Bootstrap Radio Input
Introduction
In certain cases the compact details occur to be really the super essential because the whole pic is definitely a whole including a lot of tiny features finished and gathered if you want to feature and look like a well-oiled shiny machine. These types of straight words might seem a bit too much once it comes to create controls however in the event that you just think about it for a little there is definitely only a single feature letting the visitor to pick up one among a several available possibilities. Therefore in the event that you are actually having a couple of forms through this sort of possibilities controls over your various websites does this suggest they are going to all look equivalent? And most essentially-- would you choose that?
Luckily for us the most recent edition of one of the most well-known mobile friendly system - Bootstrap 4 comes fully stuffed with a bright brand new solution to the responsive attitude of the Bootstrap Radio Button controls and just what is bright new for this version-- the so called custom made form controls-- a combination of predefined looks you can surely simply bring and use for you to include the so wanted these days selection in the visional presentations of pretty uninteresting form features. And so let's inspect just how the radio buttons are meant to be defined and designated in Bootstrap 4. ( more hints)
The best ways to put into action the Bootstrap radio button:
To design a radio tab we initially require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the location to determine in the case that you want the radio control to primarily load as checked as soon as the page gets loaded. In the case that this is actually what you're looking for-- as opposed to
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Jquery as an examples
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons demand you to manually add in the
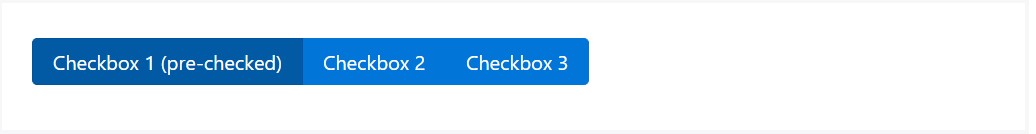
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
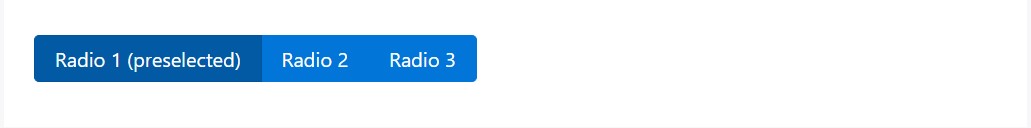
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button option
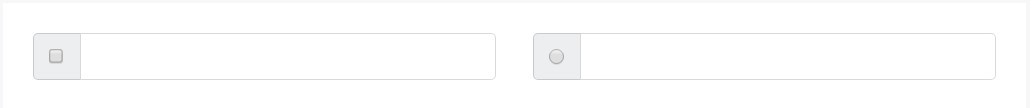
In the event that we like the user to select only one of a set of features, we are able to work with input features of the radio style. ( find out more)
Whenever there is over one feature of this one style through the same value in the name attribute, only one can be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the way the default radio switches get specified and work along within Bootstrap 4-- in a moment all you need are certain options for the users to pick from.
Inspect a number of youtube video tutorials relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons approved records

Bootstrap Radio button - short training

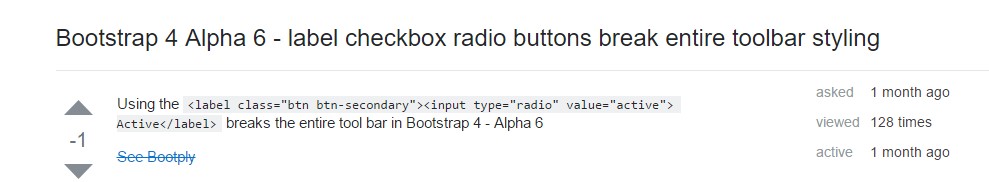
Checkbox radio buttons break entire toolbar styling