Bootstrap Grid HTML
Intro
Bootstrap includes a helpful mobile-first flexbox grid system for designing designs of all sizes and contours . It is actually built upon a 12 column structure and possesses many tiers, one for each and every media query variation. You are able to employ it along with Sass mixins or of the predefined classes.
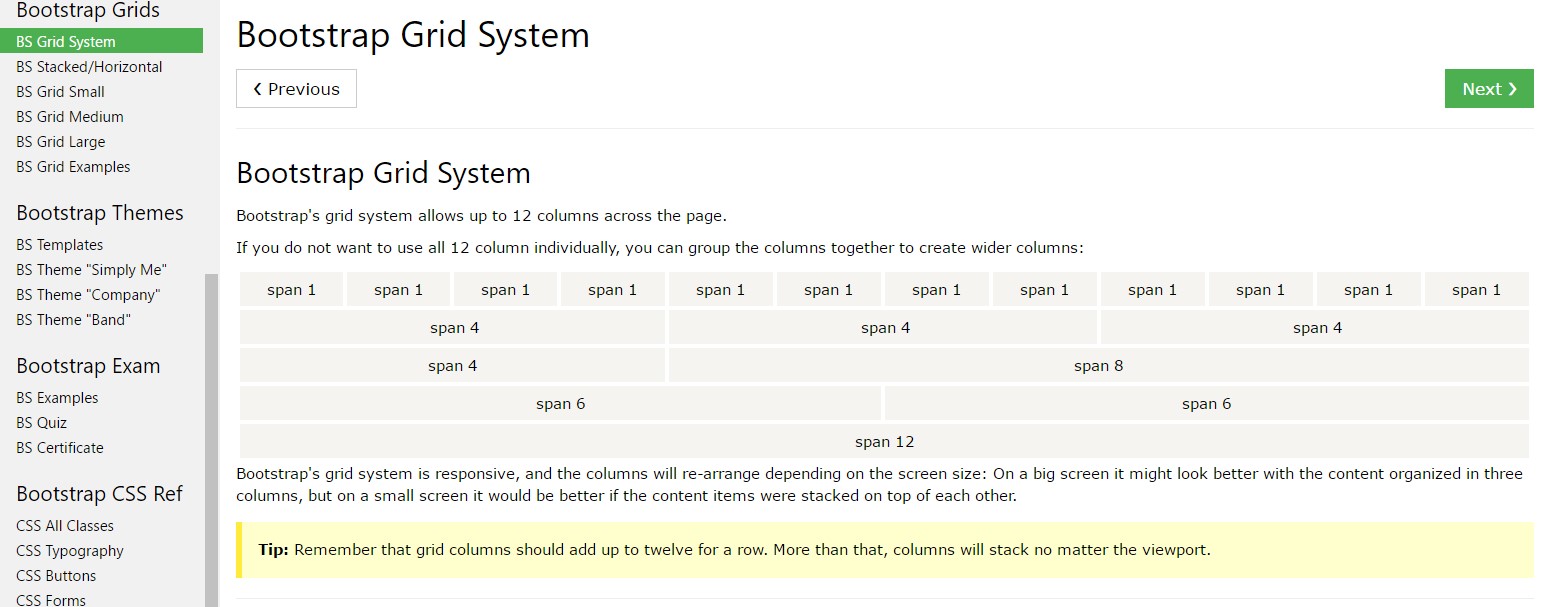
One of the most important component of the Bootstrap system making it possible for us to create responsive web pages interactively enhancing if you want to regularly install the size of the display screen they get displayed on yet looking beautifully is the so called grid system. Things that it basically handles is giving us the feature of creating tricky styles merging row as well as a specific number of column features kept inside it. Think of that the obvious size of the display is parted in twelve equivalent parts vertically.
The best ways to put into action the Bootstrap grid:
Bootstrap Grid CSS works with a set of columns, containers, and rows to style and also fix material. It's built by having flexbox and is entirely responsive. Shown below is an illustration and an in-depth review just how the grid comes together.
The above example makes three equal-width columns on little, standard, large, and extra large size devices utilizing our predefined grid classes. Those columns are focused in the page with the parent
.containerHere is simply a way it does work:
- Containers provide a methods to focus your website's components. Utilize
.container.container-fluid- Rows are horizontal sets of columns which ensure your columns are really lined up properly. We make use of the negative margin method upon
.row- Content should really be installed in columns, also simply just columns may be immediate children of rows.
- With the help of flexbox, grid columns without any a specified width is going to automatically format having equivalent widths. For example, four instances of
.col-sm- Column classes indicate the several columns you wish to employ outside of the potential 12 per row. { In such manner, assuming that you desire three equal-width columns, you can absolutely utilize
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), little, medium, large size, and extra large size.
- Grid tiers are based on minimal widths, signifying they relate to that tier plus all those above it (e.g.,
.col-sm-4- You can utilize predefined grid classes or else Sass mixins for additional semantic markup.
Recognize the issues and also defects about flexbox, like the incapability to work with some HTML features as flex containers.
Seems good? Wonderful, let us proceed to experiencing everything in an instance. ( more tips here)
Bootstrap Grid Panel options
Basically the column classes are really something like that
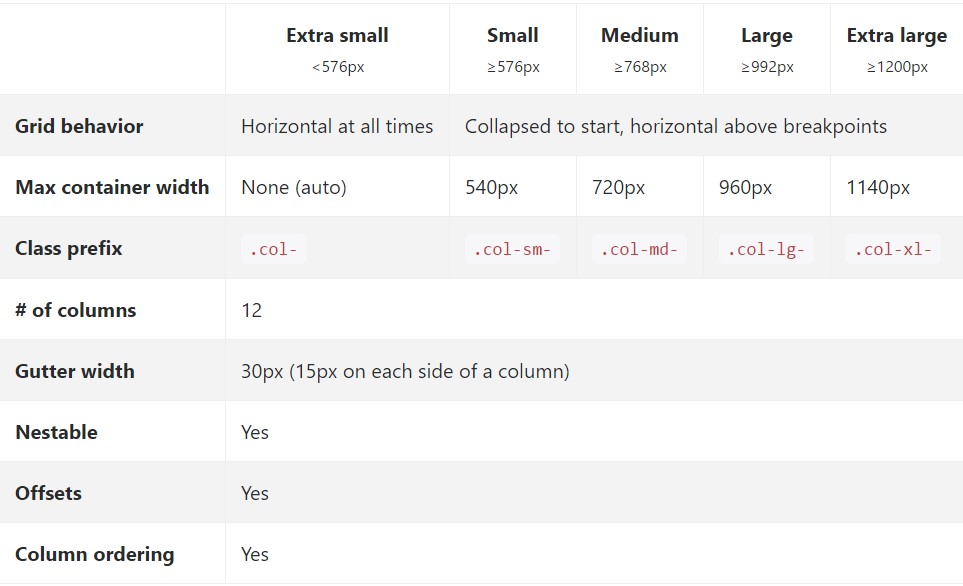
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it approaches the Bootstrap Grid Example scales-- all of the realizable widths of the viewport (or the visible area on the screen) have been parted to five selections just as follows:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring unit within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything bigger than it
.col-xl-*While Bootstrap applies
emrempxWatch just how elements of the Bootstrap grid system perform around several tools along with a helpful table.

The fresh and different from Bootstrap 3 here is one added width range-- 34em-- 48em being appointed to the
xsAll the elements styled using a particular viewport width and columns care for its size in width with regard to this viewport plus all above it. Once the width of the display gets under the determined viewport size the elements stack above one another filling the whole width of the view .
