Best Drag and Drop Web Authoring Software
Recently I had the opportunity spending some time discovering a Third party Web Building Software theme which boasted regarding having lots of blocks-- I counted virtually one hundred actually-- and today returning to the excellent gold native Web Building Software environment I obtained reminded of something which occurred to me a couple of years back. Well that's precisely the way I really felt returning to the indigenous Web Building Software 2 theme after discovering Unicore and also I'll inform you why.
Web Building Software is reliable and also regular - if an element acts in a manner in one block-- it acts similarly all over the place whenever. There is no such everything as unforeseen actions sidetracking as well as confusing you in the chase of the most effective look.
Web Building Software is functional-- one block could be arrangemented in many means becoming something entirely different at the end. Combined with the Custom Code Editor Extension the opportunities end up being nearly unlimited. The only limitations reach be your vision as well as imagination.
Web Building Software advances-- with every significant upgrade revealed through the appear home window of the application we, the users get a growing number of valuable and well believed tools suitable the growing user requirements. As an example simply a few months previously you needed to write your very own multilevel menus and the suggestion of developing an online store with Web Building Software was just unimaginable and now simply a few versions later we currently have the possibility not merely to sell everythings through our Web Building Software websites yet likewise to totally tailor the appearance and feeling of the procedure without composing a straightforward line of code-- entirely from the Web Building Software visuals user interface.
Web Building Software is secure-- for the time I made use of the native Web Building Software theme on my Windows 7 laptop I've never ever got the "Program should shut" message or lost the outcomes of my work. It could be all in my creativity, but it seems the program obtains to run a bit faster with every next update.
Generally these other than for one are the reasons in the current months the wonderful Web Building Software became my preferred and also in fact main internet layout tool.
The last but possibly essential reason is the exceptional as well as refined HTML as well as CSS discovering curve the software gives. I'm not certain it was intentionally created by doing this yet it really works every time:
Googling or hearing from a close friend you begin with Web Building Software and with virtually no time invested finding out just how to utilize it you've already obtained something up as well as running. Soon after you require to alter the appearance merely a bit more and risk to break a block criterion uncovering the customized HTML section to change a personality or 2 ... This is just how it begins. And also quickly after one day you inadvertently take a look at a bit of code as well as obtain amazed you understand what it implies-- wow when did this take place?! Maybe that's the part about Web Building Software I like most-- the flexibility to evolve with no stress at all.
In this short article we're going to take a further consider the new functions introduced in version 2 and also discover the a number of means they can benefit you in the production of your next wonderful looking completely receptive internet site. I'll additionally share some new suggestions and also techniques I just recently found to aid you broaden the Web Building Software capabilities even additionally and maybe also take the initial step on the learning curve we spoke about.
Hey there Outstanding Icons!
I presume for Web Building Software Development team developing a component allowing you to openly place internet font icons right into really felt kind of natural thing to do. Web symbols component has actually been around for a while and also served us well.
