety of features accessible for modification in the list itself. These kinds of list groups can in addition be applied for navigation together with using the suitable modifier class.
In Bootstrap 4, the Bootstrap List Css is a component which styles the unordered lists in a special approach due to the fact that it paves the way for developing custom-made material just within system lists free from having to think about the performance concern ( because the language looks after that by itself). (see page)
Possibilities of Bootstrap List Style:
Given lower are the features that are accessible in the list group element in Bootstrap 4:
• Unordered list: Probably the most essential sort of list group which you can absolutely create in Bootstrap 4 is an unordered list that has a variety of objects using the correct classes. You are able to built upon it using the various options which are readily available in the component.
• Active pieces: You can easily pointed out the present active choice by just including the
.active.list-group-item• Disabled elements: You can certainly as well de-highlight a list stuff making it come out as although it has been certainly disabled. You just will have to incorporate the
.disabled.list-group-item• Urls and Buttons: Through the buttons tag, you have the ability to conveniently generate an actionable item in the Bootstrap List Button which means that you will definitely have the capacity to add hover, active, and disabled states to these objects with using the
.list-group-item-action<div><li>.btn• Contextual classes: This is yet another nifty function that belongs to the list group component which makes it possible for you to design each and every list object alongside a definitive color and background. These are especially helpful for emphasize particular objects as well as categorising them according to color-'s code.
• Badges: You are able to additionally add in badges to a list thing to show the unread counts, activity on the object, and make it easy for various other active functions with using a few other services. ( discover more here)
Let us observe a number of good examples
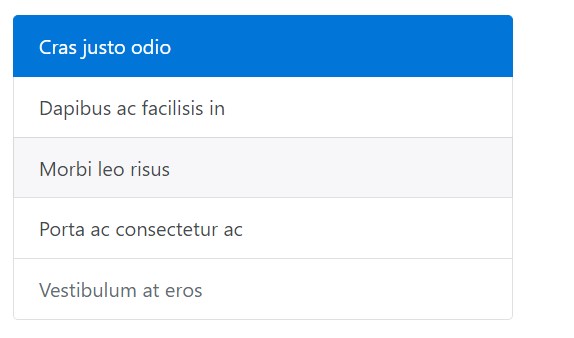
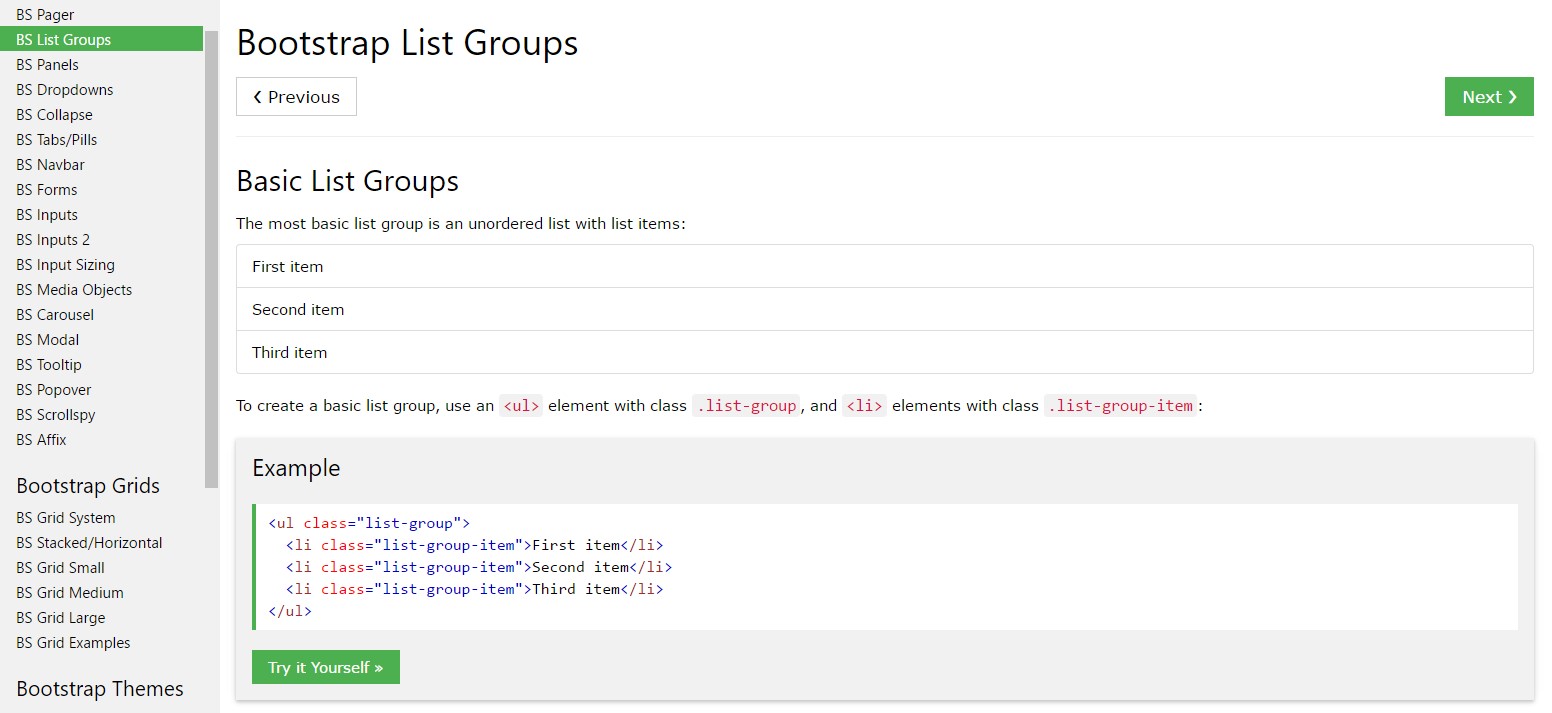
Basic model
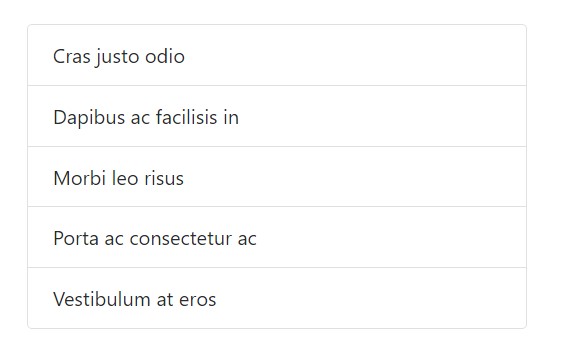
The most fundamental list group is an unordered list plus list objects and the appropriate classes. Build upon it with the selections that come next, alternatively through your particular CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
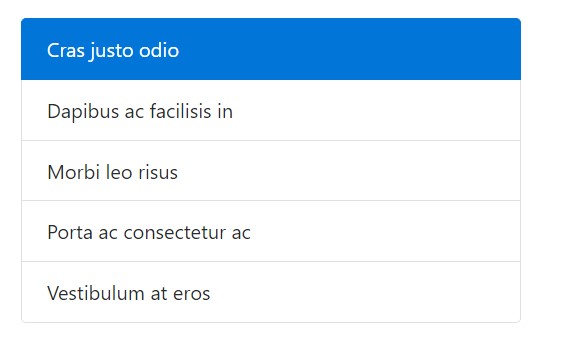
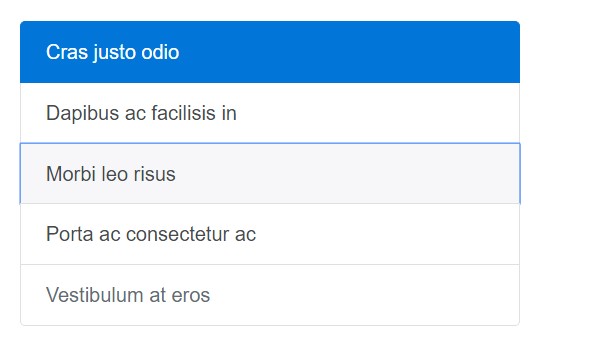
</ul>Active things
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
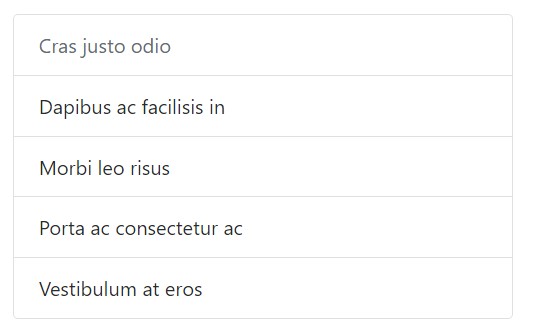
</ul>Disabled elements
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and switches
Employ
<a><button>.list-group-item-action<li><div>Be sure to not work with the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
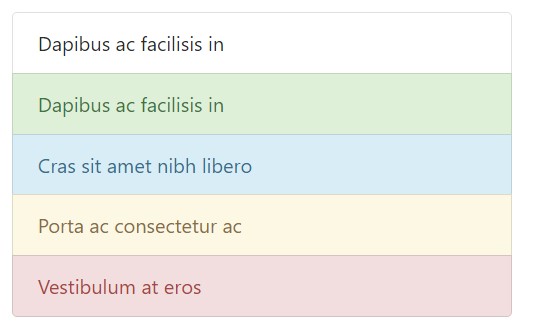
</div>Contextual classes
Use contextual classes to form list pieces together with a stateful background and color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
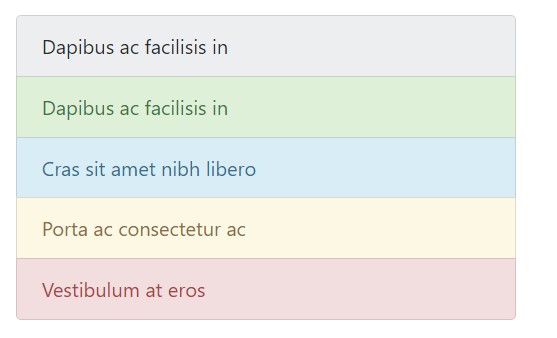
</ul>Contextual classes equally perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive technological innovations.
Using color option to add in signifying only gives a graphical signifier, that will definitely not be shown to users of assistive technological innovations -- for example, display screen readers. Be sure that information indicated with the colour is either clear from the web content in itself (e.g. the exposed content), or is featured with different means, for example, extra text covered up using the
.sr-onlyUsing badges
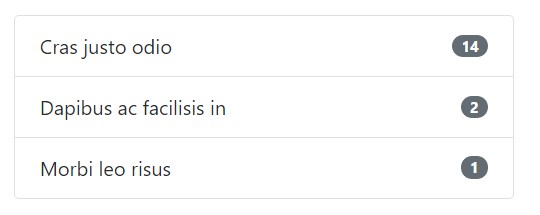
Add badges to any list group item to demonstrate unread counts, activity, and more with the help of certain utilities. Consider the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made web content
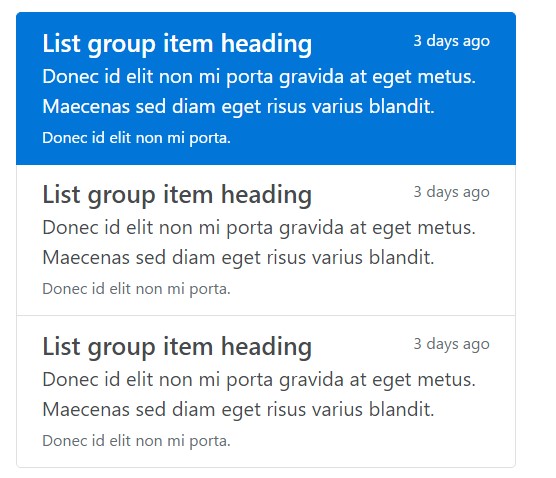
Include nearly any sort of HTML in, and even for connected list groups just like the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a useful and powerful element within Bootstrap 4 that allows you to get an unordered list much more prepared, interactive, and responsive free from ruining on the visual aspect as well as layout of the list items themselves.
Check a few youtube video short training regarding Bootstrap list:
Related topics:
Bootstrap list approved documentation

Bootstrap list short training

Bootstrap list difficulty