You have the ability to also designate an offset to an element with a defined quantity of columns in a specified display scale and more than this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few things to take into consideration whenever designing the markup-- the grids featuring rows and columns have to be placed into a
.container.container.container-fluidStraight heirs of the containers are the
.rowAuto layout columns
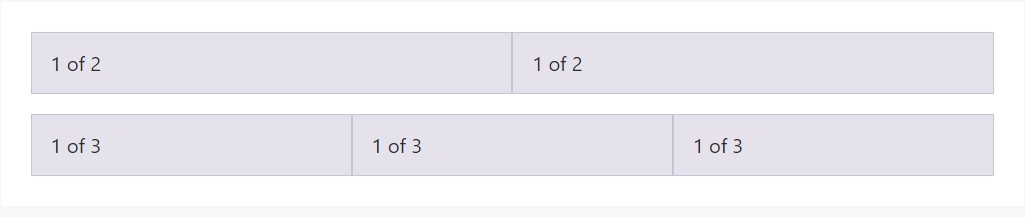
Apply breakpoint-specific column classes for equal-width columns. Add any number of unit-less classes for each and every breakpoint you require and each column will be the exact same width.
Identical size
As an example, listed here are two grid formats that placed on each device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
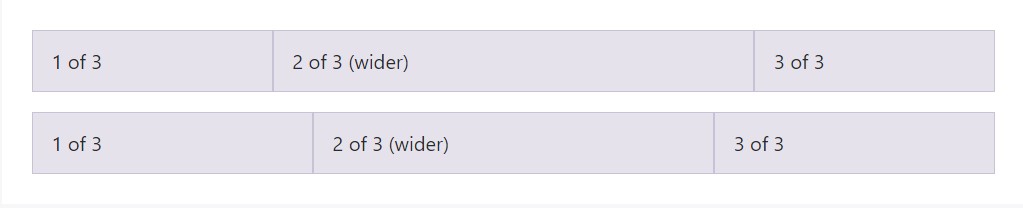
Auto-layout for the flexbox grid columns likewise signifies you are able to establish the width of one column and the others will instantly resize all around it. You may employ predefined grid classes ( just as presented below), grid mixins, or possibly inline widths. Take note that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
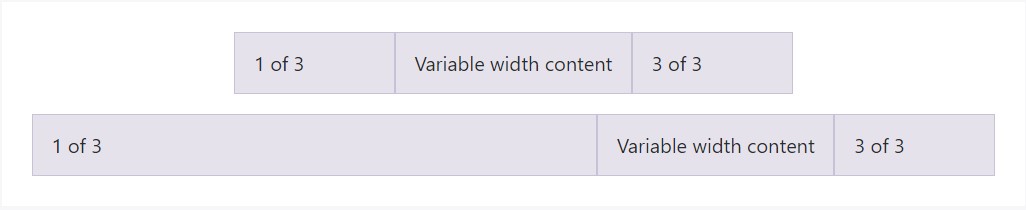
</div>Variable width material
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
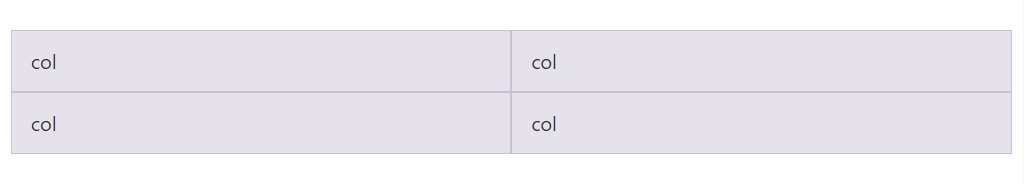
</div>Identical width multi-row
Build equal-width columns which stretch over multiple rows by simply filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes to get building complex responsive designs. Individualize the proportions of your columns on extra small, small, medium, large, or perhaps extra large gadgets however you want.
