Best Website Builder
Lately I had the opportunity spending some time discovering a Third celebration Best Web Builder theme which boasted concerning having loads of blocks-- I counted almost one hundred actually-- and also today returning to the good gold indigenous Best Web Builder atmosphere I obtained reminded of something which took place to me a couple of years back. Well that's exactly the means I felt returning to the indigenous Best Web Builder 2 theme after exploring Unicore and also I'll inform you why.
Best Web Builder is constant and trustworthy - if an element acts in a means in one block-- it acts the same way everywhere each time. There is no such everything as unforeseen habits sidetracking and perplexing you in the chase of the most effective look.
Best Web Builder is flexible-- one block could be arrangemented in many methods coming to be something entirely various at the end. Incorporated with the Custom Code Editor Extension the possibilities come to be almost unlimited. The only limitations reach be your vision as well as creativity.
Best Web Builder evolves-- with every significant update revealed with the appear home window of the application we, the users get an increasing number of valuable as well as well thought tools fitting the expanding customer demands. For instance simply a few months earlier you had to compose your very own multilevel food selections and the idea of developing an online store with Best Web Builder was simply unimaginable and also currently simply a couple of versions later we currently have the opportunity not simply to offer things via our Best Web Builder websites but likewise to fully customize the feel and look of the process without creating a simple line of code-- entirely from the Best Web Builder graphic interface.
Best Web Builder is stable-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program has to shut" message or lost the results of my job. It could be all in my imagination, yet it appears the program gets to run a little bit much faster with every following update.
Essentially these other than for one are the factors in the current months the stunning Best Web Builder became my actually main and favorite internet design tool.
The last yet possibly most essential reason is the exceptional and subtle HTML and also CSS finding out contour the software supplies. I'm not certain it was deliberately created by doing this but it really works whenever:
Googling or hearing from a close friend you start with Best Web Builder as well as with almost no time invested finding out how to utilize it you've currently obtained something up and running. Quickly after you require to alter the appearance simply a bit further as well as dare to damage a block criterion opening the personalized HTML section to alter a character or two ... This is just how it starts. As well as quickly after one day you inadvertently take an appearance at a snippet of code as well as obtain surprised you know exactly what it indicates-- wow when did this occur?! Maybe that's the part about Best Web Builder I enjoy most-- the flexibility to advance with no stress at all.
In this post we're going to take a deeper consider the brand-new functions introduced in version 2 and check out the numerous ways they could help you in the production of your following great looking totally responsive web site. I'll also share some new pointers and also techniques I recently found to aid you expand the Best Web Builder abilities also further and also perhaps even take the very first step on the knowing contour we discussed.
Hello Outstanding Icons!
I guess for Best Web Builder Development team developing a module allowing you to freely put internet font icons into felt kind of natural everything to do. Internet icons module has been around for a while as well as offered us well.
The great information are from this variation on it will serve us also nicer! Now with Best Web Builder 2 we currently have two added symbol font to make the most of in our styles-- Linecons and also Font Awesome. Each or hem brings us a small fortune of goodies. Linecons provides us the expressive and also refined appearance of comprehensive graphics with multiple line sizes and also meticulously crafted curves and Font Awesome provides large (as well as I imply vast) collection of symbols and also given that it obtains filled all around our Best Web Builder tasks offers us the flexibility attaining some awesome styling effects. Let's take a comprehensive look.
Where you can utilize the icons from the Best Web Builder Icons extension-- virtually anywhere in your job depending of the strategy you take.
What you can utilize it for-- virtually every little thing from including added clearness and expression to your content as well as decorating your switches and also food selection items to styling your bulleted lists, consisting of meaningful imagery inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could also add some activity leveraging another constructed in Best Web Builder performance-- we'll speak about this later.
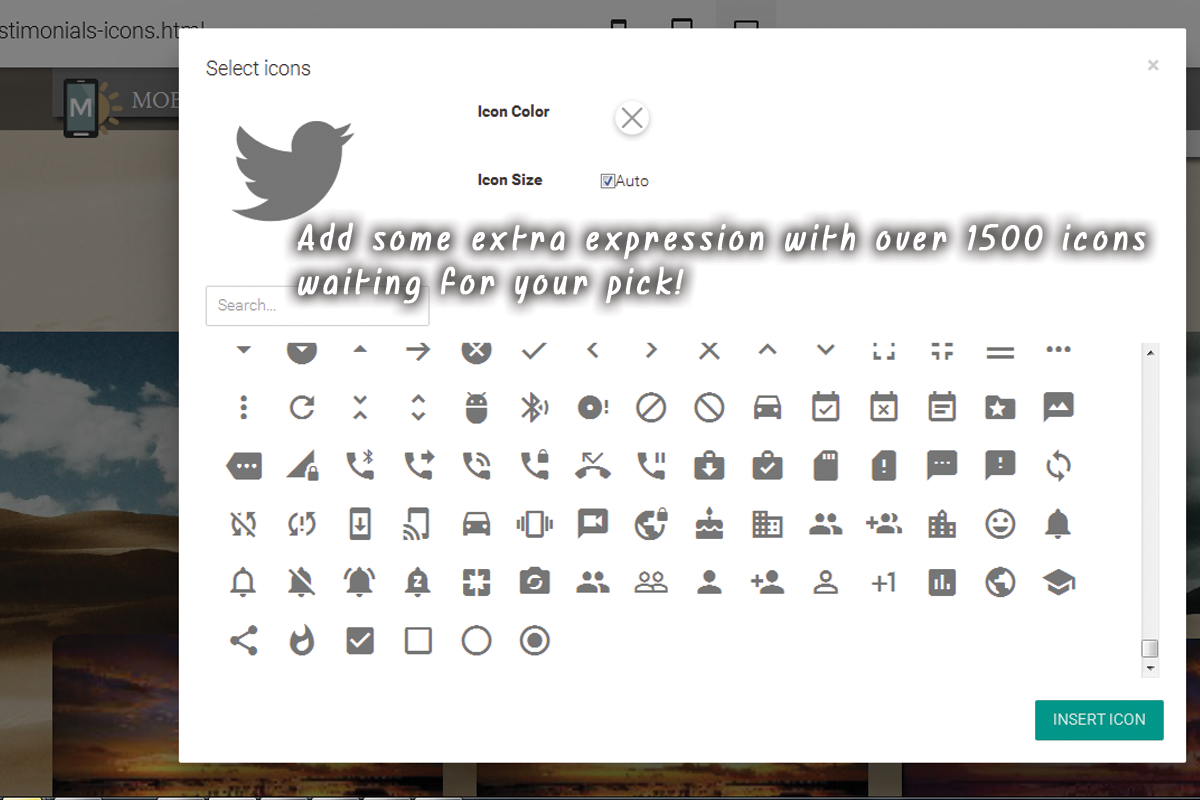
Adding icons via the integrated in visuals interface-- easy as well as tidy.
This is clearly the most convenient and fastest method as well as that is one of the factors we love Best Web Builder-- we always obtain a very easy way.
Through the icons plugin you obtain the liberty positioning symbols in the brand name block, all the switches and also a few of the media placeholders. Note that alongside with keeping the default dimension as well as different colors setups the Select Icons Panel allows you select your values for these homes. It also has a beneficial search control aiding you to discover faster the aesthetic material you need rather of constantly scrolling down and occasionally missing out on the ideal choice.
Another benefit of the recently added Font Awesome is it consists of the brand name marks of almost 200 popular brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- all set as well as waiting if you require them.
Essentially every important interactive component in the websites you are building with Best Web Builder is capable of being expanded additionally with adding some stunning, light weight and also completely scalable symbol graphics. This way you are lining out your idea as well as since shapes as well as signs are much faster identifiable and also comprehended-- making the material more instinctive and also clear.
This is merely a part of all you can achieve with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin provides us a wonderful advantage-- it internationally includes the Icon typefaces in our Best Web Builder projects. This actions incorporated with the method Font Awesome courses are being created gives us the flexibility accomplishing some rather remarkable things with just a couple of lines of custom CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list as well as providing it some life.
Have you ever before been a little bit annoyed by the limited alternatives of bullets for your lists? With the newly contributed to Best Web Builder Font Awesome these days end. It is really takes merely a couple of simple steps:
- initially we undoubtedly should select the symbol for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is found here:
it has all the icons consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square braces-- make certain when coping the value you do not pick them-- it's a bit challenging the initial couple of times.
Scroll down as well as take your time obtaining acquainted with your new toolbox of icons as well as at the same time getting the one you would find most ideal for a bullet for the list we're concerning to style. When you find the one-- simply duplicate the & Unicode value without the braces.
Currently we have to convert this value to in a manner the CSS will certainly recognize. We'll do this with the aid of another online device found right here:
paste the value you've merely copied and also struck Convert. Scroll down up until you find the CSS area-- that's the worth we'll be requiring in a min.
If you happen to find difficulties defining the different colors you require for your bullets simply close the Code editor, check the text different colors HEX code with the Best Web Builder's created in shade picker choose/ specify the shade you need, copy the value and also departure declining modifications. Currently all you have to do is positioning this worth in the Custom CSS code you've created in a minute. That's it!
Let's move some more!
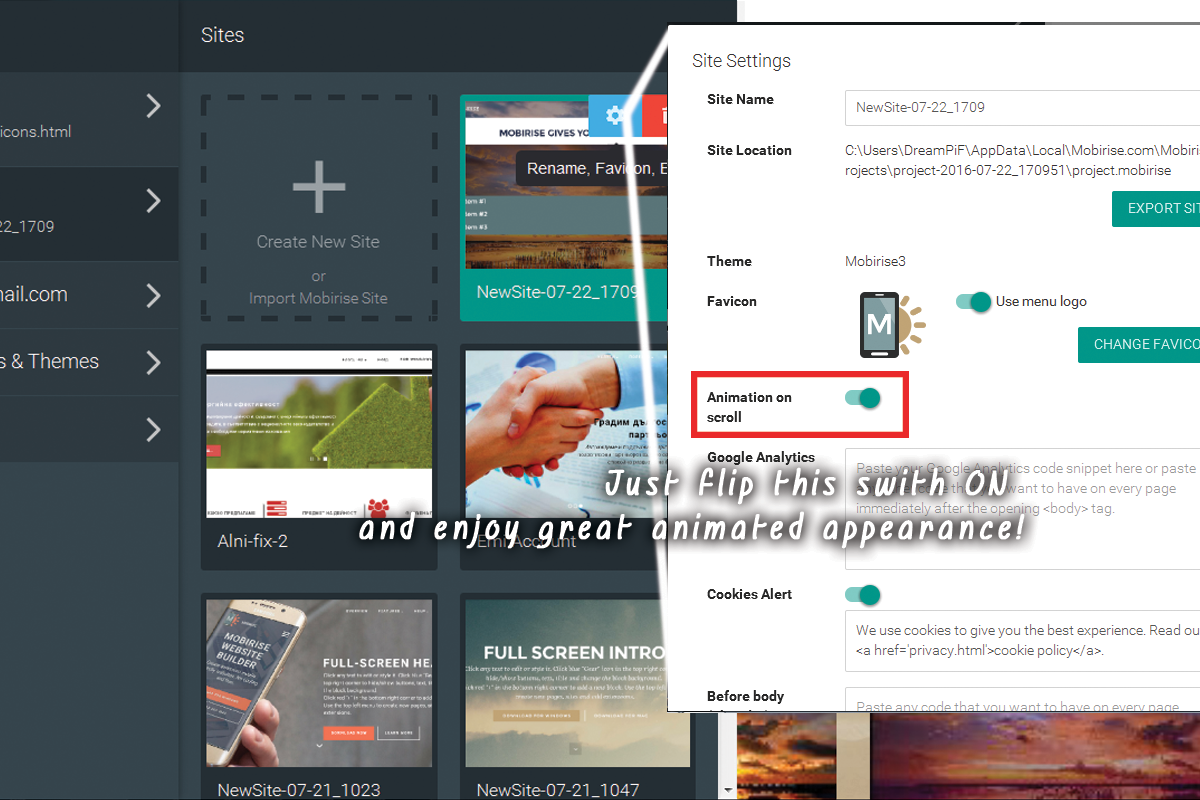
An additional trendy everything you could achieve with just a few lines of custom-made CSS and without yet uncovering the custom HTML and losing all the block Properties aesthetic adjustments is including some motion to all the symbols you can inserting with the Icons Plugin. Use this electrical power with caution-- it's so simple you could soon obtain addicted and also a flooded with impacts site in some cases gets difficult to read-- so utilize this with action a having the general appearance and also feel I mind.
When the pointer gets over this switch, let's say you desire to add a symbol to a button which ought to only be visible. And also since it's motion we're chatting around, allow's make it relocate when it's visible. The custom code you would certainly intend to utilize is:
If you need some additional tweaks in the look just fallow the comments ideas to change the numbers. If required, as well as of training course-- alter the animation kind. If you require this impact regularly-- erase the ": float" component as well as uncomment "boundless" to make computer animation loop permanently not just once when the website lots ant the control you've just styled may be hidden
This approach could conveniently be expanded to function with all the inserted Font Awesome symbols in your Best Web Builder task. In order to use to all the icons placed in a block, simply replace
.
Remember to establish computer animation loop for life if needed.
Include some personality to the gallery.
Another simple and also trendy styling treatment you get with the ability of achieving after the Best Web Builder 2 update and the addition of Font Awesome Icons in the job is getting rid of the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any type of Font Awesome symbol you discover ideal. The procedure is quite comparable to the one setup of the personalized icon bullets. You need to pick the suitable symbol and convert its & Unicode number as well as that paste the fallowing code in the Custom CSS section of your gallery block and also change the value-- just like in the previous instance.
The course defining which symbol is being placed is the red one and also can be obtained for all the FA symbols from the Cheat sheet we discussed. The blue courses are purely optional.fa-fw solutions the width of the symbol and fa-spin makes it (certainly) spin. There is one even more indigenous motion class-- fa-pulse, likewise obvious.
All the symbols put in this manner right into your content could be openly stiled by the methods of the previous 2 instances, so all that's left for you is consider the most effective usage for this awesome freshly introduced in Best Web Builder feature and also have some fun try out it!