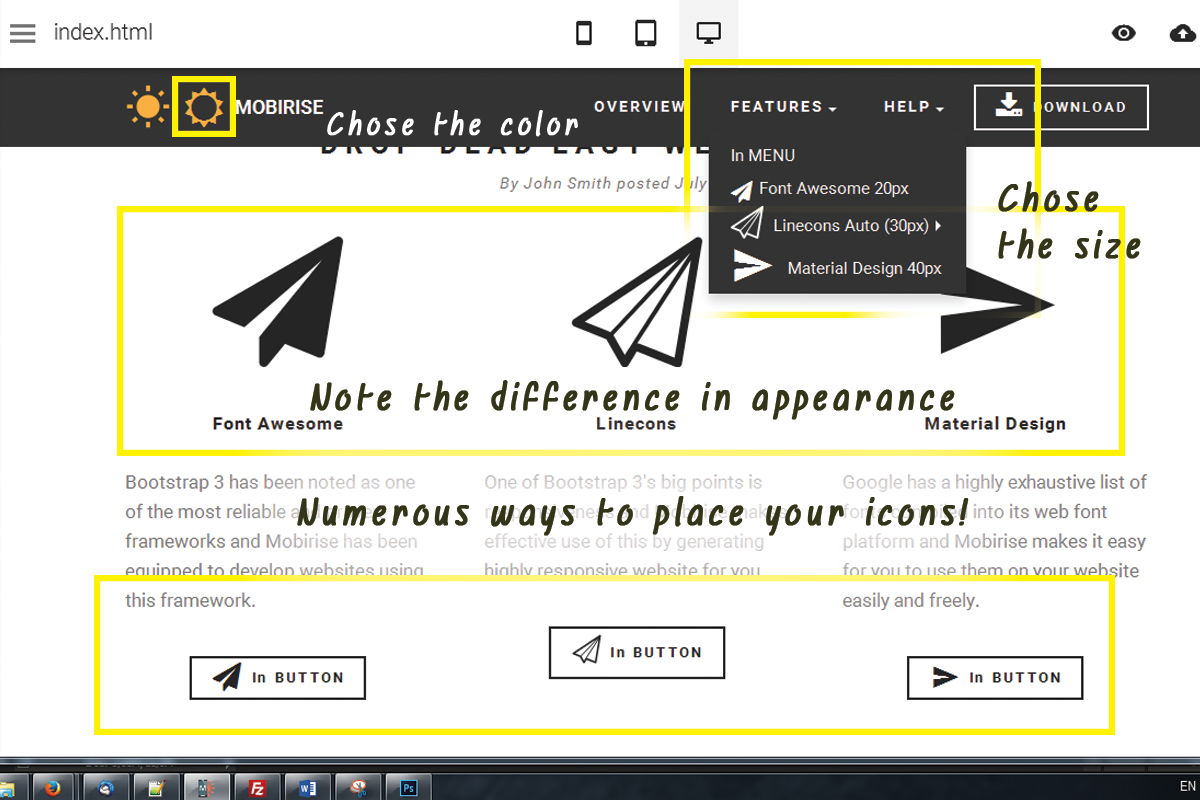
Currently with Web Building Software 2 we already have two added symbol font style to take complete benefit of in our designs-- Linecons and Font Awesome. Linecons offers us the subtle and expressive look of thorough graphics with numerous line sizes and also very carefully crafted curves and also Font Awesome provides substantial (as well as I indicate large) library of symbols and also since it obtains packed all around our Web Building Software jobs provides us the freedom attaining some great styling results.
Where you could use the symbols from the Web Building Software Icons extension-- nearly anywhere in your project depending of the approach you take.
Exactly what you could utilize it for-- virtually every little thing from including added clarity as well as expression to your material and embellishing your switches and menu items to styling your bulleted checklists, including meaningful imagery inline and also in the hover state of the thumbnails of the upgraded gallery block. You can also include some motion leveraging an additional built in Web Building Software functionality-- we'll speak about this in the future.