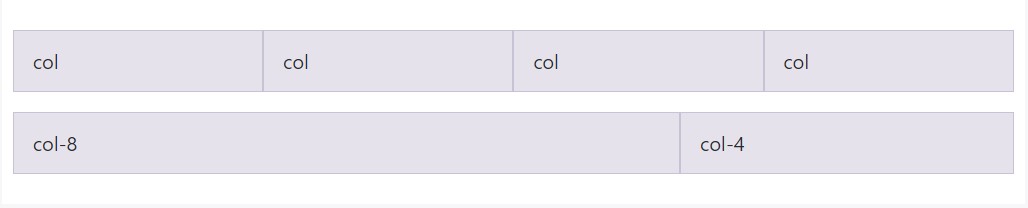
All of the breakpoints
To grids which are the identical from the tiniest of gadgets to the largest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
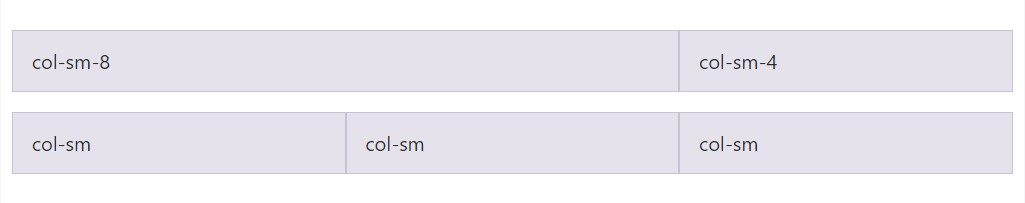
</div>Stacked to horizontal
Applying a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
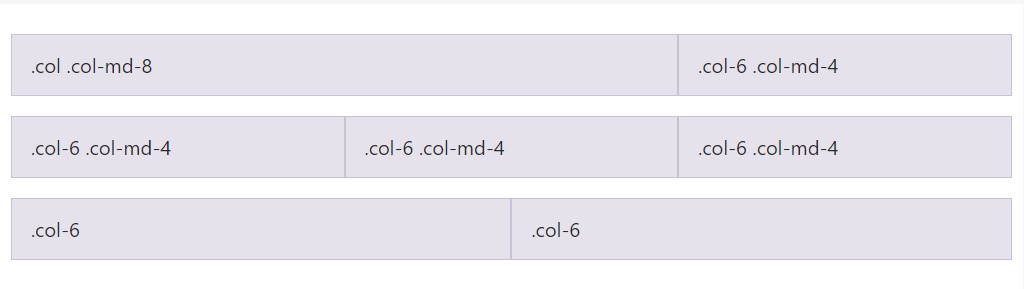
</div>Mix and fit
Do not want to have your columns to just stack in some grid tiers? Put to use a combo of several classes for each tier as wanted. Check out the illustration here for a more suitable concept of the way all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Make use of flexbox arrangement utilities to vertically and horizontally coordinate columns. ( get more information)
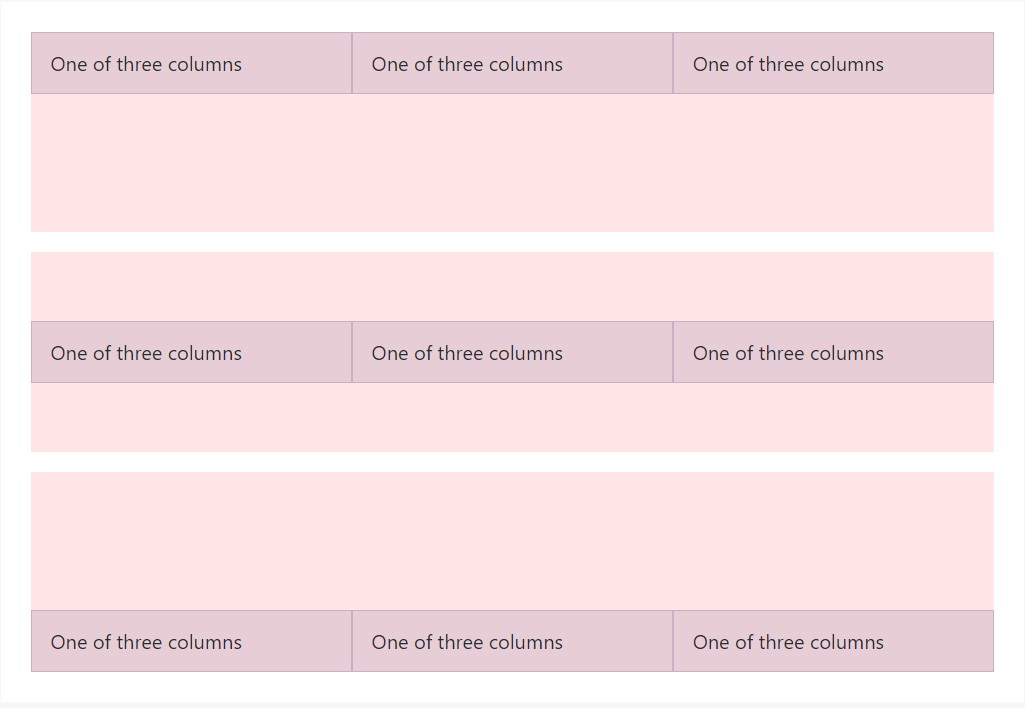
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
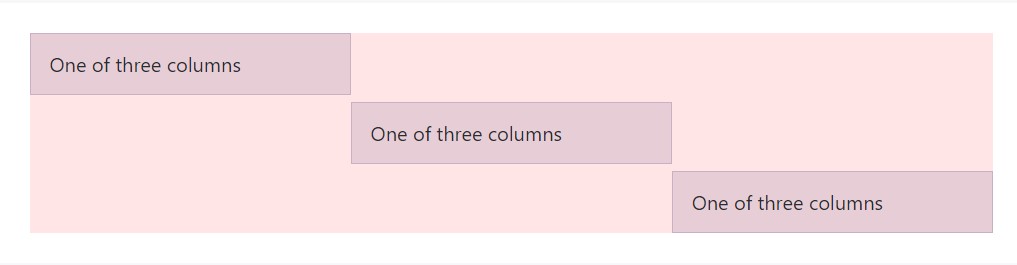
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
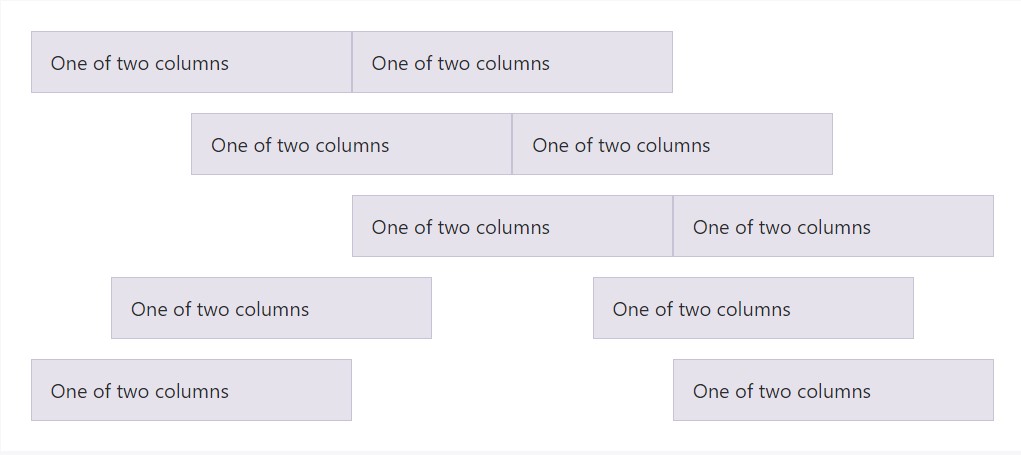
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters amongst columns within our predefined grid classes can possibly be taken away with
.no-guttersmargin.rowpaddingHere's the origin code for making these particular styles. Note that column overrides are scoped to just the first children columns and are targeted by means of attribute selector. Even though this generates a much more specific selector, column padding are able to still be extra modified together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
