Bootstrap Header Template
Intro
Just as inside of set documentations the header is just one of the highly necessary components of the webpages we receive and make to apply regularly. It tightly keeps the most essential information relating to the identification of the company as well as person responsible for the web page itself and the essence of the entire web site-- its own navigation system which along with the Bootstrap Header Design itself ought to be thought and made in this kind of technique that a website visitor in a hurry or not actually realising what way to head to just take a quick look at plus discover the required info. This is the best circumstances-- in the real life getting as near as possible to this appeal and disruptive behavior in addition goes since we pretty much each and every time have some project certain limits to keep in mind. On top of that as opposed to the written paperworks in the world of net we ought to always remember the variety of attainable devices on which our pages could actually get exhibited-- we must ensure their responsive activity or to puts it simply-- make certain they will show ideal at any display size possible.
And so let us take a look and observe how a navbar gets developed in Bootstrap 4. ( helpful hints)
How you can work with the Bootstrap Header Template:
First off to create a page header or else because it gets pertained to within the framework-- a navbar-- we ought to wrap the whole thing inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent feature we must begin by inserting a switch component that shall be utilized to present the collapsed content on a smaller sized screen sizes-- to accomplish that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright new for newest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential element-- producing the collapsible container for the primary web site navigation-- to accomplish it produce an element through the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
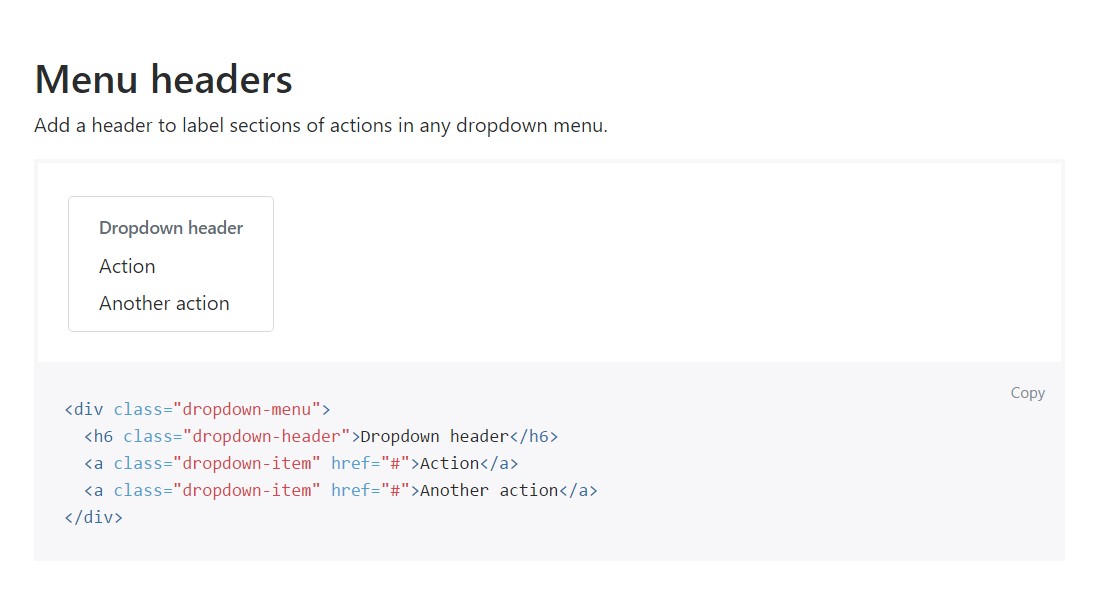
Bring in a header to label areas of actions into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more features
An additional brand new factor for this particular version is the possibility to fit an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it goes to the header parts in the latest Bootstrap 4 version this is being certainly handled with the constructed in Collapse plugin and various navigation special content classes-- some of them created primarily for maintaining your label's identification and others-- to get sure the actual page navigating structure will present best collapsing in a mobile phone design menu when a specificed viewport size is achieved.
Check out a few video clip training regarding Bootstrap Header
Related topics:
Bootstrap Header: formal documentation

Bootstrap Header article

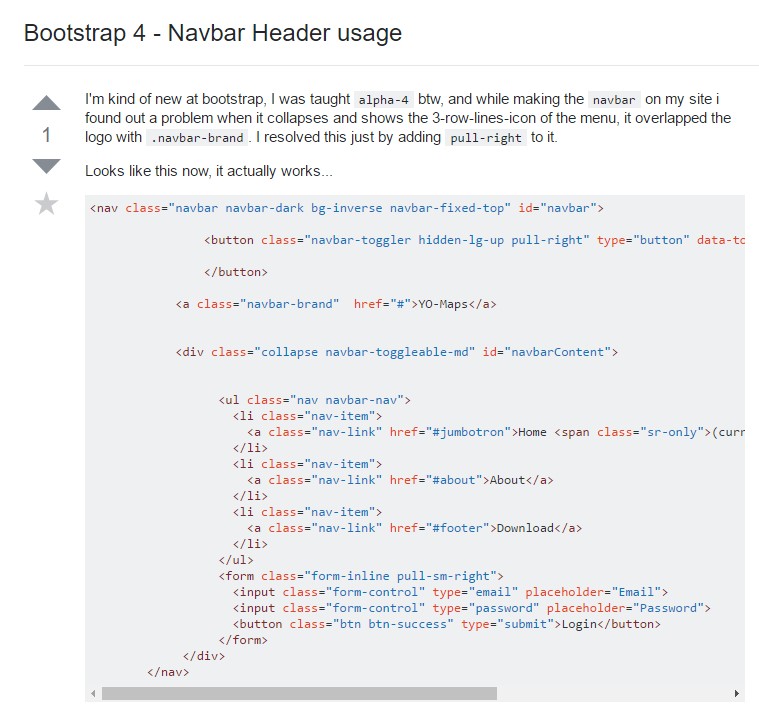
Bootstrap 4 - Navbar Header utilisation