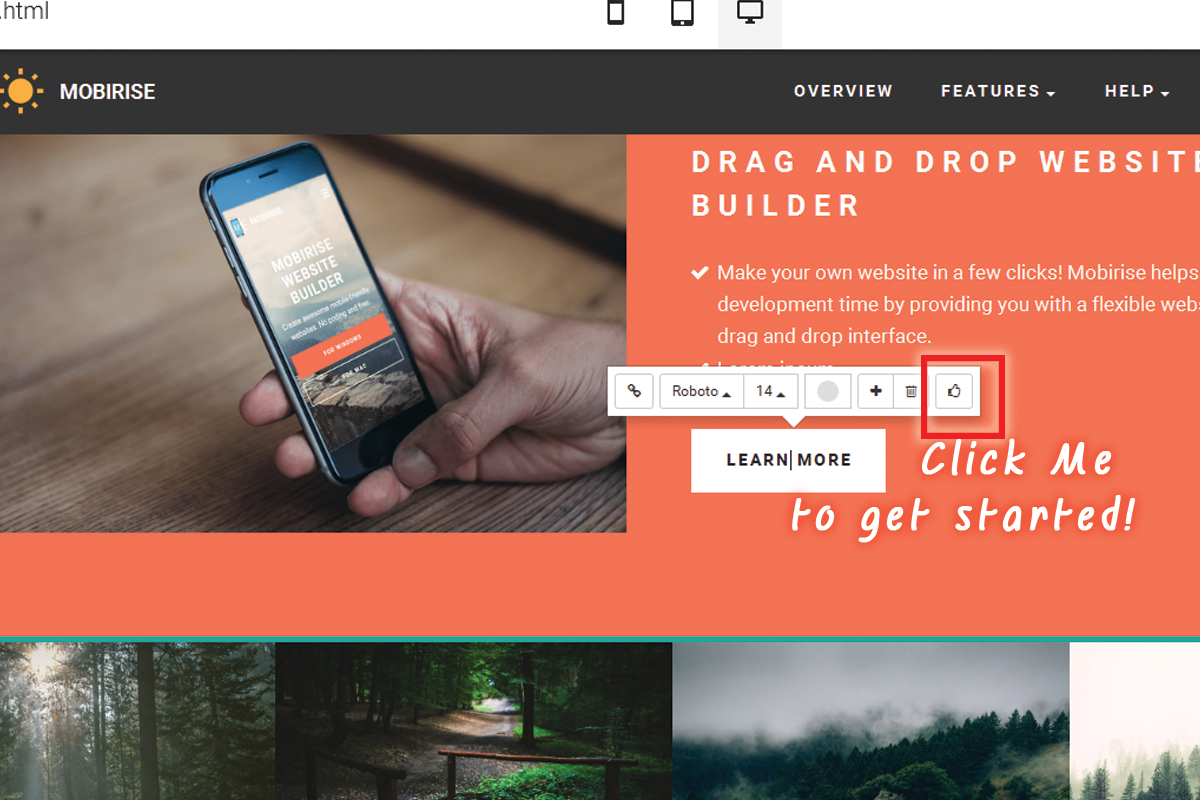
Including icons with the built in graphic user interface-- easy and clean.
This is certainly the most convenient and also fastest way and that is one of the factors we enjoy Web Building Software-- we always obtain an easy method.
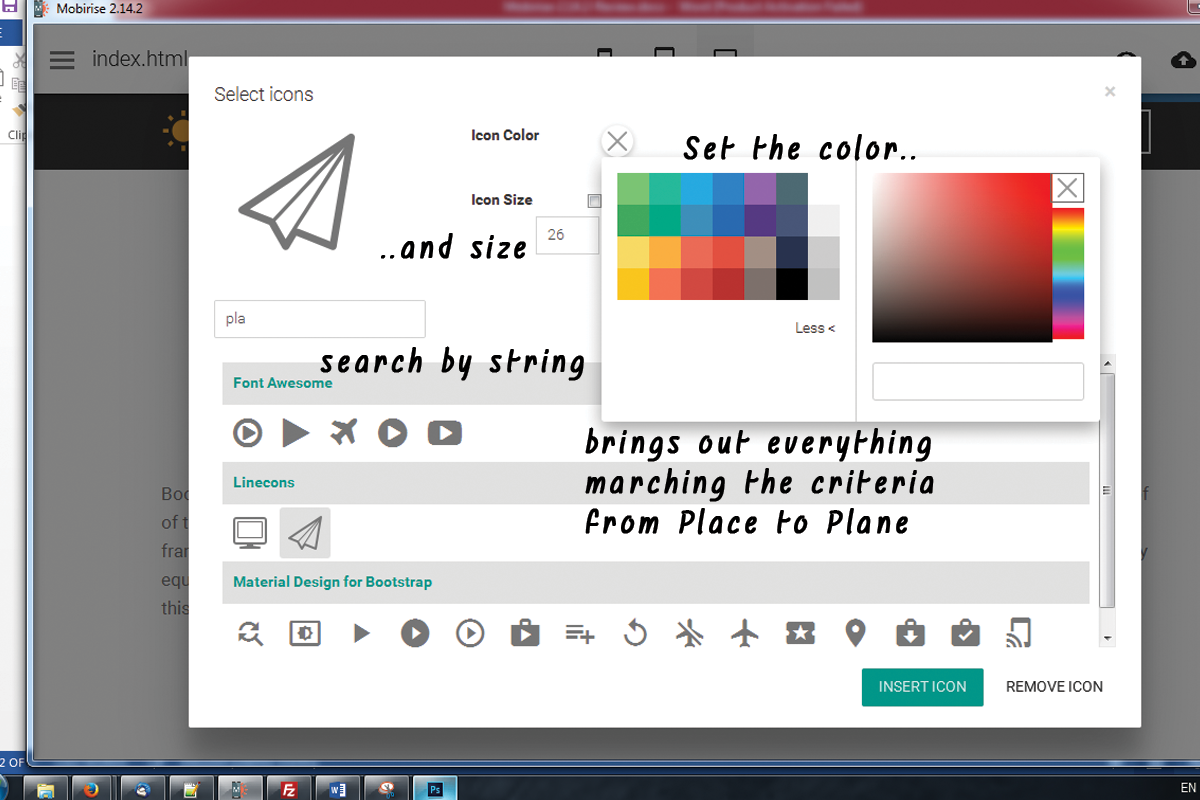
Via the icons plugin you get the flexibility placing symbols in the brand block, all the switches and also a few of the media placeholders. Note that alongside with keeping the default size and also different colors setups the Select Icons Panel lets you select your values for these buildings. It additionally has an useful search control aiding you to locate faster the visual material you require rather than endlessly scrolling down and also sometimes missing the right pick.
Another advantage of the recently added Font Awesome is it consists of the brand name marks of practically 200 prominent brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- all set and waiting if you need them.
Essentially every crucial interactive aspect in the websites you are building with Web Building Software is qualified of being expanded additionally with adding some stunning, light weight and totally scalable icon graphics. This method you are lining out your idea and considering that forms and signs are much quicker well-known and also recognized-- making the content a lot more understandable and also user-friendly.
This is simply a component of all you can achieve with the newly included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin offers us a great advantage-- it around the world includes the Icon fonts in our Web Building Software tasks. This behavior combined with the method Font Awesome classes are being created gives us the flexibility completing some pretty outstanding stuff with merely a few lines of personalized CSS code placed in the Code Editor.
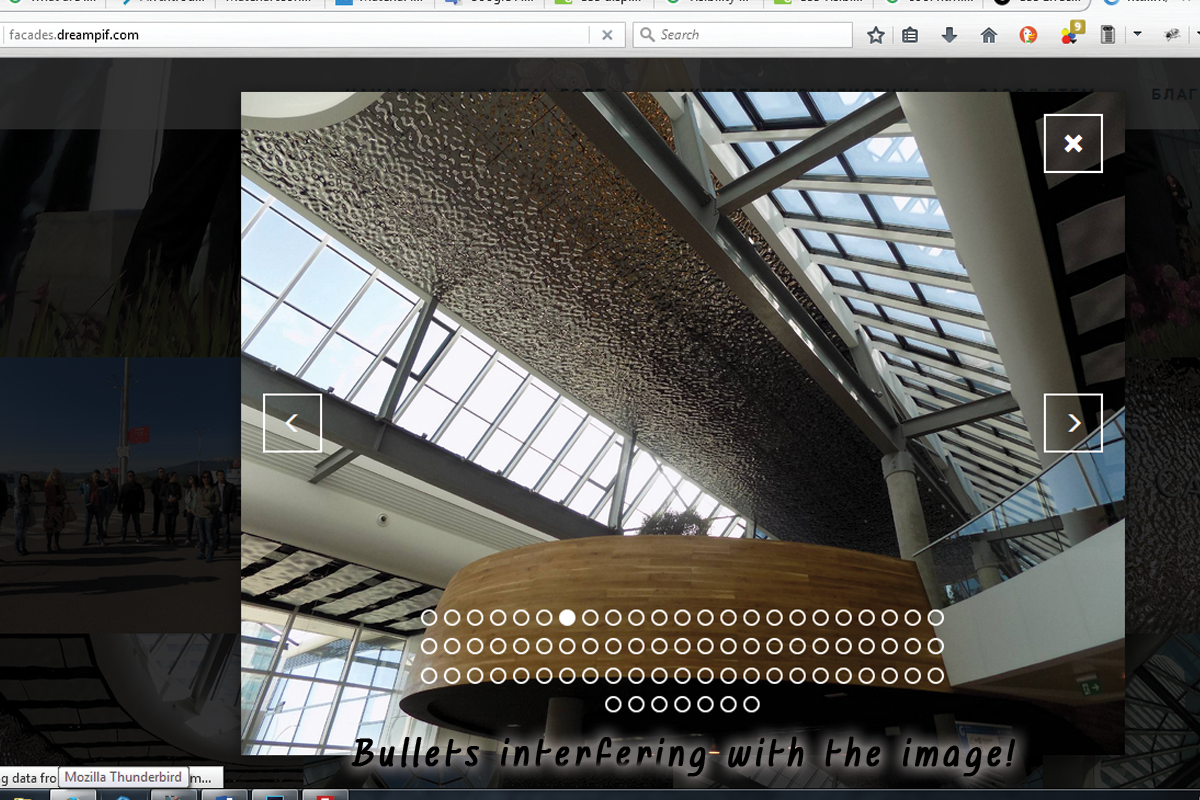
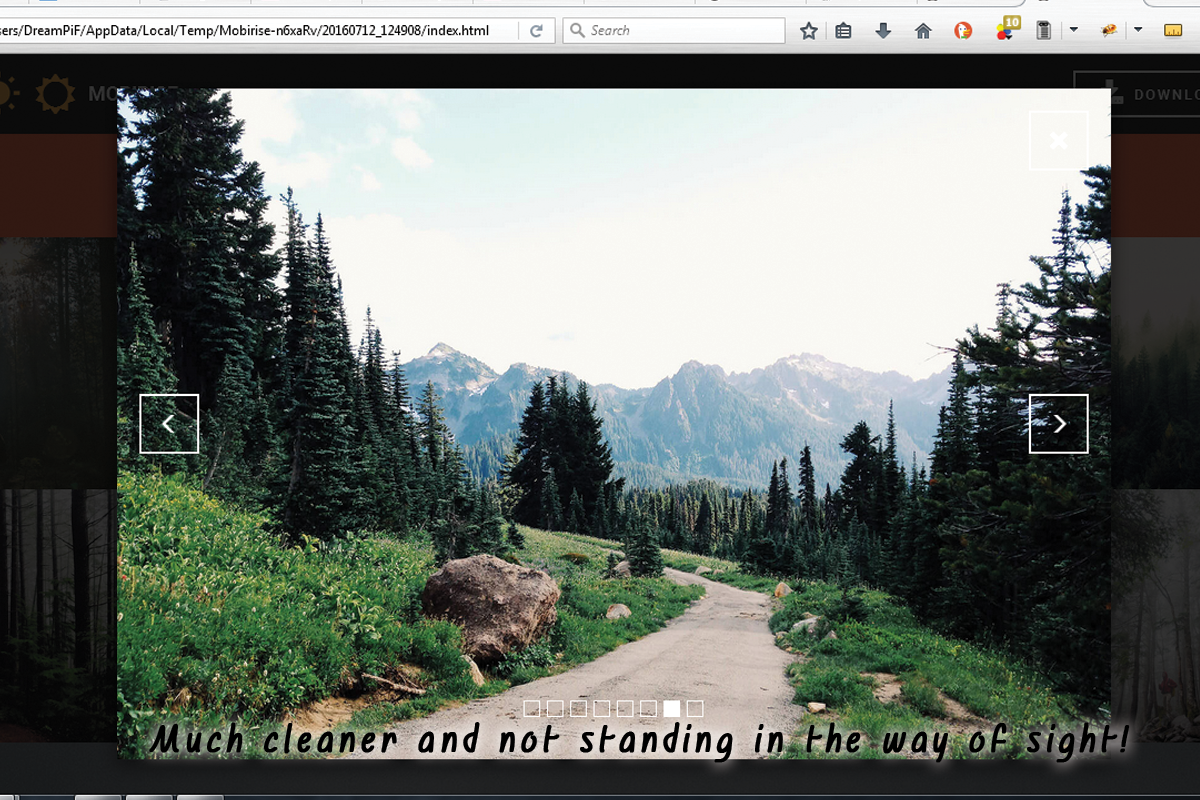
Placing a Font Awesome Icon as a bullet in a listing as well as giving it some life.
Have you ever before been a bit frustrated by the restricted alternatives of bullets for your lists? With the recently included in Web Building Software Font Awesome these days end. It is actually takes just a few easy actions:
- first we undoubtedly have to select the symbol for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is found below:
http://fontawesome.io/cheatsheet/
it consists of all the symbols included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when dealing the value you do not pick them-- it's a bit tricky the very first couple of times.
Scroll down as well as take your time getting aware of your brand-new toolbox of icons and at the exact same time getting the one you would certainly discover most suitable for a bullet for the listing we're regarding to style. When you discover the one-- just duplicate the & Unicode worth without the brackets.
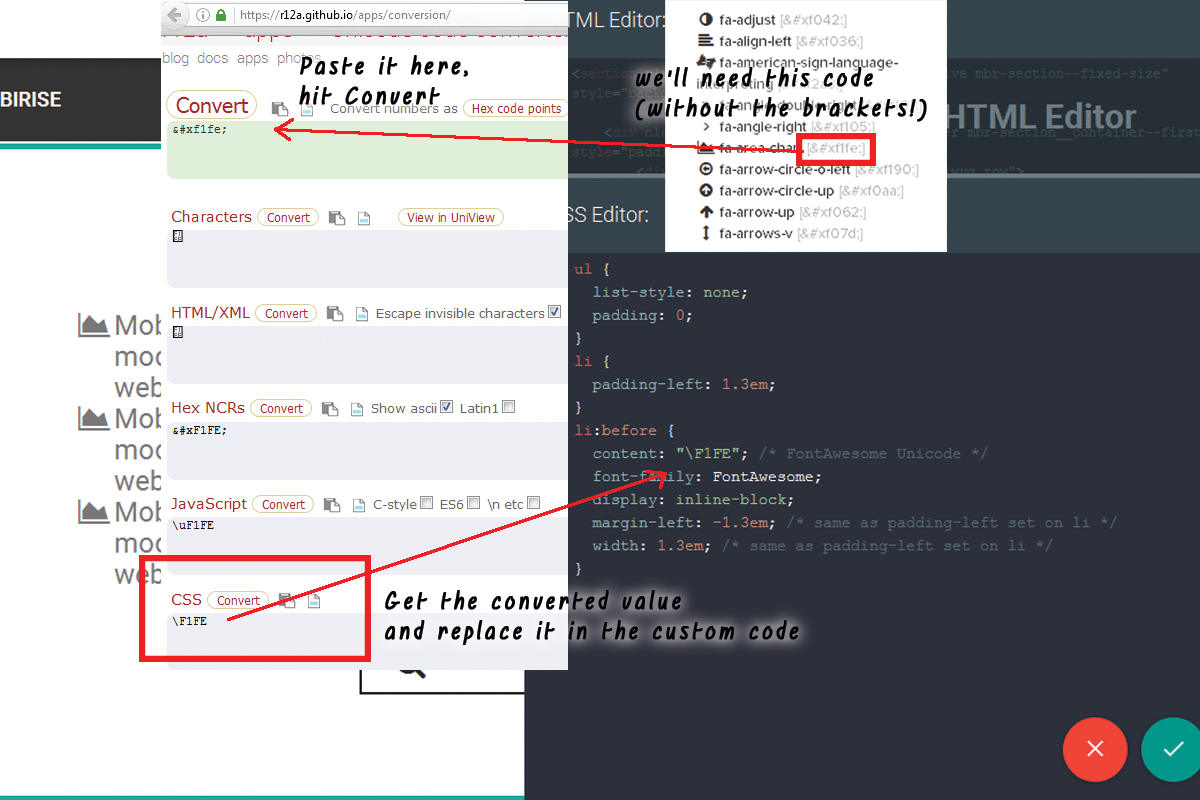
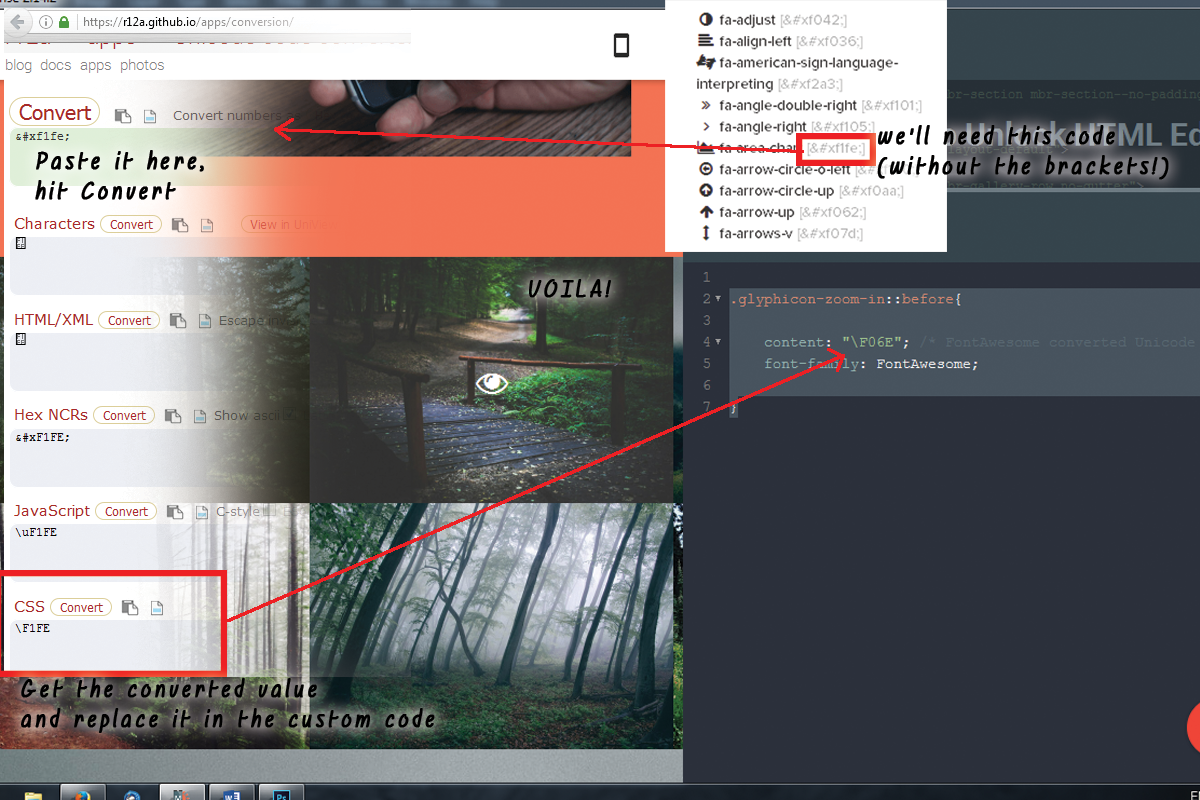
Currently we need to convert this value to in a manner the CSS will recognize. We'll do this with the help of one more online tool located below:
https://r12a.github.io/apps/conversion/
paste the value you've just duplicated and hit Convert. Scroll down till you discover the CSS field-- that's the value we'll be needing in a minute.
