Bootstrap Label Value
Intro
Being talked about before, inside the web pages which we are generating, we regularly require incorporating simple or else more difficult forms to request the website visitor for a opinion, comments, some personal information or possibly preferences. We execute that featuring the correct commands in our forms very carefully taking into consideration the form structure and also the precise regulations which really should be used relating to the info we want and the certain circumstance involved-- just like we cannot have an order for a single colored phone case which in turn is both white and blue , a person can not be both male and female in gender or a product must be followed with multiple extras which do not actually exclude one another so clicking on each must include it not leaving out the others already picked. Occasionally, undoubtedly, we do need a correct mail presented or else a telephone number which in turn needs to have the input that needs to comply with particular format just to be correct and definitely at particular situations we just need to have visitor's thought and feelings on a topic the manner they experience it-- in their own words.
For all these kinds of cases we operate the proper commands-- like radio tabs, checkboxes, input areas, text area components and more yet there is definitely an critical element tied to each one of these areas which makes our forms comfortable and easily readable for the website visitor to browse through knowing at any times what's wanted and effortlessly handling even the small-sized commands like radio tabs and checkboxes. Specially today when the internet becomes more mobile together with web pages revealed on different small sized display screens this element is crucial in granting productiveness and speed in filling in our form.This element is a Bootstrap Label Text. ( discover more here)
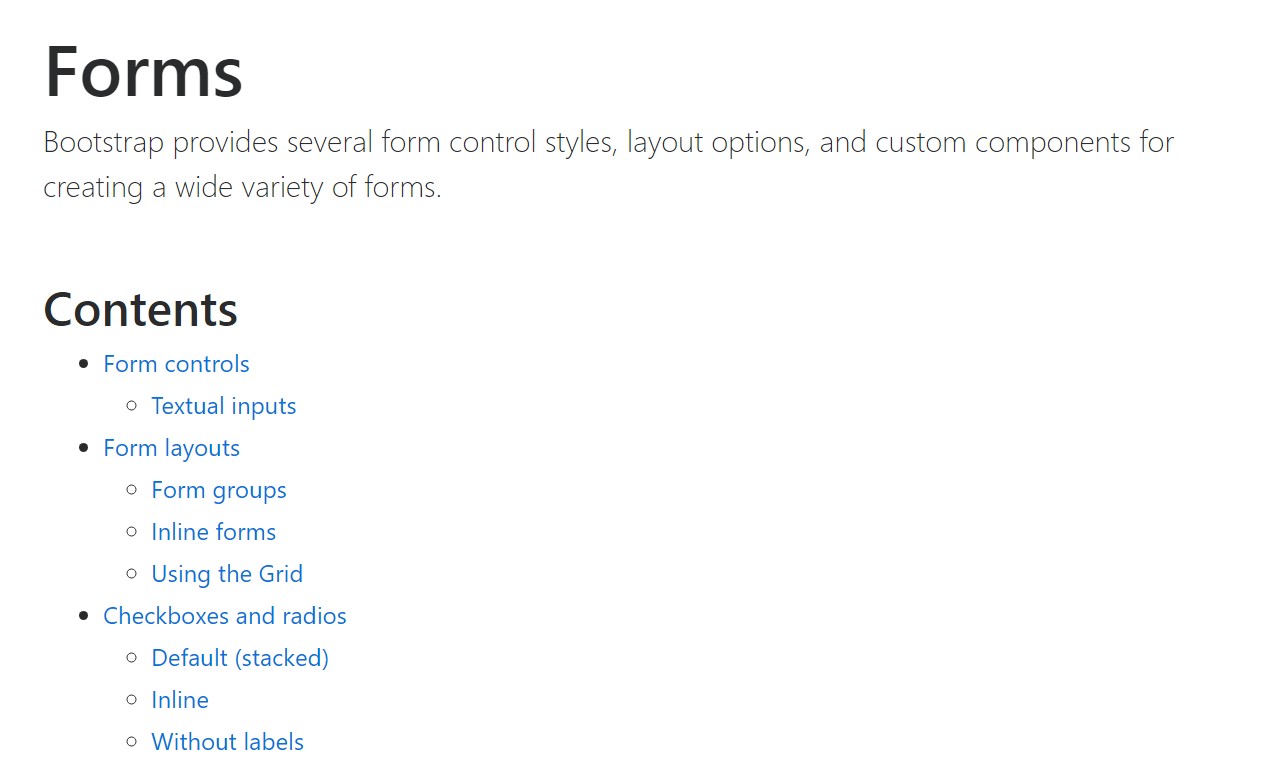
Exactly how to apply the Bootstrap Label Class:
What already has been simply said deal with the
<label><label>The structure is really easy-- simply set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless wrapping form regulations inside labels is quite difficulting the code and it is definitely more desirable to reject it-- also utilizing the
for =""In addition to common text in the
<label>Example of form with no label
Should you receive no message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative factor to mention
Entertaining matter to bear in mind about labels within Bootstrap 4 if that in the new model of the framework this type of component's designing has been really modified a little bit. The
<label>inline-blockConclusions
So currently you figure out precisely what the # elements are for and exactly how they operate in Bootstrap 4-- all that's left is considering the appropriate form areas you ought to connect them to.