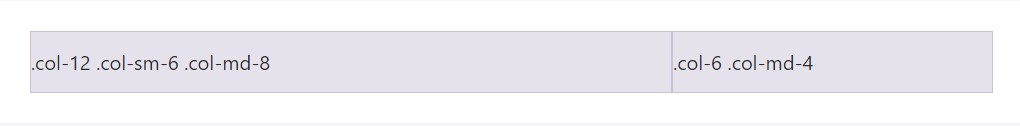
padding-left: 0;In practice, here's how it looks. Bear in mind you have the ability to constantly use this with all various other predefined grid classes (including column widths, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
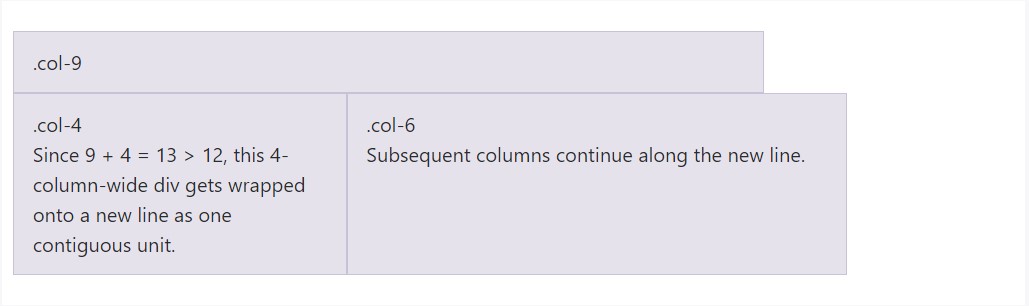
</div>Column wrap
Supposing that more than just 12 columns are positioned inside a single row, each and every set of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
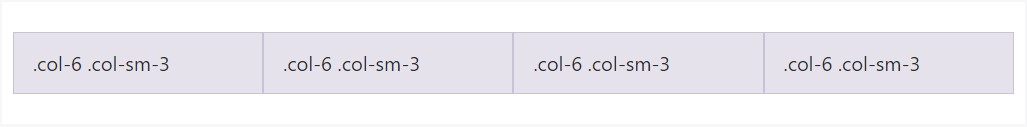
</div>Reseting of the columns
Having the fistful of grid tiers readily available, you are actually expecteded to run into difficulties where, at particular breakpoints, your columns don't clear quite correct as one is taller in comparison to the various other. To fix that, apply a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
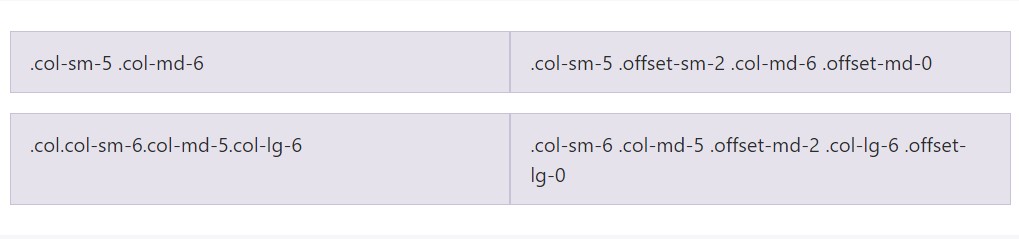
</div>Aside from column clearing up at responsive breakpoints, you may likely will want to reset offsets, pushes, and pulls. See this at work in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
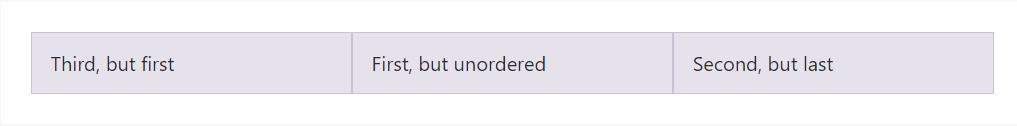
Flex purchase
Employ flexbox utilities for regulating the visible structure of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
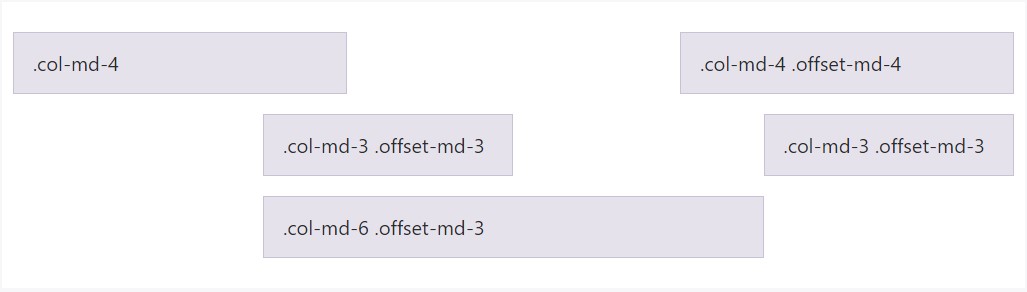
</div>Offsetting columns
Shift columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
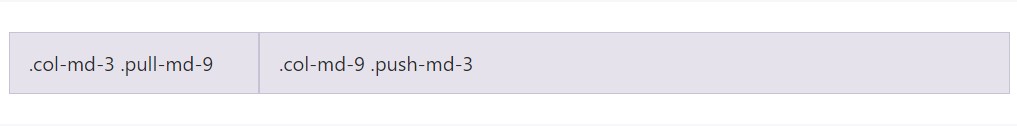
</div>Pull and push