If you happen to locate troubles specifying the different colors you need for your bullets simply shut the Code editor, examine the text color HEX code through the Web Building Software's created in shade picker pick/ define the color you need, duplicate the worth and also leave declining adjustments. Currently all you should do is placing this value in the Custom CSS code you've developed in a min. That's it!
Allow's move around some more!
Another cool everything you can accomplish with just a few lines of personalized CSS as well as without yet unlocking the personalized HTML as well as shedding all the block Properties aesthetic adjustments is adding some movement to all the symbols you can placing with the Icons Plugin. Use this power with caution-- it's so very easy you might quickly obtain addicted and also a flooded with results site often obtains tough to review-- so use this with measure a having the total appearance as well as feel I mind.
Let's claim you intend to include a symbol to a button which should just be visible when the pointer overcomes this switch. And also because it's movement we're chatting about, allow's make it relocate when it's visible. The customized code you would certainly wish to use is:
If you need some additional tweaks in the appearance simply fallow the comments ideas to adjust the numbers. If needed, and also of program-- alter the animation kind. If you need this result regularly-- delete the ": float" component as well as uncomment "infinite" making animation loophole for life not merely once when the site tons ant the control you've merely styled may be hidden
This method could conveniently be increased to function with all the placed Font Awesome symbols in your Web Building Software job. In order to use to all the icons placed in a block, just replace
.
Keep in mind to establish animation loop permanently if required.
Include some character to the gallery.
Another easy and amazing styling intervention you get qualified of achieving after the Web Building Software 2 upgrade as well as the addition of Font Awesome Icons in the project is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and also changing it with any kind of Font Awesome icon you find suitable. The procedure is quite much like the one setting of the personalized symbol bullets. You need to choose the suitable symbol and also convert its & Unicode number as well as that paste the fallowing code in the Custom CSS section of your gallery block as well as replace the worth-- simply like in the previous example.
Being Awesome everywhere.
And now it's time to obtain a little bit a lot more radical as well as discuss placing your icon at any type of position in the message content of your website. And also because it's as always a take as well as offer video game in order to achieve this you need access to the personalized HTML section of your blocks, implying that you will lose the Block Properties panel then. Not a large worry though considering that you could constantly establish the desired look originally and also as a quite last action insert the symbols at the desired restaurants in the code. If you take place to still be a little bit unconfident ruining with the code-- simply release your Web Building Software task in a neighborhood folder and also if something fail-- import it back from there-- similar to if you save a normal office document.
The course defining which icon is being positioned is the red one and also can be acquired for all the FA symbols from the Cheat sheet we discussed. The blue courses are totally optional.fa-fw fixes the size of the icon and fa-spin makes it (obviously) spin. There is another indigenous movement class-- fa-pulse, likewise self-explanatory.
All the icons placed through this right into your material could be freely stiled by the means of the previous 2 examples, so all that's left for you is consider the finest usage for this remarkable newly introduced in Web Building Software feature as well as have some fun explore it!