Bootstrap Image Resize
Overview
Choose your pictures in responsive behavior ( with the purpose that they definitely not transform into bigger than their parent components) and also incorporate lightweight formats to them-- all by using classes.
Despite of exactly how effective is the text message feature in our webpages no question we want some as strong images to back it up having the content truly glow. And considering that we are truly within the mobile gadgets generation we likewise require those illustrations serving correctly so as to display finest on any sort of display size since no one wants pinching and panning around to be capable to actually see what a Bootstrap Image Placeholder stands up to show.
The guys behind the Bootstrap framework are completely informed of that and directly from its opening probably the most popular responsive framework has been providing effective and simple tools for most ideal appeal and responsive activity of our picture features. Listed below is precisely how it work out in recent version. ( click here)
Differences and changes
Unlike its antecedent Bootstrap 3 the fourth version utilizes the class
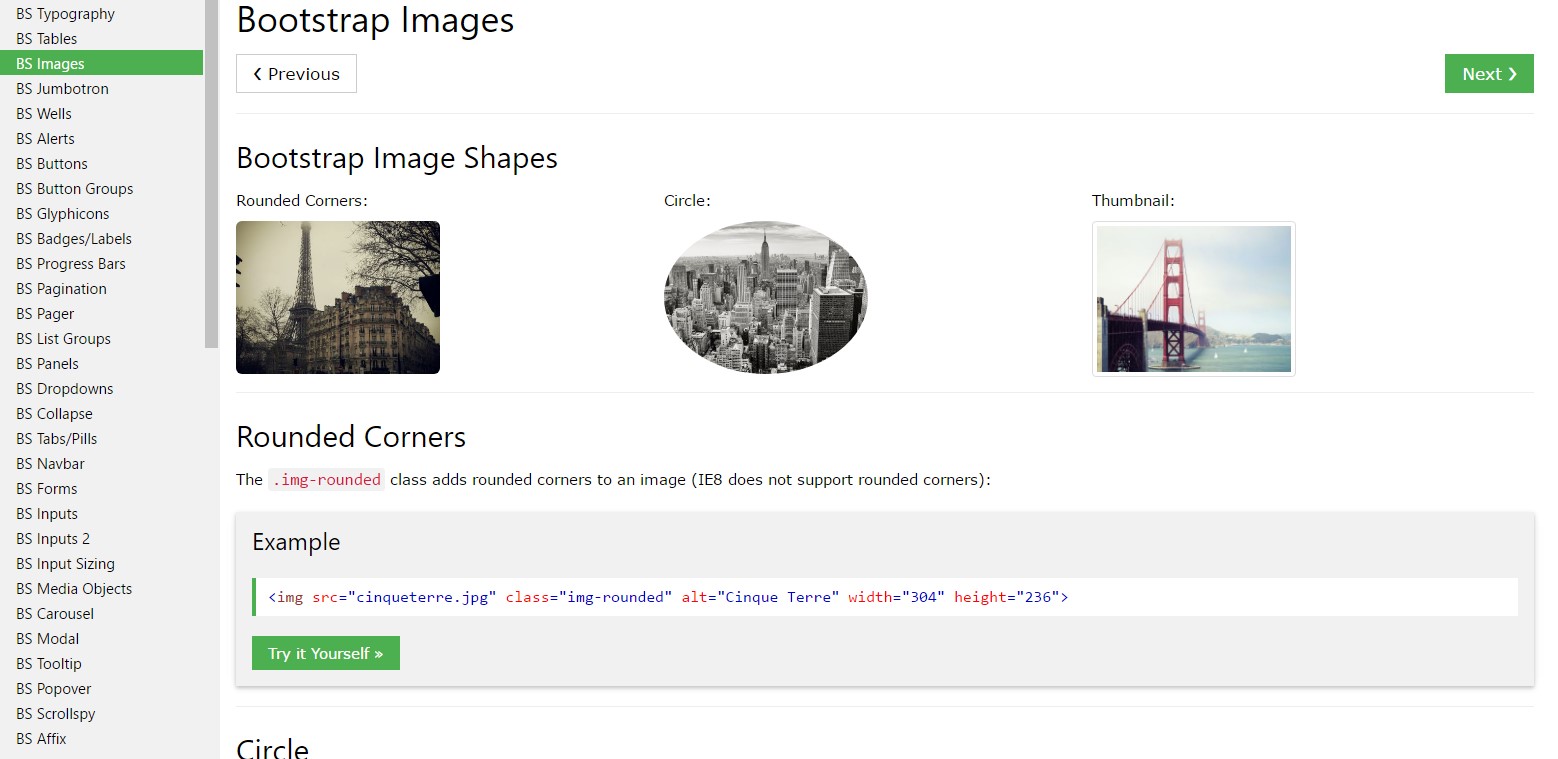
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also exploit the predefined styling classes establishing a particular picture oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually produced responsive with
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pics having
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you have the ability to apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Once it approaches placement you may take advantage of a number of quite strong instruments just like the responsive float assistants, message placement utilities and the
.m-x. autoThe responsive float instruments could be used to put an responsive image floating left or right and also improve this arrangement baseding upon the proportions of the present viewport.
This kind of classes have involved a handful of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the images within Bootstrap 3 used to occur using the
.center-block.m-x. auto.d-blockCoordinate pics by using the helper float classes as well as text message arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the text message positioning utilities might be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Commonly that is simply the method you may provide just a number of easy classes to get from usual images a responsive ones together with the latest build of the most preferred framework for producing mobile friendly web pages. Right now everything that is simply left for you is picking the appropriate ones.
Check out a number of on-line video tutorials regarding Bootstrap Images:
Connected topics:
Bootstrap images authoritative documents

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.