Bootstrap Offset Button
Overview
It is actually wonderful when the information of our web pages simply fluently extends over the entire width available and handily shifts scale plus structure when the width of the display changes though in certain cases we need allowing the features some area around to breath without supplemental elements around them considering that the balance is the key of obtaining light and helpful appeal quickly relaying our content to the ones browsing through the page. This free living space together with the responsive activity of our web pages is definitely an essential feature of the design of our pages .
In the latest version of probably the most famous mobile friendly framework-- Bootstrap 4 there is really a specific set of equipments applied to setting our features exactly places we require them and modifying this placement and visual appeal according to the size of the display screen web page gets featured.
These are the so called Bootstrap Offset Mobile and
pushpull-sm--md-The best ways to employ the Bootstrap Offset Usage:
The basic syntax of these is pretty much easy-- you have the action you require to be brought-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all detail put together results
.offset-md-3.offsetAn example
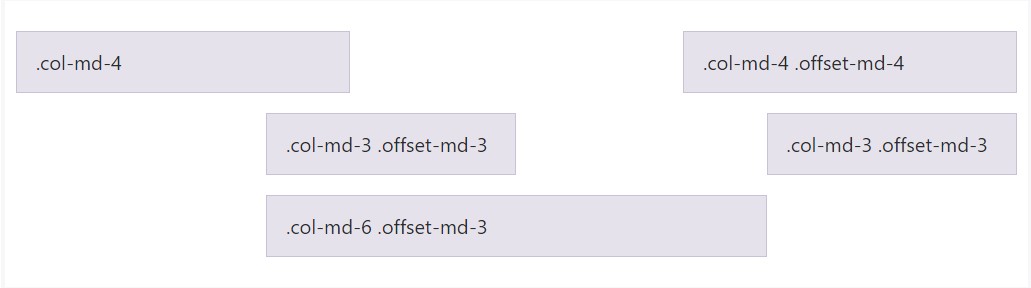
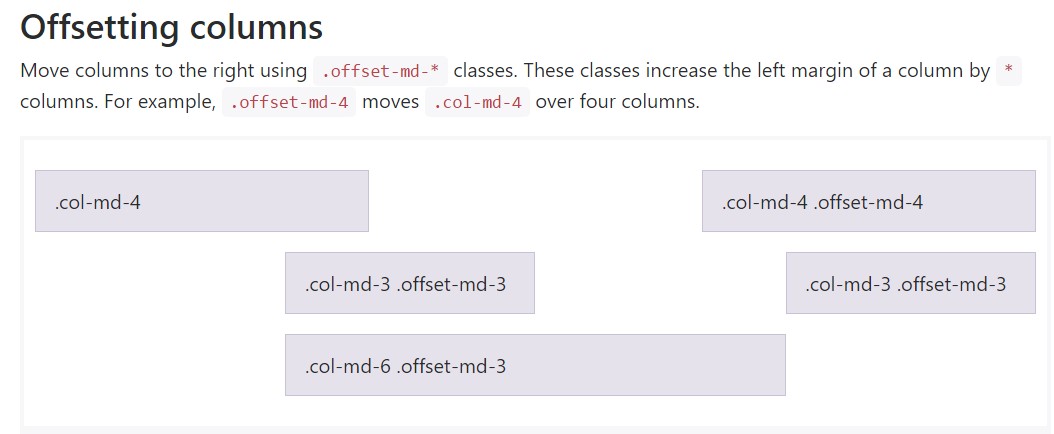
Position columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Crucial detail
Important thing to bear in mind right here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment does work in scenario when you require to format a particular component. If you however for some sort of case wish to displace en element baseding upon the ones surrounding it you can certainly employ the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 exposes the flexbox utilities for installing material you have the ability to also use these for reordering your material using classes like
.flex-first.flex-lastConclusions
So basically that is simply the solution the most vital components of the Bootstrap 4's grid structure-- the columns become designated the intended Bootstrap Offset Mobile and ordered just in the manner that you desire them regardless the way they take place in code. Nevertheless the reordering utilities are quite powerful, the things needs to be showcased first should really likewise be described first-- this will certainly likewise make things a much less complicated for the people going through your code to get around. Nevertheless certainly it all depends upon the specific scenario and the objectives you're aiming to accomplish.
Examine some video clip training about Bootstrap Offset:
Linked topics:
Bootstrap offset formal documentation

What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub