Bootstrap Switch Form
Overview
Each and every day| Every day} we spend basically comparable time utilizing the Internet on our computers and mobile phones. We got so used to them so even some typical things coming from the each day conversations get transferred to the phone and obtain their solutions since we continue speaking to a different real world person-- just like it is planning to rain today or else what time the movie launches. So the phones with the comfort of having a bunch of answers in your pocket certainly got a part of our life and together with this-- their system for giving easy touch navigating throughout the online and regulating various setups on the gadget itself with much like the real life things graphical interface just like the hardware switches designated switch controls.
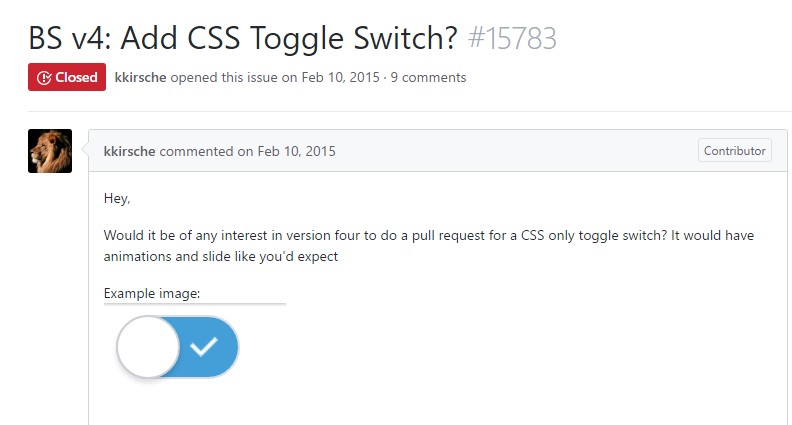
These are simply just common checkboxes under the hood but format somehow closer to a real world hardware makes things so much more comfortable and intuitive to employ considering that there might possibly be a person not knowing exactly what the thick in a container indicates still, there is nearly none which have never ever turned the light flipping up the Bootstrap Switch Class. ( visit this link)
How to utilize the Bootstrap Switch Form:
Given that when something goes proven to be operating in a sphere it regularly becomes in addition shifted to a related one, it is simply sort of natural from a while the requirement of implementing this sort of Bootstrap Switch Class visual appeal to the checkboxes in our standard HTML web pages additionally-- naturally inside essentially restricted cases whenever the total form line comes along with this specific component.
When it comes down to the most famous framework for building mobile friendly website page-- its fourth version that is still inside of alpha release will probably include some native classes and scripts for accomplishing this job but as far as knowned this particular is continue to in the to do listing. Nevertheless there are actually some useful 3rd party plugins which in turn can assist you get this appearance readily. Also many developers have delivered their process like markup and designing some examples over the net.
Over here we'll have a glance at a 3rd party plugin incorporating simple style sheet and a script file which in turn is very customizable, simple to use and very important-- pretty well recorded and its webpage-- packed with certain example snippets you can work with as a initiating spot for learning more about the plugin much better and subsequently-- achieving specifically the things you thought for designating your form controls primarily. However as usually-- it is definitely a give and take scheme-- just like the Bootstrap 4 framework itself you'll have to waste time getting familiar with the thing, examining its selections just before you ultimately choose of it is definitely the one for you and the way exactly to apply exactly what you really need with its support.
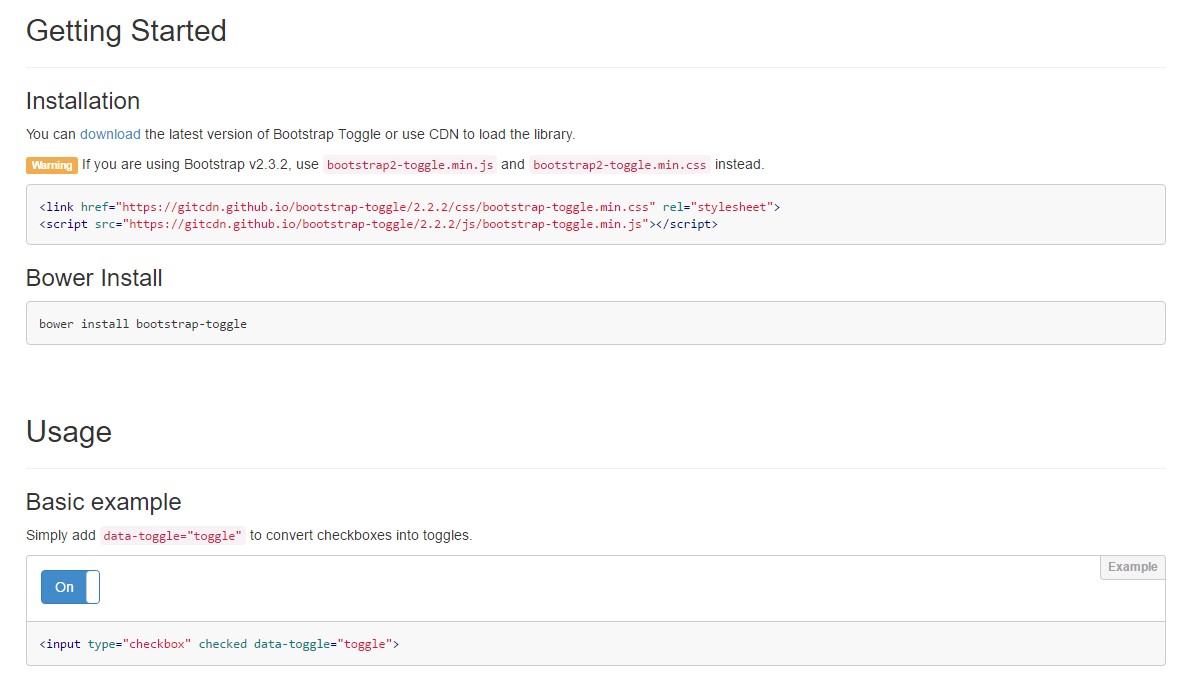
The plugin is titled Bootstrap Toggle and dates back form the very first editions of the Bootstrap system evolving along with them so in the main page http://www.bootstraptoggle.com you will definitely additionally find some the past Bootstrap versions standards together with a download url to the styles heet and the script file desired for including the plugin in your projects. These files are as well presented on GitHub's CDN so in case you decide you can absolutely likewise utilize the CDN links that are likewise delivered. ( useful content)
Toggle states supplied by means of Bootstrap switches
Incorporate
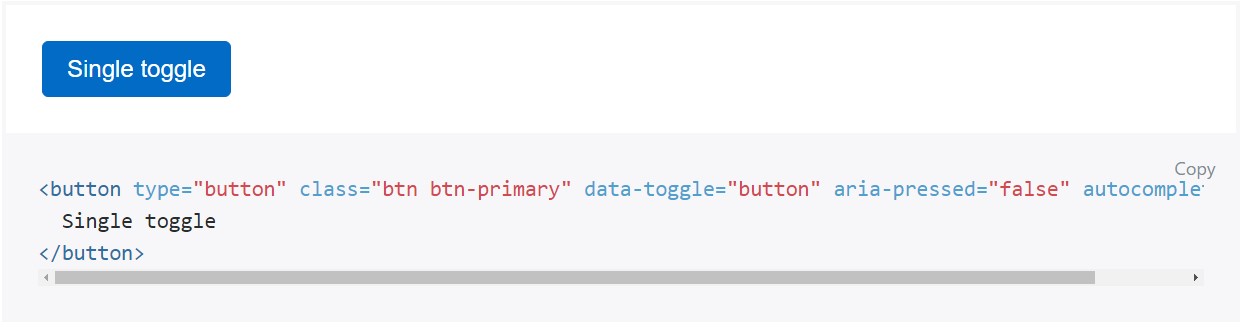
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is really a smart idea providing the style sheet link within your web pages # tag plus the # - in the end of webpage's # to get them load exactly when the entire page has been read and exhibited.