Efficiently improve the setup of our inbuilt grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
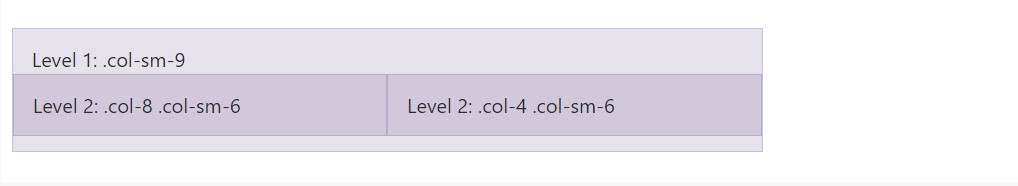
</div>Material posting
To home your content along with the default grid, include a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's resource Sass information
Whenever using Bootstrap's origin Sass data, you have the possibility of utilizing Sass mixins and variables to generate customized, semantic, and responsive page arrangements. Our predefined grid classes operate these exact same variables and mixins to present a whole collection of ready-to-use classes for fast responsive formats .
Opportunities
Variables and maps establish the amount of columns, the gutter size, and the media query factor. We apply these to generate the predefined grid classes recorded above, and also for the custom made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use in conjunction with the grid variables to bring in semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example usage
You are able to modify the variables to your very own customized values, or else just work with the mixins with their default values. Here is simply an illustration of employing the default setups to develop a two-column format having a space between.
Check it out at work within this delivered case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Utilizing our integrated grid Sass maps and variables , it is really attainable to completely customize the predefined grid classes. Change the quantity of tiers, the media query dimensions, and the container sizes-- and then recompile.
Gutters and columns
The number of grid columns and their horizontal padding (aka, gutters) can possibly be changed by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going beyond the columns themselves, you can as well modify the quantity of grid tiers. If you needed simply three grid tiers, you would certainly up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant producing any changes to the Sass maps or variables , you'll have to save your developments and recompile. Doing this will definitely out a new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely also be upgraded to employ the customized breakpoints.
Final thoughts
These are basically the simple column grids in the framework. Working with special classes we can easily direct the particular elements to span a determined quantity of columns baseding upon the real width in pixels of the viewable space in which the page becomes displayed. And ever since there are simply a plenty of classes specifying the column width of the features rather than looking at everyone it is definitely much better to try to learn about specifically how they actually get designed-- it is undoubtedly really convenient to remember featuring just a handful of things in mind.
Inspect some online video information relating to Bootstrap grid
Related topics:
Bootstrap grid approved records

W3schools:Bootstrap grid short training

Bootstrap Grid column