Bootstrap Columns Group
Introduction
In the previous couple years and definitely the upcoming ones to come the world of world wide web spread more and more largely across each form of gadgets so that these days practically fifty percent of the views of the pages on the internet are done not really on desktop and laptop computer display screens yet directly from different mobile devices having each kinds of small-sized screen measurements. So in the event that a page will not display correctly-- meaning to resize and systematically get its own best fit on the gadget utilized its generally will get looked away to be replaced by a mobile phone friendly page featuring similar product and services.
In addition-- the indexing mechanisms just like Google execute the so called mobile-friendly test and indicate far down your pages inside of the search results. This pushing down is even further supposing that the search is carried out by a mobile phone-- the internet search engines look upon this thing fairly seriously. In this degree not featuring a mobile friendly web page pretty much implies not having a webpage in any way.
Steps to utilize the Bootstrap Columns Using:
Although what really a web page being responsive implies-- usually-- fitting the whole width of the display which beings presented on showcasing the features in practical and clear approach at any size. To take care of this the Bootstrap framework utilizes so called columns and breakpoints . In a couple of words the breakpoints are actually predefined display screen widths at which a shift occurs and the Bootstrap Columns Working turn reordered to ideally suit more appropriate. The former version utilized 4 breakpoints and one of the most latest Bootstrap 4 system presents one added so they attain actually five. Here they are with the maximum value they stretch to. The correct boundary number in itself goes to the next display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra tips
The horizontal sector in Bootstrap 4 framework gets presented in 12 parts equal in size-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto style columns
Employ breakpoint-specific column classes for equal-width columns. Add in any range of unit-less classes for every breakpoint you require and every Bootstrap Columns Mobile will certainly be the equivalent width.
Equivalent width
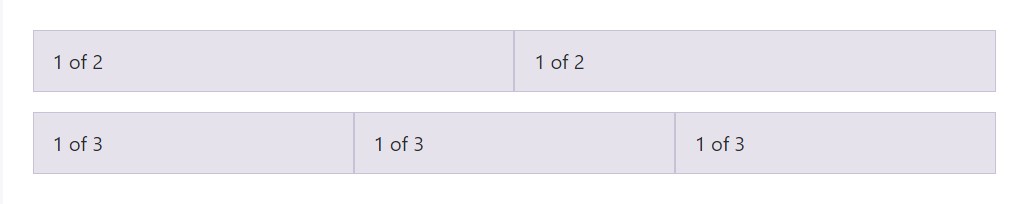
As an example, listed here are two grid layouts that used on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
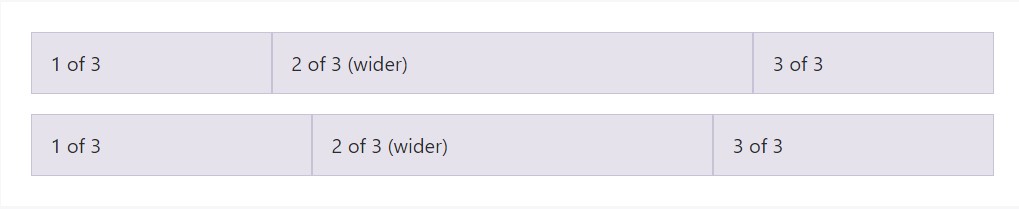
Auto-layout for flexbox grid columns likewise indicates you may set up the width of one column and the others will quickly resize around it. You may employ predefined grid classes ( just as indicated below), grid mixins, or inline widths. Keep in mind that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
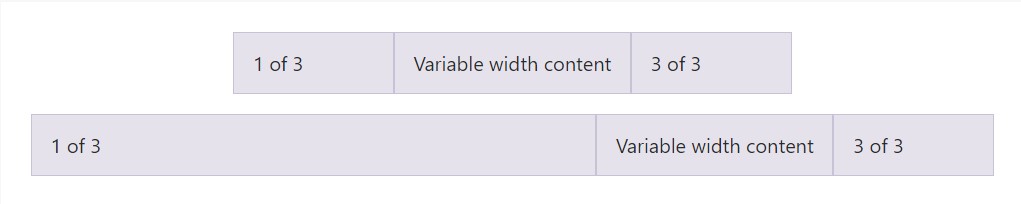
</div>Variable width information
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
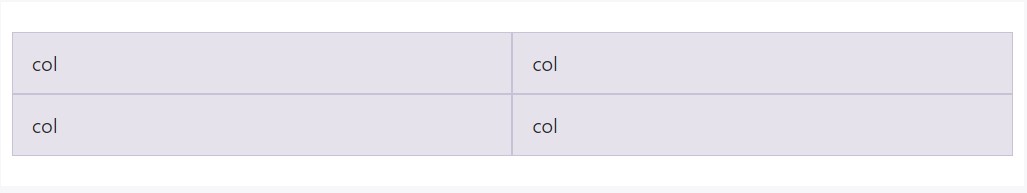
</div>Identical width multi-row
Establish equal-width columns which go across multiple rows through adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another unique feature
Another new thing with the recent Alpha 6 build of Bootstrap 4 is in the case that you incorporate just a several
.col-~ some number here ~Final thoughts
Well presently you realise precisely how the column components set up the structure and responsive behaviour of the Bootstrap framework and everything that is actually left for you is creating something truly awesome by using them.
Check a number of youtube video training relating to Bootstrap columns
Linked topics:
Bootstrap columns approved information

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns