host Website On Github Pages
Github Pages Tutorial
Easiest method to organize your web site on GitHub Pages
Generally in our work over the web we require solid as well as reputable companions to lean on-- like the post we devote out relate to the globe, the news sites we depend allow us know exactly what's essential or the cloud platforms to deal with our valuable data and projects. Amongst these there is a very special area committed for the trusted hosting provider we trust to lug the info offering us or our business to the globe-- an info which in days when the internet is around around us can be vital for the future of our endeavors.
Excellent news exists is a new trustworthy remedy for both creating mobile friendly websites as well as holding them firmly completely free as a result of the wonderful teamwork in between mobile site designer program and GitHub Pages.
Created programmers GitHub has quick high quality servers supplying 99.9% uptime to the organized material and considering that this summertime every little thing hosted on the GitHub Pages gets transferred by secure connection by default-- hassle-free as well as secure. As well as with the assistance of the intuitive as well as easy to make use of WebPage Builder creating fantastic looking mobile friendly web pages and publishing them to the GitHub cost-free holding obtains almost instantly without the requirement of recognizing anything regarding code.
So basically in order to show your content to the world you have to take simply a few straightforward steps:
Establish your hosting - Get totally free GitHub account
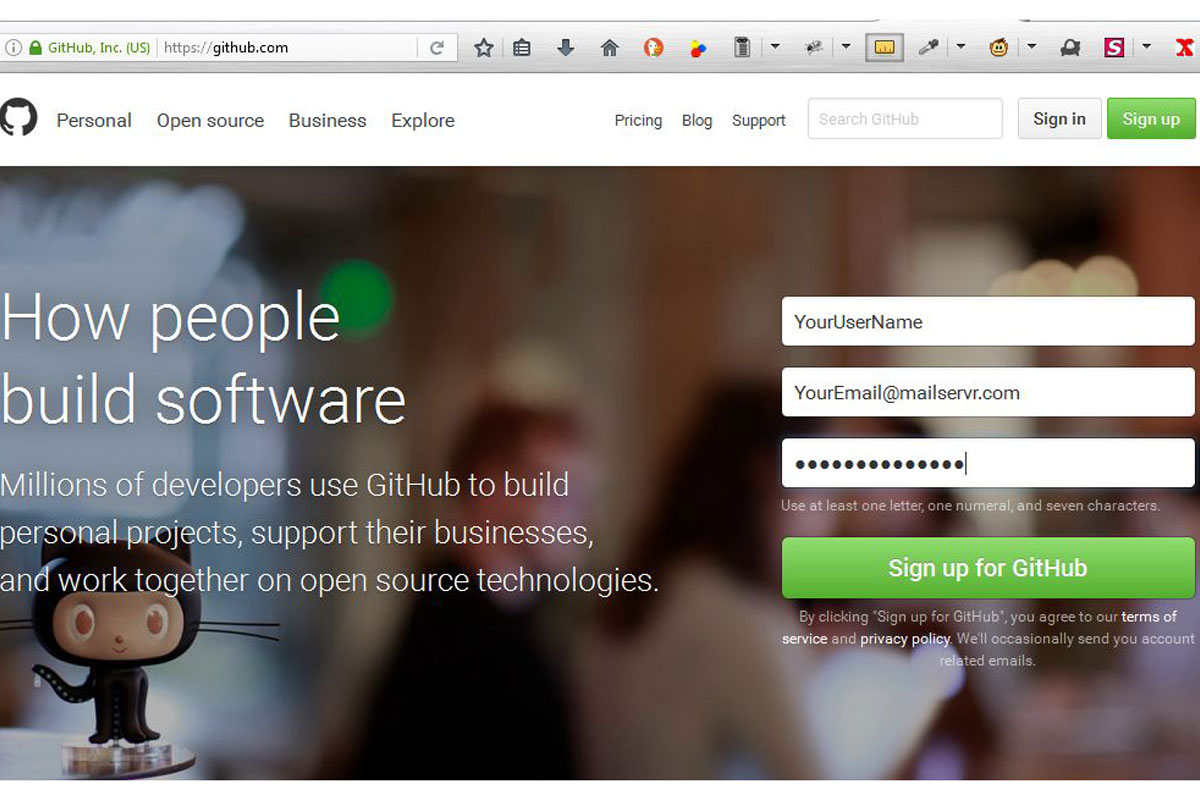
Go to
and also enter your favored details getting a username and filling in your e-mail and also password. Picking your username do have in mind it will certainly likewise be the name displaying in your GitHub pages domain afterwards like:
username.github.io
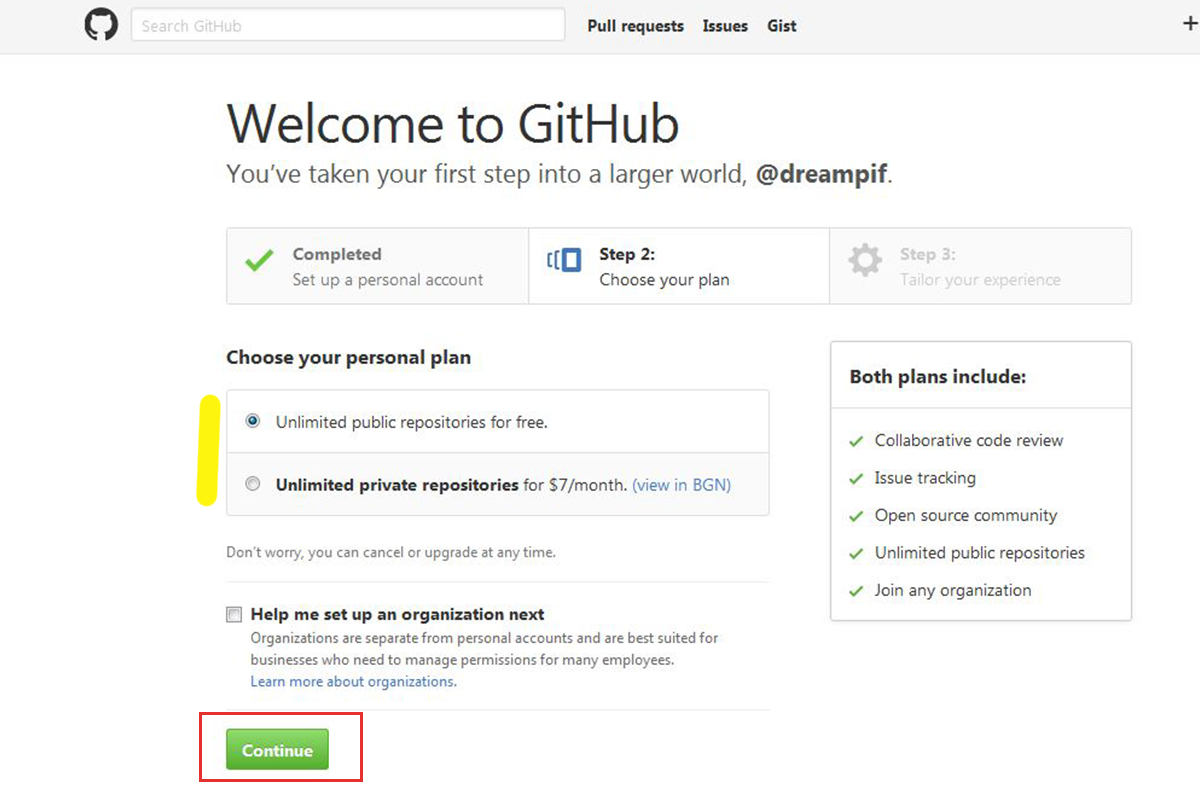
On the following display confirm you desire unrestricted resources absolutely free as well as click on the Continue switch
By this time you must have gotten a verification e-mail asking you to confirm your email address-- simply click the link and you're good to go up with your brand-new fast as well as safe cost-free organizing option.
Go to this site and click on the buttons easy site design program
Internet Building contractor is an offline website page property answer so you don't have to be attached to the web to generate However just for posting the material to your secure free GitHub domain name. After downloading and install extraction the archive and put in like some other frequent request.
After the setup is full you'll be asked to connect your e-mail with a Page Builder account-- this's rather basic-- only enter your email deal with as well as the password will definitely be actually emailed to you
See to it to review the entire e-mail given that alongside the security password this additionally consists of some useful info to assist you start also much faster. After reading the e-mail merely steal your code and paste that in. Now feel it or not you're simply a few clicks on away from posting your fantastic information.

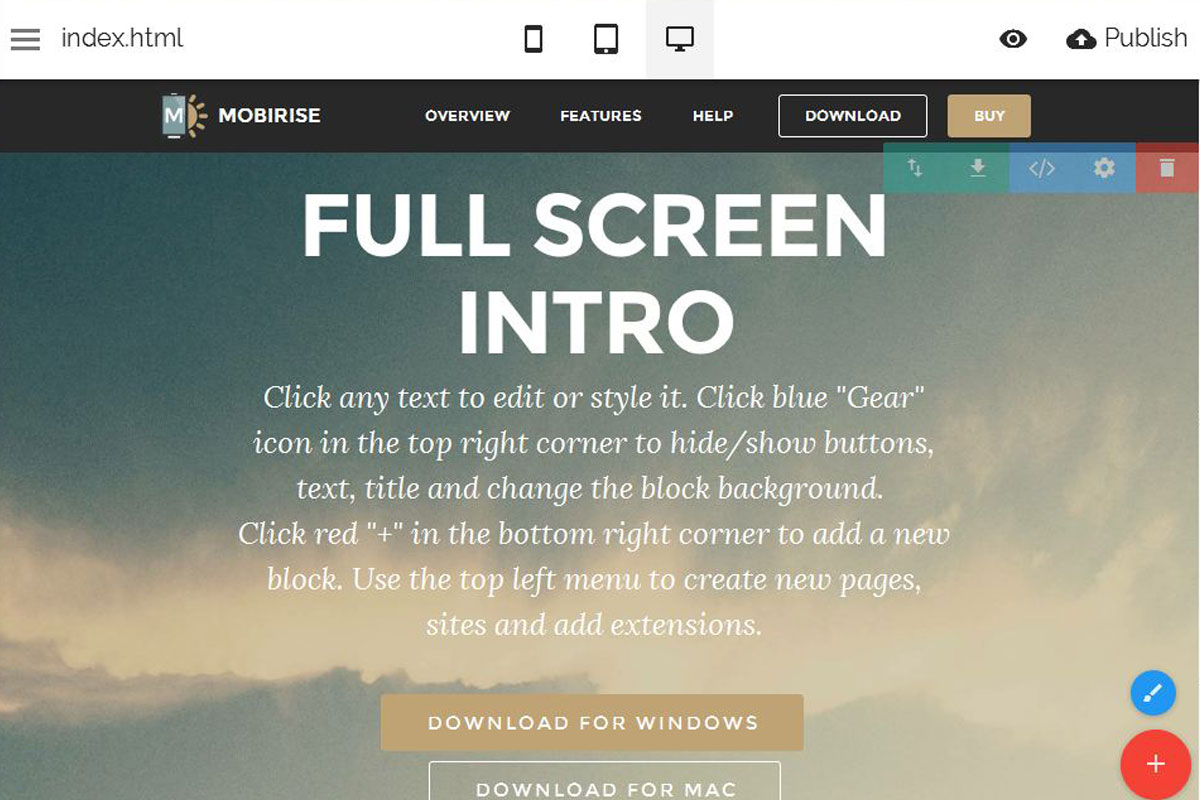
Collaborating with the Web Builder is very simple and also instinctive-- you've acquired a cozy blocks palette emerging coming from the right or your display screen when you click on the significant reddish plus switch-- only grab the blocks you assume are going to accommodate absolute best the material you think about as well as modify the components just like you would in your usual content redactor. Any kind of block could be just dragged at a various area whenever you choose that ought to be actually. Preparing other styling as well as look choices receives easily done by means of each block's Properties Panel.
What you view in Builder home window is just what in fact obtains featured when the page will be actually filled in internet browser. The blocks you put automatically change to suit as needed the display screen of any type of tool. You may inspect the appearance on different tools anytime through clicking the images switching over the view. Incorporating more pages and also preparing different options for every page and the project globally is carried out from the Hamburger button in the top left corner of the window where you can easily additionally manage your registration and also include even more functions to your treatment and from the Style publisher (the blue brush button) you may manage your whole website's appeal modifying this totally in a handful of clicks.
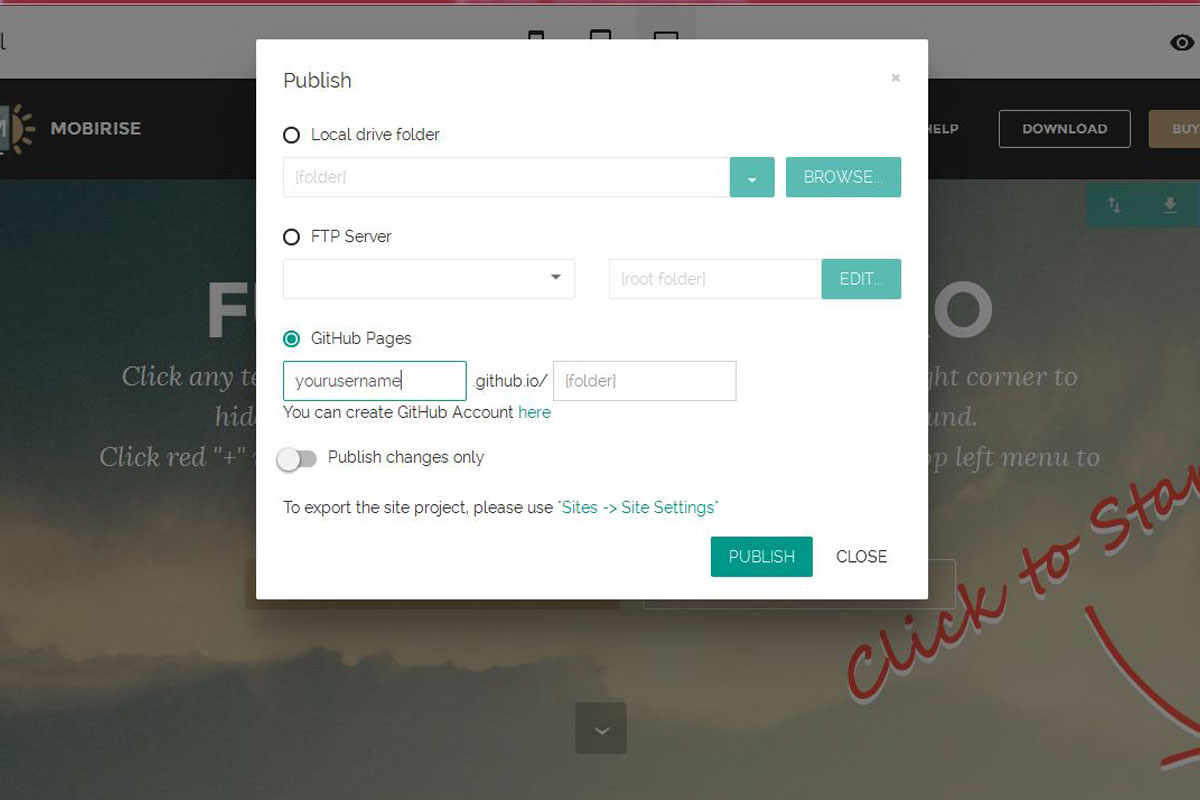
You can preview the outcomes of your work regionally in your internet browser at any time using the sneak peek button when you think this is actually prepared to become shown to the globe coming from your safe and secure complimentary holding-- simply visit the Publish dialog box and decide on the GitHub possibility.
Typically as you possibly have seen if you took some time checking out GitHub pages first help documents if you want to have the capacity to utilize your brand new prompt hosting you need to produce a repository matching your customer label to begin with. When making your web pages along with Builder you could freely omit this measure due to the fact that the Builder performs this for you-- all you must do is actually enter your username as well as confirm you own this account getting into the security password the very first time you use it for submitting
Optionally you can easily laid out a subfolder to put your webpage in to just in case you desire to multitude various tasks.
Everything gets performed from The Page Builder user interface-- you do not need to take any type of extra actions other than laid outing the spot to upload your pages as soon as.
Updating your projects happens even much easier considering that the Builder has always remembered the settings you've made use of coming from the last upload as well as immediately reapplies all of them-- all you should carry out is pick the GitHub alternative and also attacked Upload-- that's this-- your upgraded site will definitely feature online in only an issue from mins.