Look at a number of video clip guide regarding Bootstrap label
Connected topics:
Application of the label inside in Bootstrap Forms: approved documents

Bootstrap label tutorial

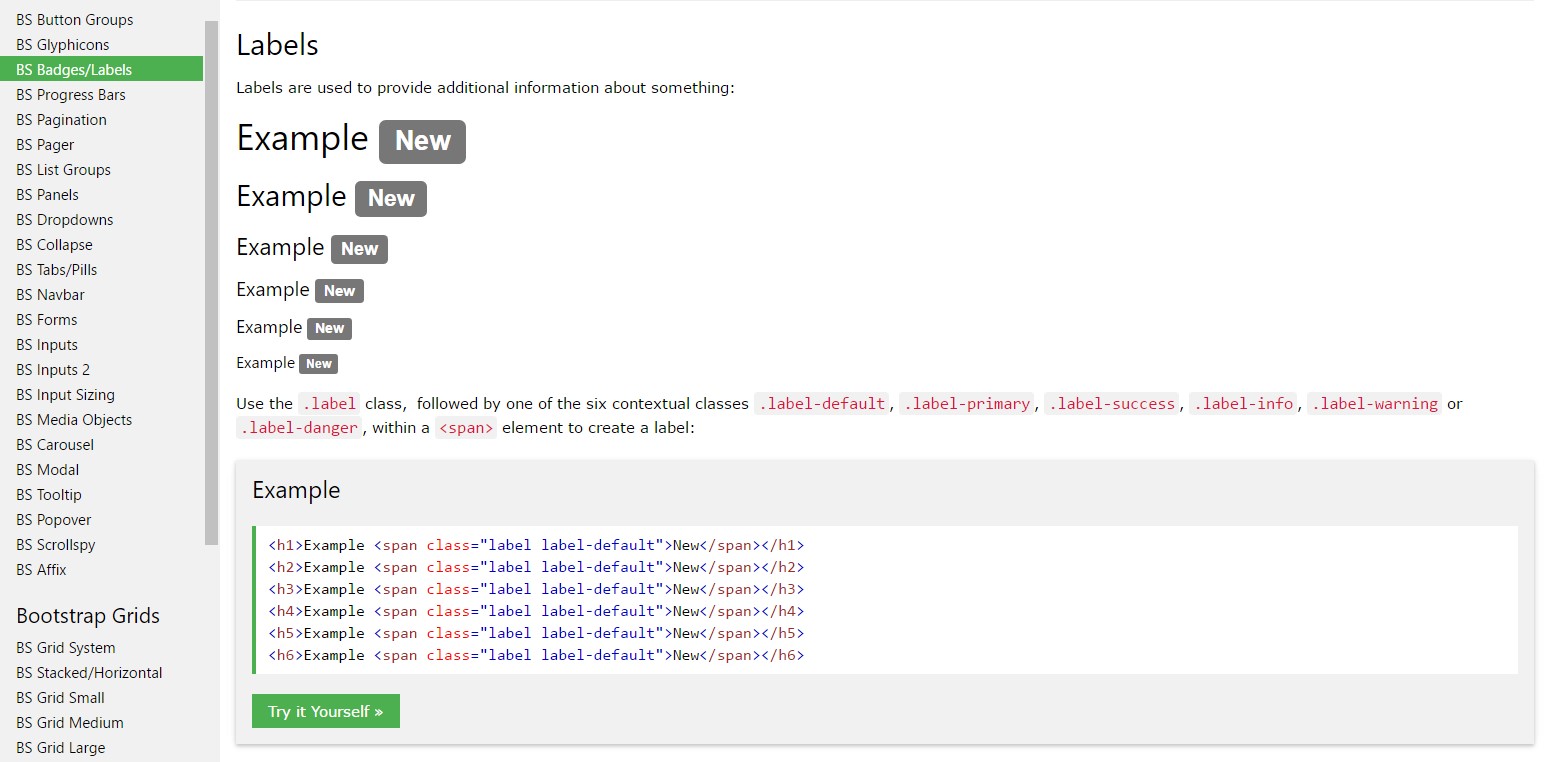
Taking away label in Bootstrap 4