Look at a couple of youtube video tutorials about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

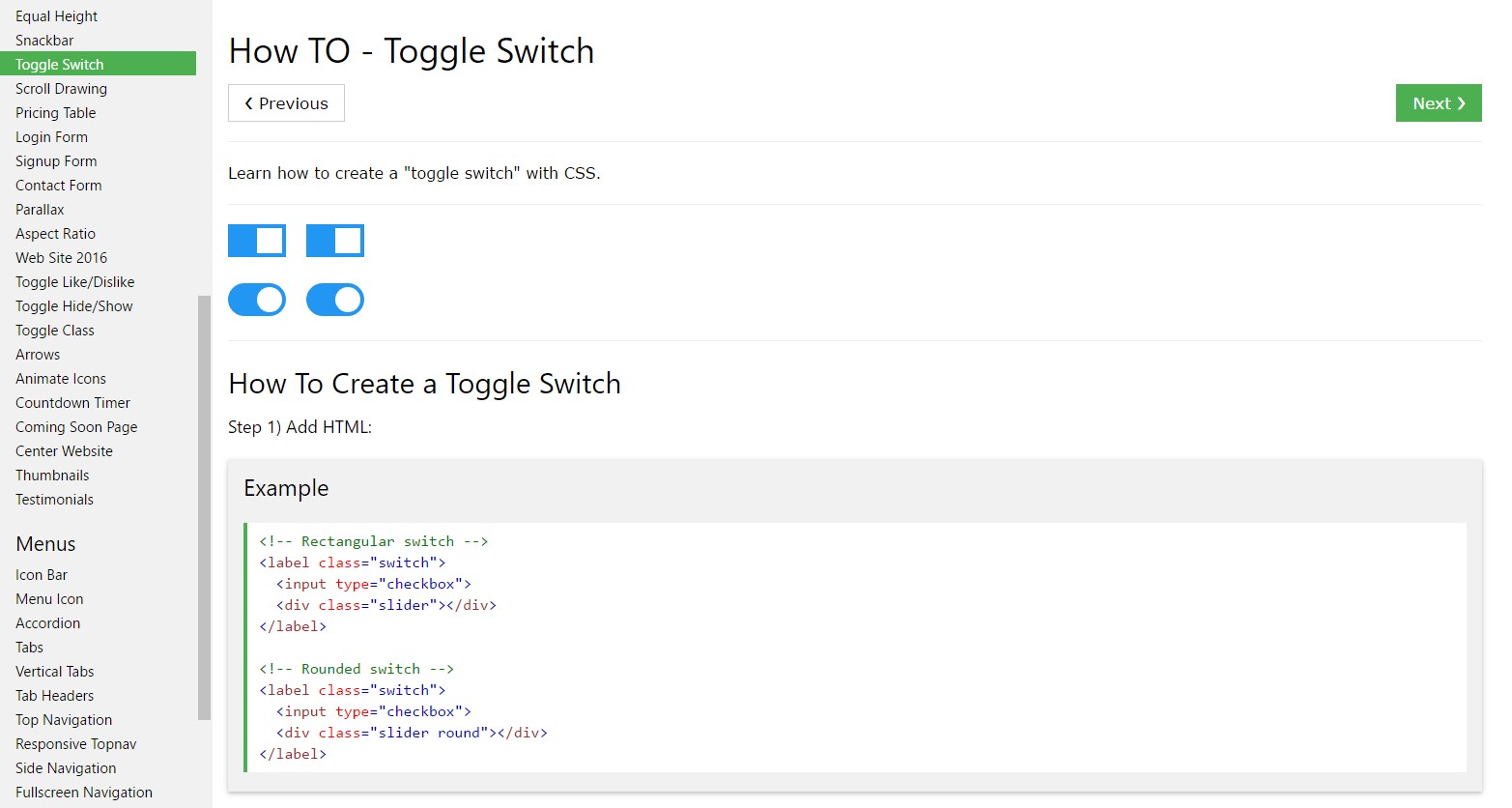
How to create Toggle Switch

Adding CSS toggle switch in Bootstrap 4